CSS您现在的位置是:首页 > TAG信息列表 > CSS
CSS 在Chrome扩展中注入CSS样式
在本文中,我们将介绍如何在Chrome扩展中注入CSS样式。CSS注入是一种在网页加载时向其添加自定义CSS样式的方法,通常在开发浏览器扩展时使用。我们将通过详细说明步骤和示例代
阅读全文 微wx笑
微wx笑 2024-01-24【前端开发】
2024-01-24【前端开发】 412
412 27
27 0
0css选择器:nth-child()的用法
阅读全文 微wx笑
微wx笑 2023-01-25【前端开发】
2023-01-25【前端开发】 88
88 3
3 0
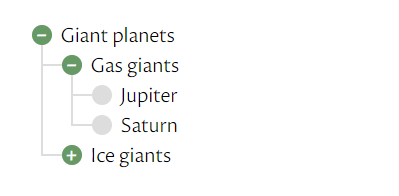
0树状视图的 CSS 实现,如何使用CSS实现树状视图?

以往,树状视图不只要依靠CSS,还需要脚本以及图片,如今,只需要CSS就可以实现树状视图了。
阅读全文 微wx笑
微wx笑 2023-01-15【前端开发】
2023-01-15【前端开发】 113
113 8
8 0
0css 选择器和优先级
阅读全文 微wx笑
微wx笑 2022-06-20【前端开发】
2022-06-20【前端开发】 125
125 40
40 0
0如何检测和删除未使用的多余无用的css
因为是程序员,首先是想自己写一个,结果简单了搞了一下之后发现会丢失样式,然后想到不能总是想着造轮子,应该已经有这样的功能了,在网上找了很多解决方案,这里记录一下尝试结果。
阅读全文 微wx笑
微wx笑 2022-06-19【前端开发】
2022-06-19【前端开发】 204
204 8
8 0
0css writing-mode 手机上文字竖向排版不生效的问题
阅读全文 微wx笑
微wx笑 2022-06-13【运维日志】
2022-06-13【运维日志】 384
384 8
8 0
0谷歌是否索引 CSS 伪元素中的文本内容?
作者进行了一个测试,看看来自 CSS 伪元素的内容是否会在 Google 中编入索引,你认为答案是什么呢?
阅读全文 微wx笑
微wx笑 2021-08-06【SEO技术】
2021-08-06【SEO技术】 168
168 7
7 0
0一行 CSS 代码实现全站中文简繁转换
CSS 命令 font-variant-east-asian: traditional;,只需要一行CSS代码就可以让网站字体从简体变成繁体。你想不想试试?
阅读全文 微wx笑
微wx笑 2021-07-27【前端开发】
2021-07-27【前端开发】 199
199 9
9 0
0div中内容上下居中小结
虽然div中内容上下居中的问题已经是一个比较古老的话题,但是最近发现还是有很多前端开发者在询问如何实现。其实网络上已经有很多资料和案例了,我这里再总结一下几个比较常见的处理方式。
阅读全文 微wx笑
微wx笑 2020-08-06【网页网站】
2020-08-06【网页网站】 170
170 12
12 0
0console.log()控制台打印输出样式设置

阅读全文 微wx笑
微wx笑 2020-08-05【网页网站】
2020-08-05【网页网站】 571
571 42
42 0
0CSS如何设置透明度不继承?子元素不继承父元素的透明度的方法
在设置网页的时候,为了效果好看,经常使用到半透明的效果,但是使用opacity来设置透明度的话,子元素就会继承父元素的透明度,使效果变得更差了,如何解决这种问题呢?
阅读全文 微wx笑
微wx笑 2020-07-30【网页网站】
2020-07-30【网页网站】 1101
1101 11
11 0
0css元素hover时控制另一个元素的显示隐藏

阅读全文 微wx笑
微wx笑 2020-04-29【网页网站】
2020-04-29【网页网站】 2497
2497 43
43 0
0一个不错的微信公众号文章导语文章简介的样式
阅读全文 微wx笑
微wx笑 2020-04-15【网页网站】
2020-04-15【网页网站】 1099
1099 29
29 0
0CSS样式中双引号分号斜杠空格井号波浪号逗号加号大于号各种标点符号是什么意思?

阅读全文 微wx笑
微wx笑 2020-04-12【网页网站】
2020-04-12【网页网站】 673
673 25
25 0
0css中&符号的作用,是什么意思?

阅读全文 微wx笑
微wx笑 2020-04-12【网页网站】
2020-04-12【网页网站】 435
435 27
27 0
0CSS样式white-space的作用,处理莫名其妙的空白换行问题(图文)

阅读全文 微wx笑
微wx笑 2019-09-20【网页网站】
2019-09-20【网页网站】 658
658 35
35 0
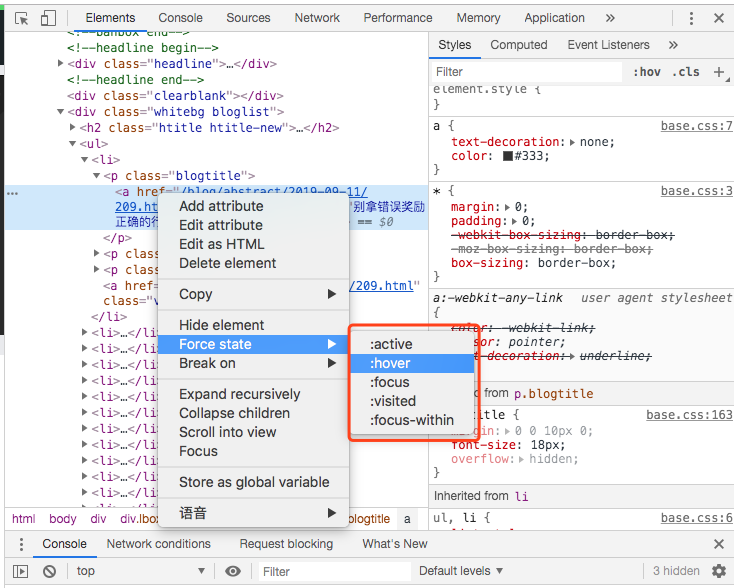
0使用Chrome开发者工具如何查看a标签处于:hover状态时的css样式代码

阅读全文 微wx笑
微wx笑 2019-09-11【网页网站】
2019-09-11【网页网站】 744
744 22
22 0
0CSS中内联SVG图片有比Base64更好的形式

一、之前SVG背景图的做法在写这篇文章之前,对于SVG图标或图形,如果作为CSS背景使用,只要尺寸不超过2K,很多时候我都是直接内联在CSS代码中的,采用的形式是base64格式。例如下面这
阅读全文 微wx笑
微wx笑 2019-08-29【网页网站】
2019-08-29【网页网站】 548
548 39
39 0
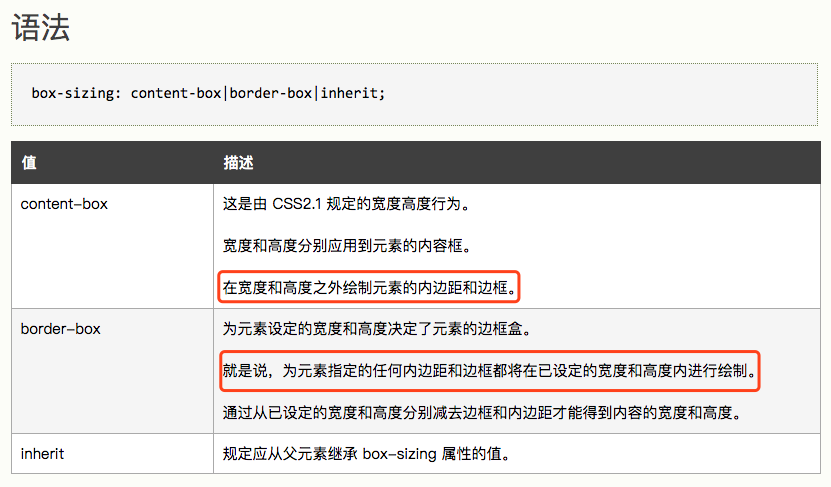
0CSS box-sizing对padding的影响

阅读全文 微wx笑
微wx笑 2019-08-01【网页网站】
2019-08-01【网页网站】 404
404 32
32 0
0z-index的最大值、最小值究竟是多少?
很多人在使用z-index属性的时候,都喜欢使用999,9999,99999这样的数字,最早的时候学习老师好像说过最大值是9999,但真的是这样的吗?z-index的最大值、最小值都是多少呢?
阅读全文 微wx笑
微wx笑 2019-07-25【网页网站】
2019-07-25【网页网站】 1961
1961 31
31 0
0你还在用后台代码实现隔行变色?已经OUT了!
自从有了CSS3,隔行变色的效果又多了一种实现方案,CSS伪类选择器的强大,还不止于此。
阅读全文 微wx笑
微wx笑 2019-06-28【网页网站】
2019-06-28【网页网站】 265
265 50
50 0
0
推荐阅读
 几张图让你看懂WebAssembly
几张图让你看懂WebAssembly标签云
PHP 帝国CMS Chrome mysql Java 股票 Python ChatGPT vue UEditor CentOS extensions JS CSS 扩展程序 AI 微信小程序 Nginx Windows 阿里云 批处理 通达信 VSCode curl Mac bat 用友T3 程序员 imagick MacOS JavaScript 用友通 Deepseek element SVG 猫笔刀 微博 centos6 element-ui VMware
猜你喜欢
- 关于我们
- 缠中说禅的博客被封的原因,缠中说禅博客为何被封
- 帝国cms整合多彩主题评论插件2.0(7.0~7.5)记录
- 谷歌浏览器Chrome控制台的字体如何放大?
- 钉钉电脑版视频会议对方听不到声音的解决方法
- 一个通过写代码做公益平台,你值得加入!
- 几张图让你看懂WebAssembly
- 派币(PI Network)π币 安卓Android 苹果 Apple iPhone APP 下载安装教程
- 《大鱼》
- JPEG图片格式详解
- 本站程序功能更新日志
- 帝国CMS广告被ADBlock等过滤的问题解决
- 当敲诈勒索的人变成了算法,我们怎么办?
- 戴尔服务器 Dell PowerEdge R420 重新安装系统 Windows Server 2008 R2记录
- 向员工计费的公司
- 基于帝国CMS的建站日志
- 帝国CMS 标题图片、文章封面实现选择文章内容中的图片功能
- 2022年智慧悦读荟模拟炒股比赛成绩记录
- 安卓手机使用Shadowsocks(影梭)教程
- 帝国cms 怎么统计点赞数量?(图文)
站点信息
- 建站时间:2018-10-24
- 服务期限:阿里云ECS 2028年到期
- 主题模板:基于《今夕何夕》修改
- 文章统计:2024篇
- 文章评论:1547条
- 文章阅读:1418524次
- 文章点赞:37913次
- 微信公众号:扫描二维码,关注我们






