CSS如何设置透明度不继承?子元素不继承父元素的透明度的方法
![]() 微wx笑
微wx笑 2020-07-30【网页网站】
2020-07-30【网页网站】
 6
6 0关键字:
CSS 透明度 继承 opacity
0关键字:
CSS 透明度 继承 opacity
在设置网页的时候,为了效果好看,经常使用到半透明的效果,但是使用opacity来设置透明度的话,子元素就会继承父元素的透明度,使效果变得更差了,如何解决这种问题呢?
在设置网页的时候,为了效果好看,经常使用到半透明的效果,但是使用opacity来设置透明度的话,子元素就会继承父元素的透明度,使效果变得更差了,如何解决这种问题呢?
解决方法:
一、用css3的rgba颜色rgba(0,0,0,0.5),最后那个0.5是透明度。缺点是老版本ie不支持rgba。可以尝试使用“filter:Alpha(opacity=20);/*实现IE背景透明*/”
二、用半透明的png背景图做外面div的背景,缺点是ie6下需要另外增加一个js来让png背景半透明。
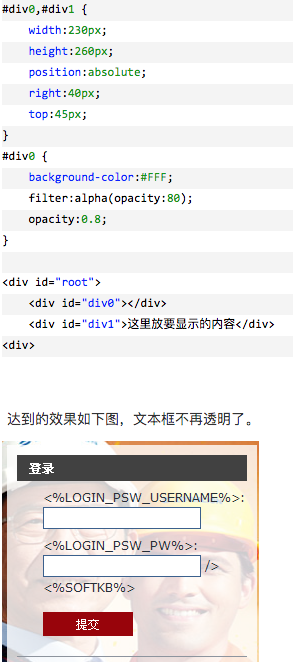
三、使用绝对定位“position:absolute;”,把子元素拿到外面来。参考下面的示例:
示例1:
参考:https://www.cnblogs.com/275095923/archive/2011/12/13/2285657.html

示例2:
参考:https://www.cnblogs.com/nightc/archive/2013/01/24/2908063.html
html代码:
<div class="cnt"> <div class="bd"> content here<br/> content here<br/> content here<br/> content here<br/> content here<br/> content here </div> <div class="ft"></div> </div>
css代码:
.cnt{
width:45em;
overflow:hidden; /*必须的,否则ft的透明层将会偏出*/
color:#fff;
position:absolute;/*根据需要设定,不是必须的*/
filter:Alpha(opacity=20);/*IE下的透明度*/
_background:#000;/*IE下的背景色*/
_position:static;/*必须的*/
}
.bd{
position:relative;/*必须的,和父层的position:static对应*/
}
.ft{ /*FF下,做一个透明层,放在内容下面*/
background:#000;
position:absolute; /*必须*/
top:0;/*必须*/
left:0;/*必须*/
rightright:0;/*必须*/
bottombottom:0;/*必须*/
z-index:-1;/*必须*/
opacity:0.2;/*必须*/
*opacity:1; /*这个是为了应付其他浏览器*/
*background:transparent; /*IE下是完全透明的*/
}分开分析: IE下面,content层设了透明度,为了避免影响子层,父层position:static,子层position:relative; FF下面,content层不设透明度,ft层设了透明度,并且让它放在内容下面并充满父层。 这样就实现了避免CSS透明度继承的效果,高!
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2020-07-30/513.html








