帝国CMS 标题图片、文章封面实现选择文章内容中的图片功能
![]() 微wx笑
微wx笑 2020-05-07【帝国CMS】
2020-05-07【帝国CMS】
 13
13 0关键字:
帝国cms 标题图片 文章封面
0关键字:
帝国cms 标题图片 文章封面
帝国CMS 的信息管理功能,标题图片、文章封面虽然支持远程保存、本地上传、加水印、 生成缩略图等功能,但是使用起来还是比较的麻烦,一点也不直观,体验比较差。整合了ueditor 编
帝国CMS 的信息管理功能,标题图片、文章封面虽然支持远程保存、本地上传、加水印、 生成缩略图等功能,但是使用起来还是比较的麻烦,一点也不直观,体验比较差。整合了ueditor 编辑器,可以直接截图后粘贴上传,自然也用不到帝国CMS的图片上传功能,上传的图片也不会进入数据库,所以也没办法使用帝国CMS的选择标题图片的功能,那就自己实现一个吧。
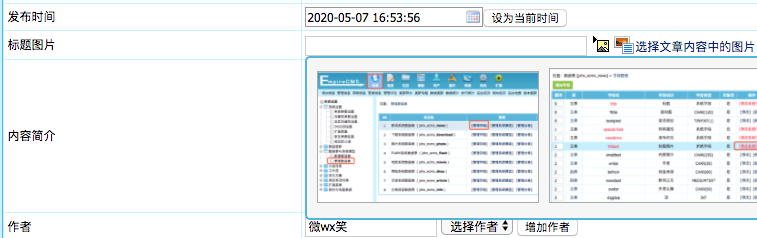
效果如下:

1、进入后台管理系统-》系统》数据表与系统模型》管理数据表,根据你使用的数据表,选择对应的管理字段

2、找到标题图片字段,点击修改系统字段

3、在“输入表单替换html代码”输入框中添加以下代码:
<script src="/e/extend/croppic/titlepic.js<?=$ts?>"></script> <link href="/e/extend/croppic/titlepic.css<?=$ts?>" rel="stylesheet"> <a onclick="selectTitlepic(this);" title="选择文章内容中的图片" href="javascript:void(0);"> <img src="../data/images/select.png" border="0" align="absbottom">选择文章内容中的图片</a> <a onclick="uploadTitlepic(this);" title="上传一张图片" href="javascript:void(0);"><img src="../data/images/upload.png" border="0" align="absbottom">上传一张图片</a> <div id="divTitlepicCtnr"></div>
4、添加 titlepic.css 样式文件
#divTitlepicCtnr {
width: 80%; height: 150px; overflow: scroll; border: 2px solid #4FB4DE; padding: 5px; border-radius: 5px; display:none; position: absolute; background-color: #f6f6f6;
}
#divTitlepicCtnr img {
border: 1px solid #aaa;
width:220px;
max-height:160px;
margin: 5px;
cursor: pointer;
}
#divTitlepicCutBox {
width: 200px; height: 115px; overflow: visible; border: 2px solid #4FB4DE; padding: 0px; display:none; position: absolute; z-index:8; background-color: #f6f6f6;
}5、添加 titlepic.js 脚本文件,实现“selectTitlepic”方法
//selectTitlepic
function selectTitlepic(img){
var div = document.getElementById("divTitlepicCutBox");
if (div){
div.style.display = "none";
}
var me = UE.getEditor('newstext');
var catcherLocalDomain = me.getOpt('catcherLocalDomain'),
catcherActionUrl = me.getActionUrl(me.getOpt('catcherActionName')),
catcherUrlPrefix = me.getOpt('catcherUrlPrefix'),
catcherFieldName = me.getOpt('catcherFieldName');
var remoteImages = [],
imgs = me.document.getElementsByTagName("img"),
test = function (src, urls) {
if (src.indexOf(location.host) != -1 || /(^\.)|(^\/)/.test(src)) {
return true;
}
if (urls) {
for (var j = 0, url; url = urls[j++];) {
if (src.indexOf(url) !== -1) {
return true;
}
}
}
return false;
};
for (var i = 0, ci; ci = imgs[i++];) {
if (ci.getAttribute("word_img")) {
continue;
}
var src = ci.getAttribute("_src") || ci.src || "";
if (!/^(https?|ftp):/i.test(src) && test(src, catcherLocalDomain)) {
remoteImages.push(src);
}
}
if (remoteImages.length) {
var div = document.getElementById("divTitlepicCtnr");
if (div == null){
div = document.createElement("div");
div.id = "divTitlepicCtnr";
img.append(div);
}else{
div.innerHTML = "";
}
for (var i = 0, ci; ci = remoteImages[i++];) {
var image = document.createElement("img");
image.src = ci;
image.setAttribute("data-src", ci);
//image.onclick = inputTitlepic;
image.addEventListener("click",inputTitlepic);
div.append(image);
}
div.style.display = "block";
}
}
function inputTitlepic(evt){
var ipt = document.getElementById("titlepic");
if (ipt && evt){
ipt.value = evt.srcElement.getAttribute("src");
}
var div = document.getElementById("divTitlepicCtnr");
if (div){
div.style.display = "none";
}
}2024-09-28 更新
修改以上代码中的一个条件判断:
if (!/^(ftp|sftp|file|mailto|news|gopher|telnet|wais|nntps|rtsp|sip|ssh|irc|ldap|data|about|blob|javascript):/i.test(src) && test(src, catcherLocalDomain)) {
remoteImages.push(src);
}之前代码的问题是把 http、https开头的url也过滤掉了;对其它后缀没有考虑到;
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/EmpireCMS/2020-05-07/427.html








