使用Chrome开发者工具如何查看a标签处于:hover状态时的css样式代码
![]() 微wx笑
微wx笑 2019-09-11【网页网站】
2019-09-11【网页网站】
 13
13 0关键字:
Chrome 谷歌浏览器 CSS hover
0关键字:
Chrome 谷歌浏览器 CSS hover
相信很多人遇到过这样的问题,想看a标签处于:hover状态时的css样式,但是通过鼠标选择要查看的链接时并不会触发:hover状态,当选中了之后,鼠标再移动到选中的链接上,样式窗口的样式也不会跟着切换。你以为Chrome的开发者很弱智,其实人家早想到了,只是这功能你还不知道吧。
使用Chrome开发者工具如何查看a标签处于:hover状态时的css样式代码
相信很多人遇到过这样的问题,想看a标签处于:hover状态时的css样式,但是通过鼠标选择要查看的链接时并不会触发:hover状态,当选中了之后,鼠标再移动到选中的链接上,样式窗口的样式也不会跟着切换。你以为Chrome的开发者很弱智,其实人家早想到了,只是这功能你还不知道吧。
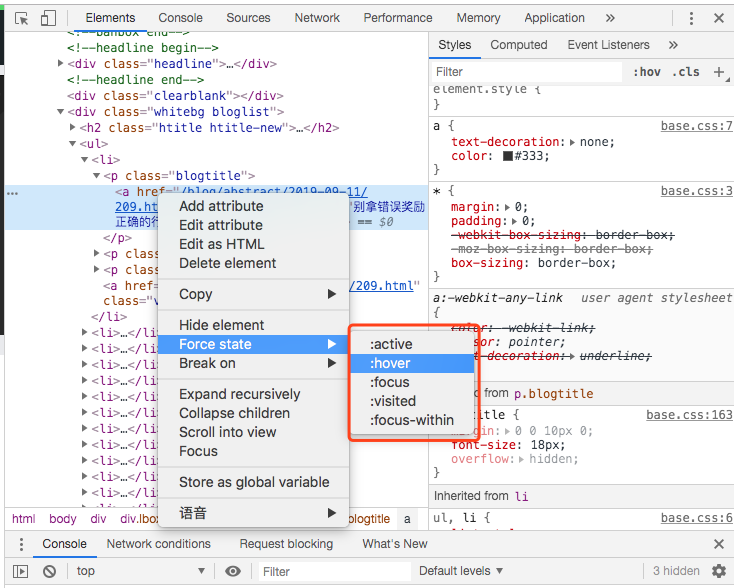
那么怎么用?
看下图,其实很简单,是不是?

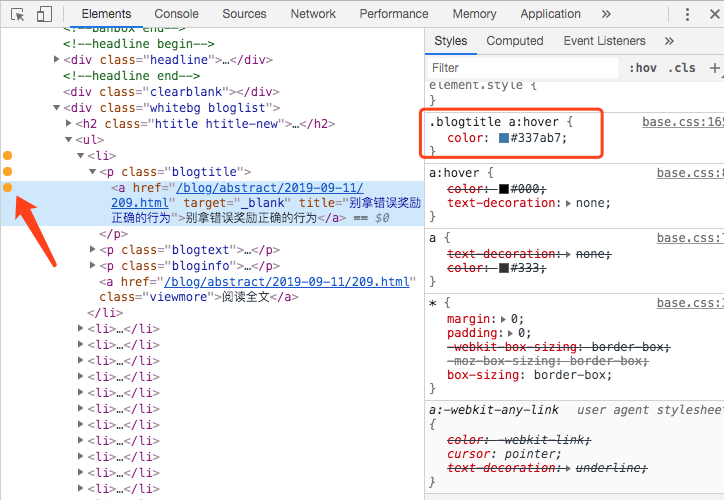
注意,不只是a标签有:hover状态,有时候可能会这样定义样式:
.bloglist li:hover .blogtitle a { color: #337ab7; }这个时候你只将a标签的Force State(强制状态)设置为:hover状态是没用的,
这时你需要将多个元素设置为:hover状态,然后再选中a标签,才能看到对应的:hover状态的css样式代码。
我刚把这个问题改了,就不返回去截图了。

本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2019-09-11/210.html








