CSS样式white-space的作用,处理莫名其妙的空白换行问题(图文)
![]() 微wx笑
微wx笑 2019-09-20【网页网站】
2019-09-20【网页网站】
 14
14 0关键字:
CSS 标签云
0关键字:
CSS 标签云
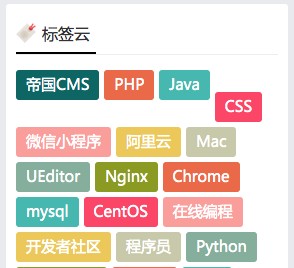
CSS样式white-space的作用,处理莫名其妙的空白换行问题如下图的标签云版块,内容都是A标签,但使用了空白字符“ ”,显示的时候就出现了莫名其妙的空白换行问题,这时这时white-space就派上用场了
CSS样式white-space的作用,处理莫名其妙的空白换行问题
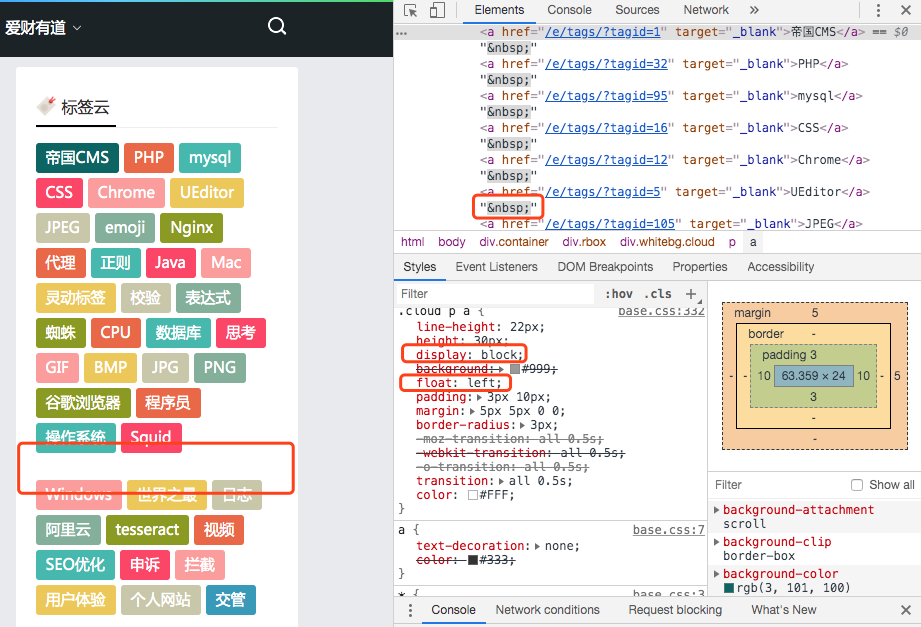
如下图的标签云版块,内容都是A标签,但使用了空白字符“ ”,显示的时候就出现了莫名其妙的空白换行问题,这时white-space就派上用场了,只需要在其容器也就是父标签上添加“white-space: nowrap; ”就可以解决了。

然而有时候white-space也不管用,还会出现莫名其妙的错位问题,如下图:

这也是HTML代码中的“ ”等空白字符导致的,要解决这个问题,有两种方法:
1、去除HTML代码中的“ ”等空白字符。
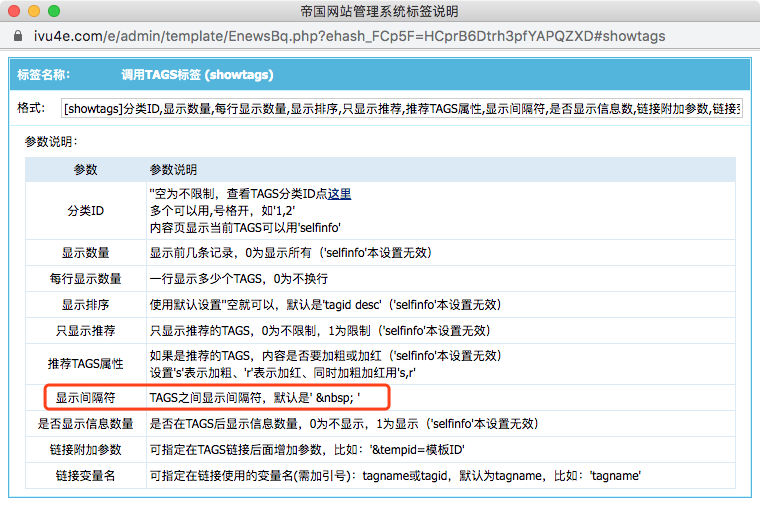
帝国CMS的“showtags”标签就会导致这个问题,所以在调用的时候可以传递一个空格,而不是“ ”。

[showtags]'',40,0,'num DESC',0,'',' ',0,'','tagid'[/showtags]
2、使用CSS样式“line-height:0px;”,这个需要在父标签上设置。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2019-09-20/225.html








