CSS您现在的位置是:首页 > 高级搜索
CSS 在Chrome扩展中注入CSS样式
在本文中,我们将介绍如何在Chrome扩展中注入CSS样式。CSS注入是一种在网页加载时向其添加自定义CSS样式的方法,通常在开发浏览器扩展时使用。我们将通过详细说明步骤和示例代
阅读更多 微wx笑2024-01-24【前端开发】阅读数 387评论数 0
微wx笑2024-01-24【前端开发】阅读数 387评论数 0css选择器:nth-child()的用法
阅读更多 微wx笑2023-01-25【前端开发】阅读数 82评论数 0
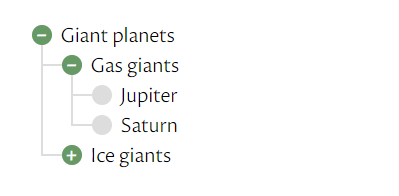
微wx笑2023-01-25【前端开发】阅读数 82评论数 0树状视图的 CSS 实现,如何使用CSS实现树状视图?

以往,树状视图不只要依靠CSS,还需要脚本以及图片,如今,只需要CSS就可以实现树状视图了。
阅读更多 微wx笑2023-01-15【前端开发】阅读数 105评论数 0
微wx笑2023-01-15【前端开发】阅读数 105评论数 0CSS3阴影 box-shadow的使用和技巧总结
阅读更多 微wx笑2022-07-13【前端开发】阅读数 90评论数 0
微wx笑2022-07-13【前端开发】阅读数 90评论数 0CSS3 :root 伪类选择器
阅读更多 微wx笑2022-06-22【前端开发】阅读数 139评论数 0
微wx笑2022-06-22【前端开发】阅读数 139评论数 0css 选择器和优先级
阅读更多 微wx笑2022-06-20【前端开发】阅读数 117评论数 0
微wx笑2022-06-20【前端开发】阅读数 117评论数 0如何检测和删除未使用的多余无用的css
因为是程序员,首先是想自己写一个,结果简单了搞了一下之后发现会丢失样式,然后想到不能总是想着造轮子,应该已经有这样的功能了,在网上找了很多解决方案,这里记录一下尝试结果。
阅读更多 微wx笑2022-06-19【前端开发】阅读数 196评论数 0
微wx笑2022-06-19【前端开发】阅读数 196评论数 0css writing-mode 手机上文字竖向排版不生效的问题
阅读更多 微wx笑2022-06-13【运维日志】阅读数 358评论数 0
微wx笑2022-06-13【运维日志】阅读数 358评论数 0谷歌是否索引 CSS 伪元素中的文本内容?
作者进行了一个测试,看看来自 CSS 伪元素的内容是否会在 Google 中编入索引,你认为答案是什么呢?
阅读更多 微wx笑2021-08-06【SEO技术】阅读数 161评论数 0
微wx笑2021-08-06【SEO技术】阅读数 161评论数 0一行 CSS 代码实现全站中文简繁转换
CSS 命令 font-variant-east-asian: traditional;,只需要一行CSS代码就可以让网站字体从简体变成繁体。你想不想试试?
阅读更多 微wx笑2021-07-27【前端开发】阅读数 187评论数 0
微wx笑2021-07-27【前端开发】阅读数 187评论数 0div中内容上下居中小结
虽然div中内容上下居中的问题已经是一个比较古老的话题,但是最近发现还是有很多前端开发者在询问如何实现。其实网络上已经有很多资料和案例了,我这里再总结一下几个比较常见的处理方式。
阅读更多 微wx笑2020-08-06【网页网站】阅读数 162评论数 0
微wx笑2020-08-06【网页网站】阅读数 162评论数 0console.log()控制台打印输出样式设置

阅读更多 微wx笑2020-08-05【网页网站】阅读数 559评论数 0
微wx笑2020-08-05【网页网站】阅读数 559评论数 0CSS如何设置透明度不继承?子元素不继承父元素的透明度的方法
在设置网页的时候,为了效果好看,经常使用到半透明的效果,但是使用opacity来设置透明度的话,子元素就会继承父元素的透明度,使效果变得更差了,如何解决这种问题呢?
阅读更多 微wx笑2020-07-30【网页网站】阅读数 1094评论数 0
微wx笑2020-07-30【网页网站】阅读数 1094评论数 0css元素hover时控制另一个元素的显示隐藏

阅读更多 微wx笑2020-04-29【网页网站】阅读数 2490评论数 0
微wx笑2020-04-29【网页网站】阅读数 2490评论数 0一个不错的微信公众号文章导语文章简介的样式
阅读更多 微wx笑2020-04-15【网页网站】阅读数 1092评论数 0
微wx笑2020-04-15【网页网站】阅读数 1092评论数 0CSS样式中双引号分号斜杠空格井号波浪号逗号加号大于号各种标点符号是什么意思?

阅读更多 微wx笑2020-04-12【网页网站】阅读数 663评论数 0
微wx笑2020-04-12【网页网站】阅读数 663评论数 0css中&符号的作用,是什么意思?

阅读更多 微wx笑2020-04-12【网页网站】阅读数 429评论数 0
微wx笑2020-04-12【网页网站】阅读数 429评论数 0CSS样式white-space的作用,处理莫名其妙的空白换行问题(图文)

阅读更多 微wx笑2019-09-20【网页网站】阅读数 650评论数 0
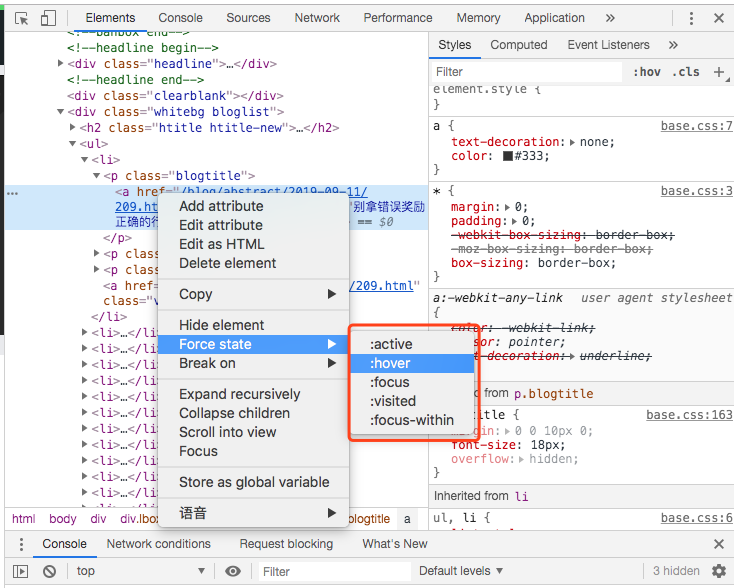
微wx笑2019-09-20【网页网站】阅读数 650评论数 0使用Chrome开发者工具如何查看a标签处于:hover状态时的css样式代码

阅读更多 微wx笑2019-09-11【网页网站】阅读数 733评论数 0
微wx笑2019-09-11【网页网站】阅读数 733评论数 0CSS中内联SVG图片有比Base64更好的形式

一、之前SVG背景图的做法在写这篇文章之前,对于SVG图标或图形,如果作为CSS背景使用,只要尺寸不超过2K,很多时候我都是直接内联在CSS代码中的,采用的形式是base64格式。例如下面这
阅读更多 微wx笑2019-08-29【网页网站】阅读数 541评论数 0
微wx笑2019-08-29【网页网站】阅读数 541评论数 0
猜你喜欢
站点信息
- 建站时间:2018-10-24
- 服务期限:阿里云ECS 2028年到期
- 主题模板:基于《今夕何夕》修改
- 文章统计:1944篇
- 文章评论:200条
- 文章阅读:1390214次
- 文章点赞:27051次
- 微信公众号:扫描二维码,关注我们

