CSS3阴影 box-shadow的使用和技巧总结
![]() 微wx笑
微wx笑 2022-07-13【前端开发】
2022-07-13【前端开发】
 6
6 0关键字:
css3 阴影
0关键字:
css3 阴影
css3中的阴影效果:css3中的box-shadow 请看box-shadow的属性(介绍是摘自w3c的内容)box-shadow: h-shadow v-shadow blur spread color inset;box-shadow 向框添加一个或多个阴
css3中的阴影效果:
css3中的box-shadow 请看box-shadow的属性(介绍是摘自w3c的内容)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
值 描述
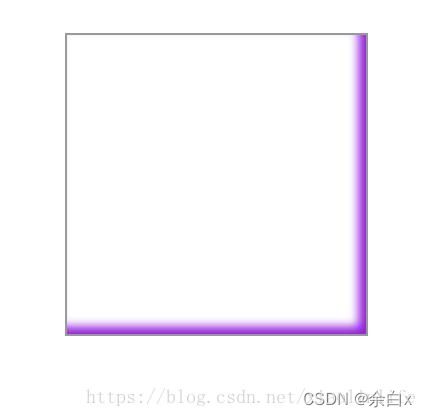
h-shadow 必需。水平阴影的位置。允许负值。(正值是在右边,负值是在左边)
v-shadow 必需。垂直阴影的位置。允许负值。 (正值是在下边,负值是在上边)
blur 可选。模糊距离。 (阴影的覆盖面积)
spread 可选。阴影的尺寸。 (阴影的尺寸)
color 可选。阴影的颜色。请参阅 CSS 颜色值。 (阴影的颜色)
inset 可选。将外部阴影 (outset) 改为内部阴影。(默认是外部,内部阴影和外部阴影的设置)
接下来是一一实现不同的阴影效果:
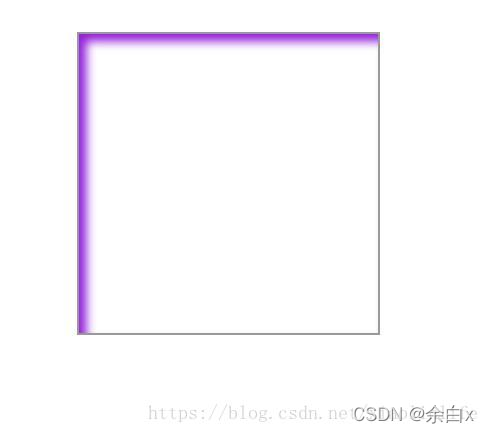
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>注:前面有样式给元素设置的阴影,应该怎么取消呢?
通过前面的参数介绍我们可以知道,h-shadow、v-shadow 是必需的,那么设置box-shadow的时候就至少指定两个值,像下面这样就没有阴影效果了
box-shadow: 0 0;
本文为转载文章,版权归原作者所有,不代表本站立场和观点。