CSS3 :root 伪类选择器
![]() 微wx笑
微wx笑 2022-06-22【前端开发】
2022-06-22【前端开发】
 2
2 0关键字:
CSS3 伪类 选择器
0关键字:
CSS3 伪类 选择器
概述:root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,除了优先级更高之外,与 html 选择器相同。语法:root示例在声明全局 CSS 变量时 :root 会
概述
:root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,除了优先级更高之外,与 html 选择器相同。
语法
:root
示例
在声明全局 CSS 变量时 :root 会很有用:
:root { --main-color: hotpink; --pane-padding: 5px 42px; }Copy to Clipboard规范
| Specification | Status | Comment |
|---|---|---|
| Selectors Level 4 :root | Working Draft | No change |
| Selectors Level 3 :root | Recommendation | Initial definition |
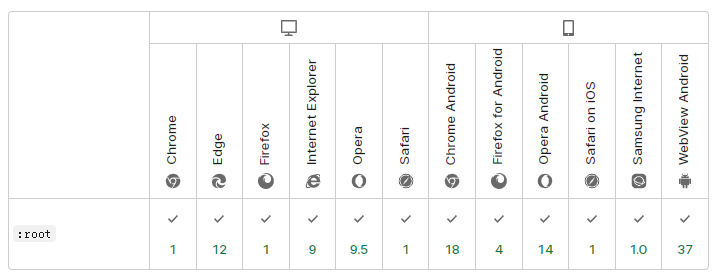
浏览器兼容性

本文为转载文章,版权归原作者所有,不代表本站立场和观点。








