Nginx HTTP缓存设置
![]() 微wx笑
微wx笑 2022-10-10【网页网站】
2022-10-10【网页网站】
 1
1 0关键字:
Nginx 缓存
0关键字:
Nginx 缓存
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。 expires 如果我们使用Nginx作为静态资源服务器,那么可以使用expires进行缓存控制。 loca
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。JUJ无知
expiresJUJ无知
如果我们使用Nginx作为静态资源服务器,那么可以使用expires进行缓存控制。JUJ无知
location /img {JUJ无知
alias /export/img/;JUJ无知
expires 1d;JUJ无知
}JUJ无知
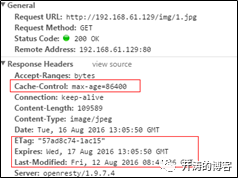
当我们访问静态资源时,如,将得到类似如下的响应头。JUJ无知
 JUJ无知
JUJ无知
对于静态资源会自动添加ETag,可以通过添加etag off指令禁止生成ETag。如果是静态文件,那么Last-Modified值为文件的最后修改时间。Expires是根据当前服务器系统时间算出来的。如上Nginx配置的计算逻辑(实际计算逻辑比这个多,具体参考官方文档)。JUJ无知
if (expires == NGX_HTTP_EXPIRES_ACCESS||r->headers_out.last_modified_ time == -1) {JUJ无知
max_age = expires_time;JUJ无知
expires_time += now;JUJ无知
}JUJ无知
if-modified-sinceJUJ无知
此指令用于指定Nginx如何拿服务端的Last-Modified和浏览器端的if-modified- since时间进行比较,默认“if_modified_since exact”表示精确匹配,也可以使用“if_modified_since _before”表示只要文件的最后修改时间早于或等于浏览器端的if-modified-since时间,就返回304。JUJ无知
nginx proxy_passJUJ无知
使用Nginx作为反向代理时,请求会先进入Nginx,然后Nginx将请求转发给后端应用,如下图所示。JUJ无知
 JUJ无知
JUJ无知
首先配置upstream。JUJ无知
upstream backend_tomcat {JUJ无知
server 192.168.61.1:9080max_fails=10 fail_timeout=10s weight=5;JUJ无知
}JUJ无知
接着配置locationJUJ无知
location = /cache {JUJ无知
proxy_pass http://backend_tomcat/cache$is_args$args;JUJ无知
}JUJ无知
接下来,我们可以通过如http://192.168.61.129/cache?millis=1471349916709访问Nginx,Nginx会将请求转发给后端Java应用。也就是说Nginx只是做了相关的转发(负载均衡),并没有对请求和响应做什么处理。JUJ无知
假设对后端返回的过期时间需要调整,可以添加Expires指令到location。JUJ无知
location = /cache {JUJ无知
proxy_pass http://backend_tomcat/cache$is_args$args;JUJ无知
expires 5s;JUJ无知
}JUJ无知
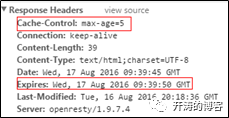
然后再请求相关的URL,将得到如下响应。JUJ无知
 JUJ无知
JUJ无知
过期时间相关的响应头被Expires指令更改了,但是last-modified是没有变的。JUJ无知
即使我们更改了缓存过期头,但Nginx自己没有对这些内容做代理层缓存,每次请求还是要到后端验证的,假设在过期时间内,这些验证在Nginx这一层验证就可以了,不需要到后端验证,这样可以减少后端很大的压力。即整体流程如下。JUJ无知
1.浏览器发起请求,首先到Nginx,Nginx根据URL在Nginx本地查找是否有代理层本地缓存。JUJ无知
2.Nginx没有找到本地缓存,则访问后端获取最新的文档,并放入到Nginx本地缓存中,返回200状态码和最新的文档给浏览器。JUJ无知
3.Nginx找到本地缓存,首先验证文档是否过期(Cache-Control:max-age=5),如果过期,则访问后端获取最新的文档,并放入Nginx本地缓存中,返回200状态码和最新的文档给浏览器;如果文档没有过期,即if-modified-since与缓存文档的last-modified匹配,则返回304状态码给浏览器。JUJ无知
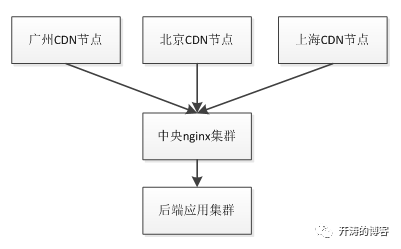
内容不需要访问后端,即不需要后端动态计算/渲染等,直接Nginx代理层就把内容返回了,速度更快,内容越接近于用户速度越快。像ApacheTraffic Server、Squid、Varnish、Nginx等技术都可以用来进行内容缓存。还有CDN技术就是用来加速用户访问的。JUJ无知
 JUJ无知
JUJ无知
即用户首先访问到全国各地的CDN节点(使用如ATS、Squid实现),如果CDN没命中,则会回源到中央Nginx集群,该集群做二级缓存,如果没有命中缓存(该集群的缓存不是必须的,要根据实际命中情况等决定),则最后回源到后端应用集群。JUJ无知
像我们商品详情页的一些服务就大量使用了Nginx缓存减少回源到后端的请求量,从而提升访问速度。可以参考“第11章 多级缓存”、“第16章 构建需求响应式亿级商品详情页”和“第17章 京东商品详情页服务闭环实践”。JUJ无知
Nginx代理层缓存JUJ无知
Nginx代理层缓存配置JUJ无知
HTTP模块配置JUJ无知
proxy_buffering on;JUJ无知
proxy_buffer_size 4k;JUJ无知
proxy_buffers 5124k;JUJ无知
proxy_busy_buffers_size 64k;JUJ无知
proxy_cache_path /export/cache/proxy_cachelevels=1:2 keys_zone=cache:512m inactive=5m max_size=8g use_temp_path=off;JUJ无知
#proxy timeoutJUJ无知
proxy_connect_timeout 3s;JUJ无知
proxy_read_timeout 5s;JUJ无知
proxy_send_timeout 5s;JUJ无知
proxy_cache_path指令配置:JUJ无知
levels=1:2:表示创建两级目录结构,缓存目录的第一级目录是1个字符,第二级目录是2个字符,比如/export/cache/proxy_cache/7/3c/,如果将所有文件放在一级目录下的话,文件量很大,会导致文件访问慢。JUJ无知
keys_zone=cache:512m :设置存储所有缓存key和相关信息的共享内存区,1M大约能存储8000个key。JUJ无知
inactive=5m :inactive指定被缓存的内容多久不被访问将从缓存中移除,以保证内容的新鲜,默认为10分钟。JUJ无知
max_size=8g :最大缓存阀值,“cache manager”进程会监控最大缓存大小,当缓存达到该阀值时,该进程将从缓存中移除最近最少访问的内容。JUJ无知
use_temp_path:如果为on,则内容首先被写入临时文件(proxy_temp_path ),然后重命名到proxy_cache_path指定的目录;如果设置为off,则内容直接被写入到proxy_cache_path指定的目录,如果需要cache建议off,则该特性是1.7.10提供的。JUJ无知
1.location配置JUJ无知
location = /cache {JUJ无知
proxy_cache cache;JUJ无知
proxy_cache_key$scheme$proxy_host$request_uri;JUJ无知
proxy_cache_valid 200 5s;JUJ无知
proxy_passhttp://backend_tomcat/cache$is_args$args;JUJ无知
add_header cache-status$upstream_cache_status;JUJ无知
}JUJ无知
2.缓存相关配置JUJ无知
proxy_cache:指定使用哪个共享内存区存储缓存信息。JUJ无知
proxy_cache_key :设置缓存使用的key,默认为完整的访问URL,根据实际情况设置缓存key。JUJ无知
proxy_cache_valid :为不同的响应状态码设置缓存时间。如果是proxy_cache_valid5s,则200、301、302响应都将被缓存。JUJ无知
3.proxy_cache_valid不是唯一设置缓存时间的,还可以通过如下方式(优先级从上到下)。JUJ无知
1.以秒为单位的“X-Accel-Expires”响应头来设置响应缓存时间。JUJ无知
2.如果没有“X-Accel-Expires”,则可以根据“Cache-Control”、“Expires”来设置响应缓存时间。JUJ无知
3.否则,使用proxy_cache_valid设置缓存时间。JUJ无知
如果响应头包含Cache-Control:private/no-cache/no-store、Set-Cookie或者只有一个Vary响应头且其值为*,则响应内容将不会被缓存。可以使用proxy_ignore_headers来忽略这些响应头。JUJ无知
add_header cache-status $upstream_cache_status在响应头中添加缓存命中的状态。JUJ无知
HIT:缓存命中,直接返回缓存中内容,不回源到后端。JUJ无知
MISS:缓存未命中,回源到后端获取最新的内容。JUJ无知
EXPIRED:缓存命中但过期了,回源到后端获取最新的内容。JUJ无知
UPDATING:缓存已过期但正在被别的Nginx Worker进程更新,配置了proxy_cache_use_stale updating指令时会存在该状态。JUJ无知
STALE:缓存已过期,但因后端服务出现了问题(比如后端服务挂了)返回过期的响应,配置了如proxy_cache_use_stale error timeout指令后会出现该状态。JUJ无知
REVALIDATED:启用proxy_cache_revalidate指令后,当缓存内容过期时,Nginx通过一次if-modified-since的请求头去验证缓存内容是否过期,此时会返回该状态。JUJ无知
BYPASS:proxy_cache_bypass指令有效时,强制回源到后端获取内容,即使已经缓存了。JUJ无知
4.proxy_cache_min_usesJUJ无知
用于控制请求多少次后响应才被缓存。默认“proxy_cache_min_uses1;”,如果缓存热点比较集中、存储有限,则可以通过修改该参数来来减少缓存数量和写磁盘次数。JUJ无知
5.proxy_no_cacheJUJ无知
用于控制什么情况下响应不被缓存。比如配置“proxy_no_cache$args_nocache”,如果带的nocache参数值至少有一个不为空或者为0,则响应将不被缓存。JUJ无知
6.proxy_cache_bypassJUJ无知
类似于proxy_no_cache,但是,其控制什么情况不使用缓存的内容,而是直接到后端获取最新的内容。如果命中,则$upstream_cache_status为BYPASS。JUJ无知
7.proxy_cache_use_staleJUJ无知
当对缓存内容的过期时间不敏感,或者后端服务出问题时,即使缓存的内容不新鲜也总比返回错误给用户强(类似于托底),此时可以配置该参数,如“proxy_cache_use_stale error timeout http_500 http_502 http_503 http_504”,即如果出现超时、后端连接出错、500、502、503等错误时,则即使缓存内容已过期也先返回给用户,此时$upstream_cache_status为STALE。还有一个updating表示缓存已过期但正在被别的Nginx Worker进程更新,但先返回了过期内容,此时$upstream_cache_status为UPDATING。JUJ无知
8.proxy_cache_revalidateJUJ无知
当缓存过期后,如果开启了proxy_cache_revalidate,则会发出一次if-modified-since或if-none-match条件请求,如果后端返回304,则此时$upstream_cache_status为REVALIDATED,我们将得到两个好处,节省带宽和减少写磁盘的次数。JUJ无知
9.proxy_cache_lockJUJ无知
当多个客户端同时请求同一份内容时,如果开启proxy_cache_lock(默认off),则只有一个请求被发送至后端。其他请求将等待该请求的返回。当第一个请求返回后,其他相同请求将从缓存中获取内容返回。当第一个请求超过了proxy_cache_lock_timeout超时时间(默认为5s),则其他请求将同时请求到后端来获取响应,且响应不会被缓存(在1.7.8版本之前是被缓存的)。启用proxy_cache_lock可以应对Dog-pile effect(当某个缓存失效时,同时有大量相同的请求没命中缓存,而同时请求到后端,从而导致后端压力太大,此时限制一个请求去拿即可)。JUJ无知
proxy_cache_lock_age是1.7.8新添加的,如果在proxy_cache_lock_age指定的时间内(默认为5s),最后一个发送到后端进行新缓存构建的请求还没有完成,则下一个请求将被发送到后端来构建缓存(因为1.7.8版本之后,proxy_cache_lock_timeout超时之后返回的内容是不缓存的,需要下一次请求来构建响应缓存)。JUJ无知
有时缓存的内容是错误的,需要手工清理,Nginx企业版提供了purger功能,对于社区版Nginx可以考虑使用ngx_cache_purge(https://github.com/FRiCKLE/ngx_cache_purge)模块进行清理缓存。JUJ无知
location ~ /purge(/.*) {JUJ无知
allow 127.0.0.1;JUJ无知
deny all;JUJ无知
proxy_cache_purge cache$1$is_args$args;JUJ无知
}JUJ无知
该方法要限制其访问权限,如只允许内网可以访问或者需要密码才能访问。JUJ无知
到此代理层缓存就介绍完了,通过代理层缓存可以解决很多问题,可以参考“第17章 京东商品详情页服务闭环实践”。JUJ无知
JUJ无知
本文为转载文章,版权归原作者所有,不代表本站立场和观点。








