Nginx gzip参数详解及常见问题
1、Nginx gzip功能Nginx实现资源压缩的原理是通过ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip,ngx_http_gzip_module是Nginx默认集成的,不需要重新编译,直接
1、Nginx gzip功能
Nginx实现资源压缩的原理是通过ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip,ngx_http_gzip_module是Nginx默认集成的,不需要重新编译,直接开启即可。
2、参数详解
gzip on
这个没的说,打开或关闭gzip
Syntax: gzip on | off; Default: gzip off; Context: http, server, location, if in location
gzip_buffers
设置用于处理请求压缩的缓冲区数量和大小。比如32 4K表示按照内存页(one memory page)大小以4K为单位(即一个系统中内存页为4K),申请32倍的内存空间。建议此项不设置,使用默认值。
Syntax: gzip_buffers number size; Default: gzip_buffers 32 4k|16 8k; Context: http, server, location
gzip_comp_level
设置gzip压缩级别,级别越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大
Syntax: gzip_comp_level level; Default: gzip_comp_level 1; Context: http, server, location
我们以一个大小为92.6K的脚本文件为例,如下所示。其中最后三个数值分别表示压缩比、包大小、平均处理时间(使用ab压测,100用户并发下, ./ab -n 10000 -c 100 -H 'Accept-Encoding: gzip' http://10.27.180.75/jquery.js )以及CPU消耗。
从这我们可以得出结论:
随着压缩级别的升高,压缩比有所提高,但到了级别6后,很难再提高;
随着压缩级别的升高,处理时间明显变慢;
gzip很消耗cpu的性能,高并发情况下cpu达到100%;
因此,建议:
不是压缩级别越高越好,其实gzip_comp_level 1的压缩能力已经够用了,后面级别越高,压缩的比例其实增长不大,反而很吃处理性能。
压缩一定要和静态资源缓存相结合,缓存压缩后的版本,否则每次都压缩高负载下服务器肯定吃不住。
gzip_disable
通过表达式,表明哪些UA头不使用gzip压缩
Syntax: gzip_disable regex ...; Default: — Context: http, server, location This directive appeared in version 0.6.23.
gzip_min_length
当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。
Syntax: gzip_min_length length; Default: gzip_min_length 20; Context: http, server, location
gzip_http_version
用于识别http协议的版本,早期的浏览器不支持gzip压缩,用户会看到乱码,所以为了支持前期版本加了此选项。默认在http/1.0的协议下不开启gzip压缩。
Syntax: gzip_http_version 1.0 | 1.1; Default: gzip_http_version 1.1; Context: http, server, location
因为浏览器基本上都支持HTTP/1.1。然而这里面却存在着一个很容易掉入的坑,也是笔者从生产环境中一个诡异问题中发现的:
明明开启gzip功能,但是未生效。
原因定位:
为什么这样呢?
在应用服务器前,公司还有一层Nginx的集群作为七层负责均衡,在这一层上,是没有开启gzip的。
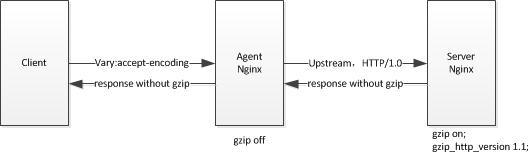
如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间默认是用HTTP/1.0协议通信的。
如果我们的Cache Server也是nginx,而前端的nginx没有开启gzip。
同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩。
我相信,以后还有人会入坑,比如你用Apache ab做压测,如果不是设置gzip_http_version为1.0,你也压不出gzip的效果(同样的道理)。希望写在这里对大家有帮助
gzip_proxied
Nginx做为反向代理的时候启用:
off – 关闭所有的代理结果数据压缩
expired – 如果header中包含”Expires”头信息,启用压缩
no-cache – 如果header中包含”Cache-Control:no-cache”头信息,启用压缩
no-store – 如果header中包含”Cache-Control:no-store”头信息,启用压缩
private – 如果header中包含”Cache-Control:private”头信息,启用压缩
no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息,启用压缩
no_etag – 启用压缩,如果header中包含“ETag”头信息,启用压缩
auth – 启用压缩,如果header中包含“Authorization”头信息,启用压缩
any – 无条件压缩所有结果数据
Syntax: gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...; Default: gzip_proxied off; Context: http, server, location
gzip_vary
增加响应头”Vary: Accept-Encoding”
Syntax: gzip_vary on | off; Default: gzip_vary off; Context: http, server, location
gzip_types
设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
Syntax: gzip_types mime-type ...; Default: gzip_types text/html; Context: http, server, location
所以MIME-TYPE中应该新增字体类型:
| 字体类型扩展名 | Content-type |
| .eot | application/vnd.ms-fontobject |
| .ttf | font/ttf |
| .otf | font/opentype |
| .woff | font/x-woff |
| .svg | image/svg+xml |
本文作者:大胖猴
本文链接:https://www.cnblogs.com/xzkzzz/p/9224358.html
本文为转载文章,版权归原作者所有,不代表本站立场和观点。
 2021-07-03
2021-07-03
 6
6 0
0