html frameset边框问题
![]() 微wx笑
微wx笑 2022-10-10【网页网站】
2022-10-10【网页网站】
 1
1 0关键字:
html frameset 边框
0关键字:
html frameset 边框
原因:border 指定框架边框的宽度(以像素为单位)。frameborder 指定框架边框是否以三维方式显示。yes或1----三维边框;no或0----平面边加上border=“0”之后就能隐藏边框了。以下
原因:
border 指定框架边框的宽度(以像素为单位)。
frameborder 指定框架边框是否以三维方式显示。yes或1----三维边框;no或0----平面边
加上border=“0”之后就能隐藏边框了。
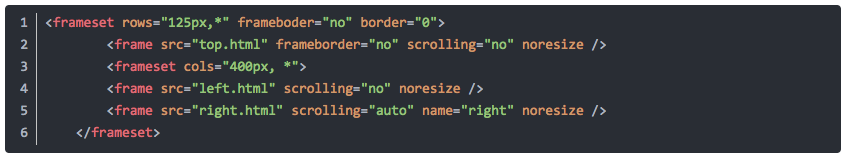
以下是正确的代码:

frameboder 和 border 属性需要配合使用。
图例说明:
1、不使用 frameboder 和 border 属性的情况

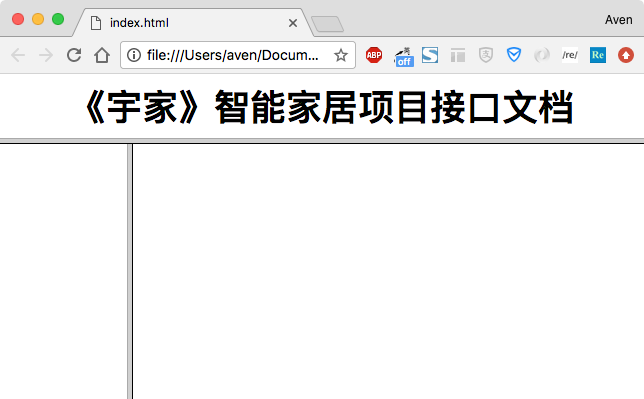
2、frameboder="no" border="1"

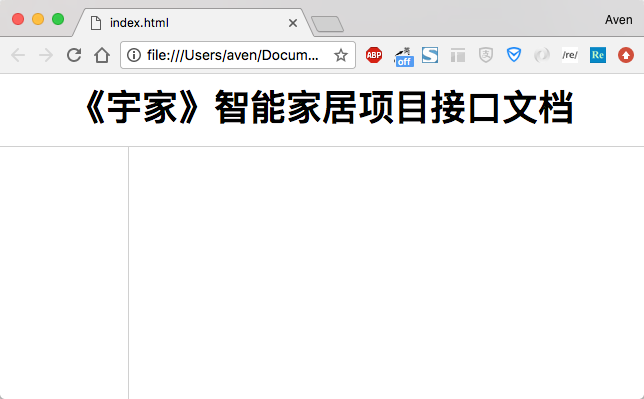
3、frameboder="no" border="0"
由于边框消失,所以想通过鼠标拖拽拖拽改变其中的大小也是不可行的。

我的文件代码:

本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2022-10-10/1429.html








