nginx如何对静态资源进行gzip压缩?
![]() 微wx笑
微wx笑 2021-07-03【运维日志】
2021-07-03【运维日志】
 3
3 0关键字:
nginx 静态资源 gzip 压缩
0关键字:
nginx 静态资源 gzip 压缩
使用Nginx架设网站,如果网页访问比较慢,就需要进行优化,其中一项就是对静态资源内容启用gzip压缩,这样在传输过程中就会节省很多的带宽!当然压缩会给服务器带来一定的压力,但配合着缓存使用,还是能够达到很好的效果的。
使用Nginx架设网站,如果网页访问比较慢,就需要进行优化,其中一项就是对静态资源内容启用gzip压缩,这样在传输过程中就会节省很多的带宽!当然压缩会给服务器带来一定的压力,但配合着缓存使用,还是能够达到很好的效果的。
效果
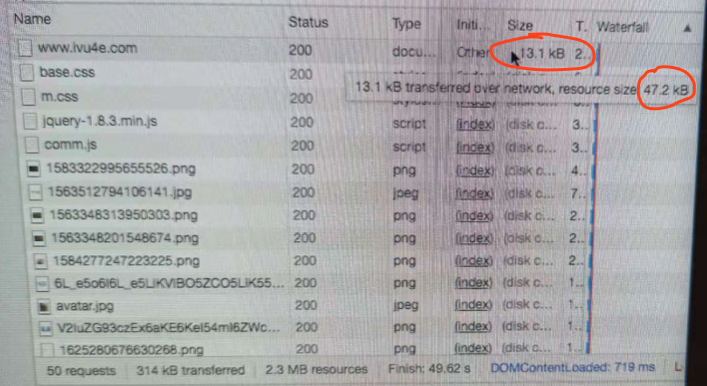
就拿我的网站首页来说,原始文件大小47210 字节,压缩后文件大小12952 字节,压缩率(估计值)72.57%,也就是可以节省 72.57% 的带宽;虽然消耗一点服务器性能,但是从购买CPU、内存与带宽的价格比起来,还是很划算的。


配置方法
可以在 Nginx 的配置文件中的 “http, server, location”节点中添加以下代码来启用压缩,比如我放在 server 节点下:
server
{
listen 80;
listen 443 ssl http2;
server_name www.ivu4e.com ivu4e.com;
index index.html index.htm index.php default.php default.htm default.html;
#压缩配置#
gzip on; #打开gzip压缩功能
gzip_min_length 0; #压缩阈值
gzip_buffers 32 4k; #buffer 不用修改
gzip_comp_level 3; #压缩级别:1-10,数字越大压缩的越好,时间也越长
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #压缩文件类型
gzip_vary off; #跟Squid等缓存服务有关,on的话会在Header里增加 "Vary: Accept-Encoding"
gzip_disable "MSIE [1-6]\."; #IE1-6版本不支持gzip压缩
gzip_http_version 1.1; #在http/1.0的协议下不开启gzip压缩
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico|avif|webp)$
{
expires 30d;
error_log off;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log off;
}
}注意与缓存配合使用,针对不同的资源,可以设置不同的缓存策略,通过指定“expires”来实现。
检测方法
1、站长工具 > 网页GZIP压缩检测
2、通过浏览器的开发者工具查看,见上面第二张图
参考
关于 gzip 参数的详细说明,请参考:Nginx gzip参数详解及常见问题
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/service/2021-07-03/688.html








