如何获取脚本创建的显示几秒很快隐藏的元素HTML代码?
![]() 微wx笑
微wx笑 2022-06-30【前端开发】
2022-06-30【前端开发】
 2
2 0关键字:
HTML
0关键字:
HTML
例如有些网站的提示功能,弹出一个提示,然后几秒后就隐藏了,通过开发者工具查看,还没来得及看清,HTML代码就被脚本清除了,这种情况应该怎么获得它的HTML代码呢?
例如有些网站的提示功能,弹出一个提示,然后几秒后就隐藏了,通过开发者工具查看,还没来得及看清,HTML代码就被脚本清除了,这种情况应该怎么获得它的HTML代码呢?
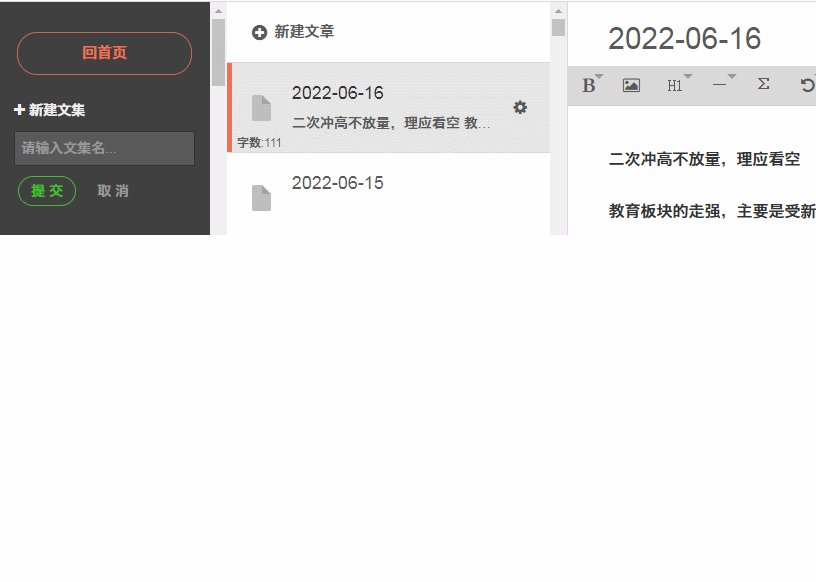
具体情形看下面的GIF图片,可以看到右上角显示的提示信息很快就消失了,再看下面对应的代码,也是很快就消失了。根本来不及操作,这该怎么办呢?

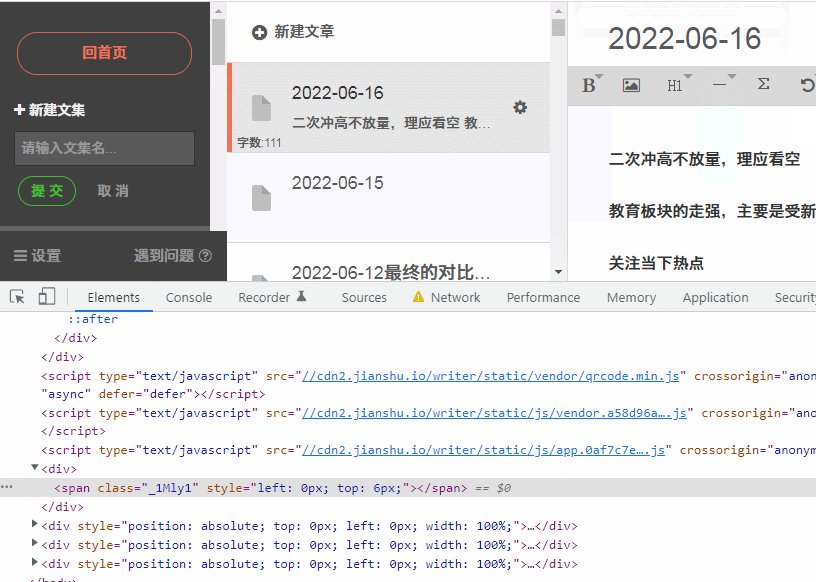
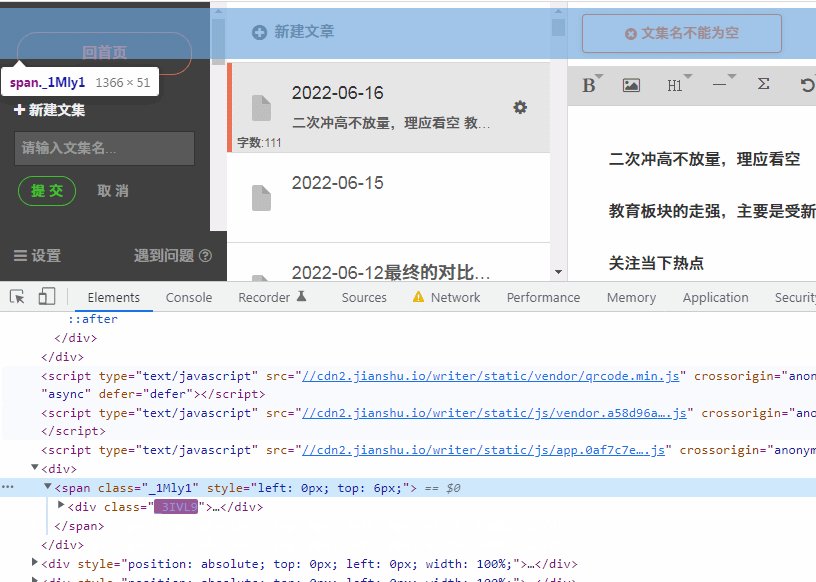
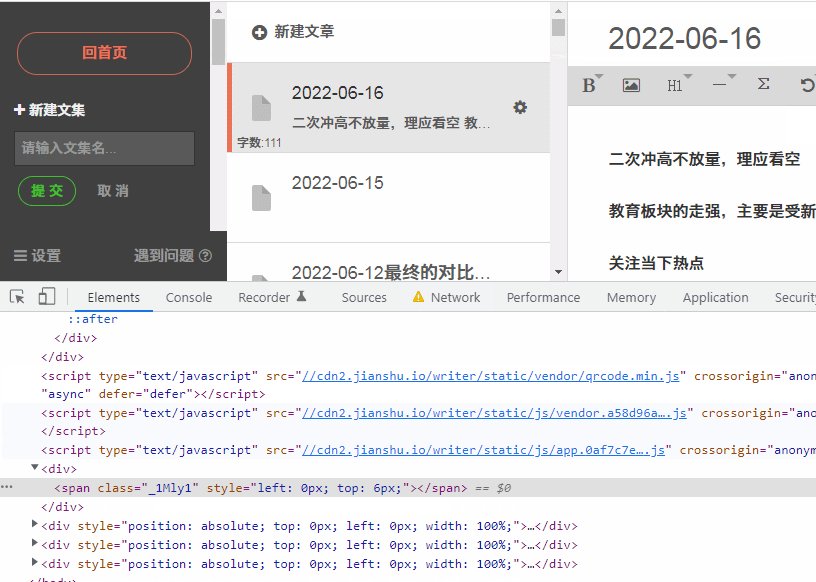
关键的是我们要找到这个弹出层的容器,也就是父元素,可以看到是一个span标签,但是这个标签没有ID属性,不过可以通过class属性找到它。
这样我们就可以设置一个循环的计时器来读取这个span标签的内容innerHTML
在浏览器开发者工具的控制台中执行以下代码
var span = $("._1Mly1");
for(var i = 1; i < 100; i++){
setTimeout(function(){
console.log(span.innerHTML);
},i*100);
}然后再去点击提交按钮触发事件,就可以把span标签的内容innerHTML定时打印在控制台了。
你学会了吗?
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2022-06-30/1283.html








