给Web开发人员的 Avif 图片格式应用指南
![]() 微wx笑
微wx笑 2021-06-10【网页网站】
2021-06-10【网页网站】
 5
5 0关键字:
Web Avif 图片格式
0关键字:
Web Avif 图片格式
AVIF图像文件格式(AV1 Image File Format)是一种免版税的图像格式,通常比其他流行的替代格式(JPEG、 PNG、 WebP)性能更好。有了 Chrome 85 + 和 Firefox 86 + (在功能标志后面) ,浏览器的支持越来越好,所以现在在网页上包含 AVIF 图片是值得的。
AVIF图像文件格式(AV1 Image File Format)是一种免版税的图像格式,通常比其他流行的替代格式(JPEG、 PNG、 WebP)性能更好。有了 Chrome 85 + 和 Firefox 86 + (在功能标志后面) ,浏览器的支持越来越好,所以现在在网页上包含 AVIF 图片是值得的。
原文:https://darekkay.com/blog/avif-images/
目录:
Example image 示例图像
Encoding AVIF images 编码 AVIF 图像
Squoosh
Squoosh CLI
ImageMagick
AVIF 转换器
渐进增强
调试图片元素
1、示例图像
下面,我使用 JPEG、 WebP 和 AVIF 对同一张图片进行了编码(如果你看不到所有这三张图片,你的浏览器可能不支持某种格式) :

JPEG (30 kB) JPEG (30kb)

WebP (15 kB) WebP (15kb)

AVIF (11 kB) AVIF (11kb)
虽然图像质量在主观上是相似的,但文件大小的差异是明显的:
| Format 格式 | File size 文件大小 | Smaller than JPEG 比 JPEG 小 |
|---|---|---|
| JPEG | 30 kB 30kb | - |
| WebP | 15 kB 15kb | 50% |
| AVIF | 11 kB 11kb | 63% |
更小的文件大小意味着更快的加载时间,这提高了整体用户体验。
2、编码 AVIF 图像
让我们来看一下将图像转换为 AVIF 格式的一些跨平台工具。
Squoosh
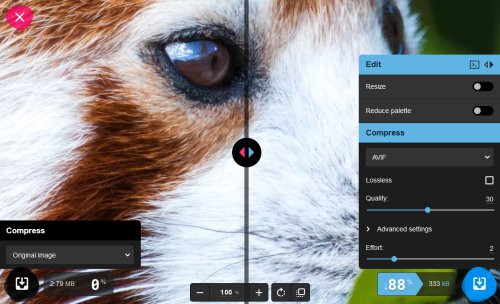
谷歌的 Squoosh 网络应用是一个很好的游乐场,对于处理个人图片来说足够好了。您可以尝试使用压缩设置,并将输出与其他格式进行比较。

Squoosh CLI
也可以作为 CLI 工具使用,它是频繁使用和批处理的一个很好的替代品:
$ squoosh-cli --avif '{speed: 2}' cow.jpg在这个示例中,squoosh 将创建 cow.avif 文件。在当前版本0.6.3中,不能更改输出文件名。
一个低速参数将使转换慢得多,但文件大小将更小。我很乐意做出这样的交换。
ImageMagick
ImageMagick 是我通常选择的一个全面的图像处理 CLI 工具。从7.0.25版本开始,它本身就支持 AVIF 压缩。然而,除了质量,我找不到任何选项来设置速度/工作量参数。这意味着输出比我希望的要大一点。
AVIF 转换器
最后但并非最不重要的是,有 AVIF.io,另一个基于网络的 AVIF 转换器。它支持批量转换,使其成为不需要安装 CLI 工具的批处理的一个很好的替代选择。该网站还包含有关 AVIF 格式的有用文章和教程。
渐进增强
截至2021年4月,WebP 的全球使用率约为93% ,AVIF 约为63% 。幸运的是,有一个向后兼容的特性可以为不支持的浏览器提供后备:
<picture> <source type="image/avif" srcset="cow.avif" /> <source type="image/webp" srcset="cow.webp" /> <img src="cow.jpg" srcset="cow.png" alt="Cow" /> </picture>
在这个例子中,浏览器将从上到下匹配格式,并使用它支持的第一个格式。AVIF 被列为第一种格式,因为它提供了最好的压缩。
如果浏览器根本不支持 < picture > (我正在看着你,IE11) ,那么所有的 < source > 条目都将被忽略,而 JPEG < img > 图片将被用作后备。这是渐进增强的一个完美例子。
不幸的是,我不知道任何 CSS 替代的背景属性。我已经检查过 image-set ()作为一个潜在的解决方案,但浏览器似乎不检查所引用图像的格式支持。
调试图片元素
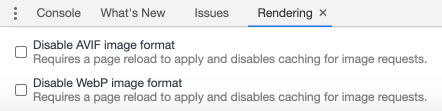
在 Chrome 中,你可以模拟缺少的 WebP 和 AVIF 支持:

但是你怎么知道,你的浏览器选择显示哪个图片?
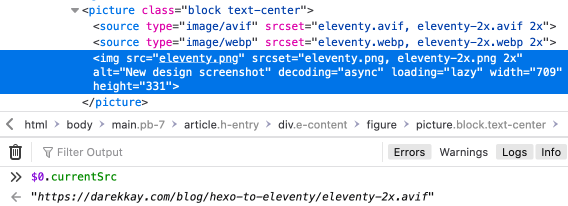
独立于浏览器的方法是在 DOM 检查器中选择 img 元素,然后在控制台中输入以下内容:
$0.currentSrc;

在 Chrome DevTools 中,当你鼠标悬停 img 元素的 src 或 srcset 值时,这些信息也会显示出来:

在未来可能会提供类似的功能。
🔎 这个页面上的截图包含多种图像类型,所以你可以自己尝试一下
相关文章
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2021-06-10/678.html








