如何使用 Emoji 表情符号作为网页 Favicon图标
![]() 微wx笑
微wx笑 2021-06-06【网页网站】
2021-06-06【网页网站】
 6
6 0关键字:
网页 Emoji Favicon
0关键字:
网页 Emoji Favicon
本文介绍如何将 svg 格式的 Emoji 图案,作为网页的 Favicon 图标。
原文:https://css-tricks.com/emojis-as-favicons/
想出了一个天才的点子,用表情符号作为图标。这个想法直到最近才成为可能,因为浏览器已经开始支持图标的 SVG。在 SVG < text > 元素中包含一个表情符号,并使用它作为图标。
现在所有的现代浏览器都支持 SVG 图标,这里有如何将任何表情符号转换为图标!
下面介绍如何将任何表情符号转换为favicon.svg
<svg xmlns="https://t.co/TJalgdayix" viewBox="0 0 100 100"> <text y=".9em" font-size="90">💩</text> </svg>
对于想快速构建应用程序的人来说这很有用,当你不用费心设计一个favicon!
这里有一个常用的单行代码:
<link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>🎯</text></svg>">
示范项目
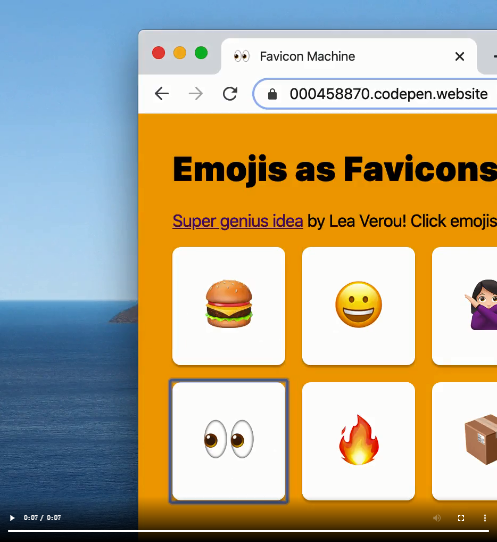
我做了一个小小的演示项目,这样你就可以在工作中看到它。查看已部署的项目以实际查看图标。这在 Firefox 和 Chrome 中都适用。Safari 只在 SVG 中做那些“蒙版”风格的图标,所以在那里不起作用。也许它可以呢?我不知道,我让你试试。
如果你想看的话,这里有一段视频。

相关概念
Ada Rose Cannon added a badge that can increment.
Taylor Hunt dropped some code on how he uses the current Git branch name to create an SVG favicon (related to the “different favicon for development” idea)
You could duck a
prefers-color-schememedia query in the SVG if you wanted to do something special for dark mode (although emojis generally work well on any background)
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2021-06-06/674.html








