如何正确设计登录表单?改善注册/登录用户体验的 15 个技巧
![]() 微wx笑
微wx笑 2021-07-22【网页网站】
2021-07-22【网页网站】
 6
6 0关键字:
设计 登录 注册 用户体验 技巧
0关键字:
设计 登录 注册 用户体验 技巧
好吧,我讨厌冗长的介绍,所以:这是创建可用注册和登录表单的一些最重要的 UX 技巧清单。它基于我查看数百个初级设计师登录流程的经验,这要归功于我的学习 UI 设计和学习 UX 设计
好吧,我讨厌冗长的介绍,所以:这是创建可用注册和登录表单的一些最重要的 UX 技巧清单。它基于我查看数百个初级设计师登录流程的经验,这要归功于我的学习 UI 设计和学习 UX 设计课程。
让我们开始吧。
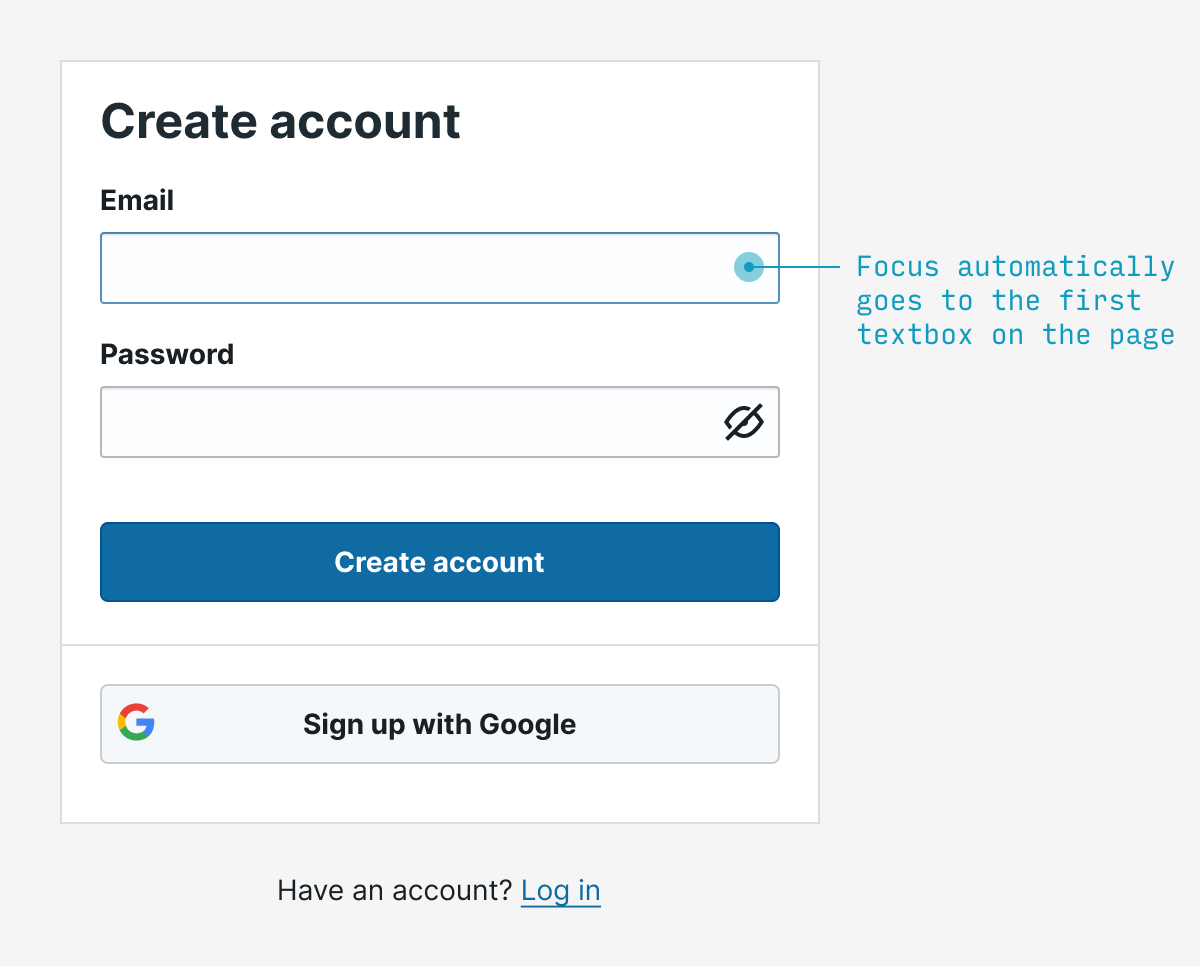
1.自动对焦第一个字段
具有讽刺意味的是,交互设计的基本规则是:去除交互。去除点击,去除阅读,去除等待,去除思考。
一个简单的例子:如果你知道95%的人在打开注册表单时会立即点击第一个字段,那么就可以省去他们的麻烦并自动关注它。

(请注意,自动对焦对使用屏幕阅读器的用户来说可能是一种刺耳的感觉,因此值得测试这种体验👍)
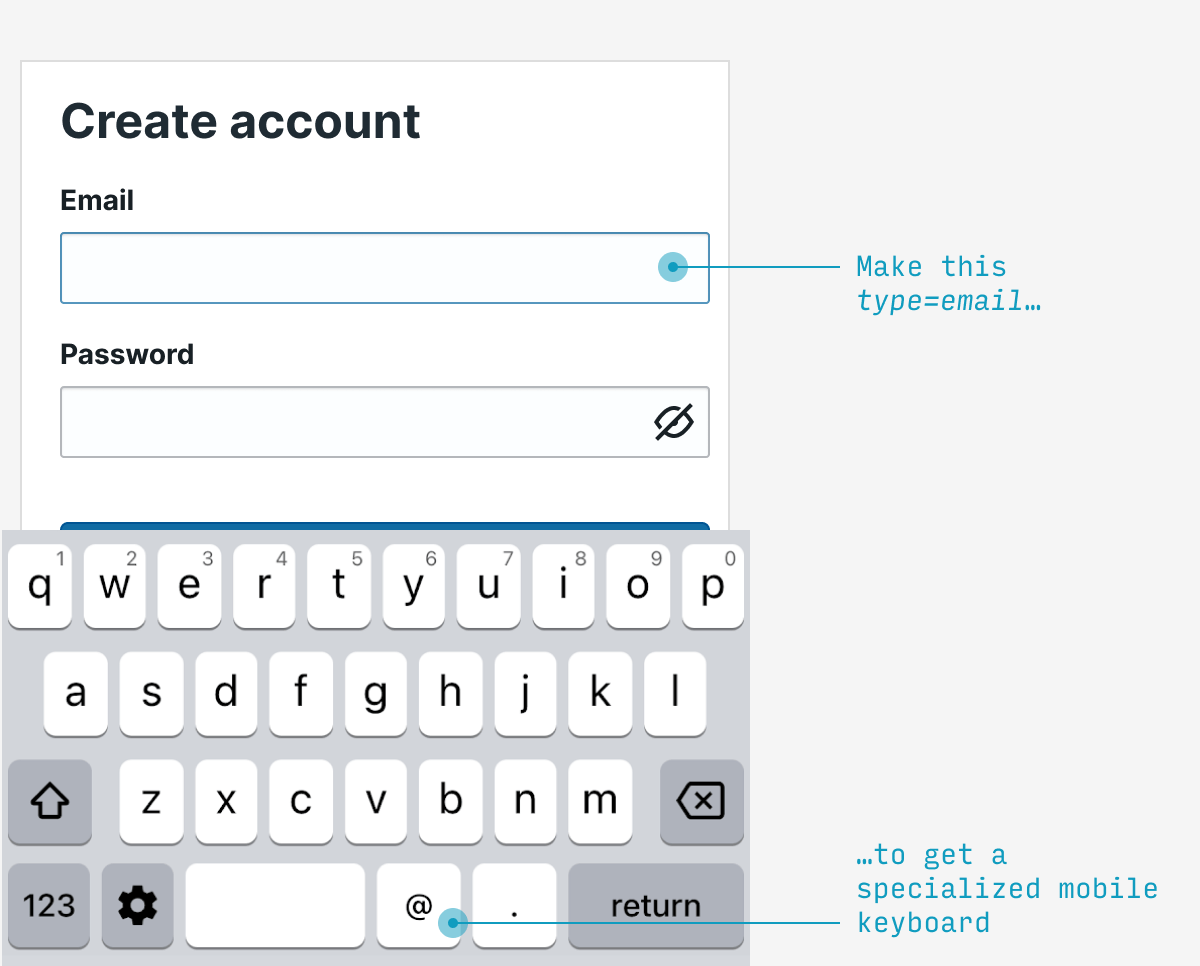
2. 使用专门的移动键盘
生活中唯一确定的事情是 (a) 死亡和 (b) 电子邮件地址有一个“@”和一个“。” 在他们之中。幸运的是,手机有专门的电子邮件输入键盘来显示这些字符——但你必须type=email用 HTML标记你的文本框。这是一个如此简单的改变,让移动用户的生活更轻松。
注意:也适用于注册流程中的电话号码 ( type=tel)、URL ( type=url) 和号码 ( type=num)。

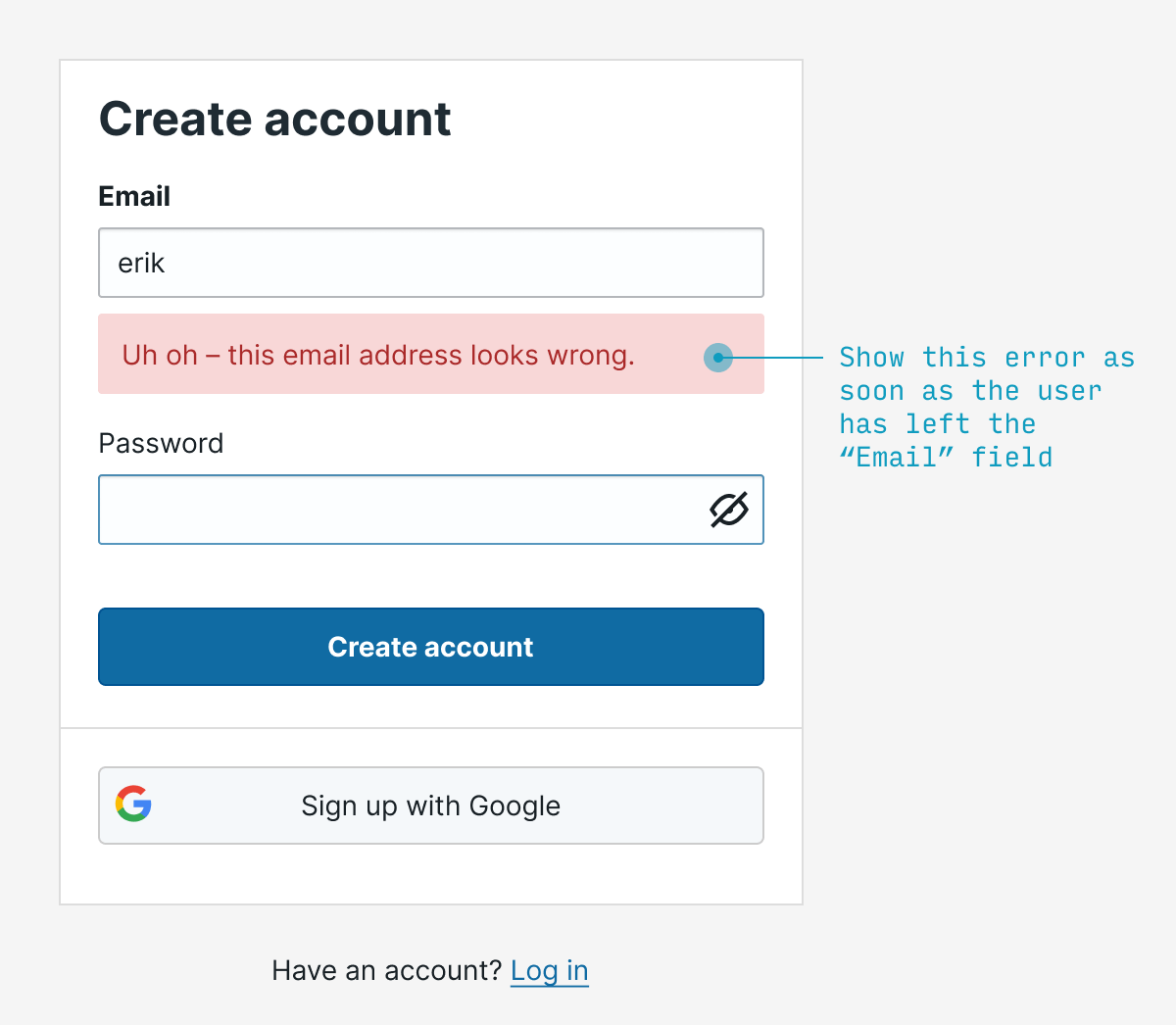
3. 立即验证字段
在您指出任何错误之前,与其等待用户填写整个表单,不如在您的系统发现有错误时立即通知他们。对于像电子邮件这样的东西,在模糊上进行验证是有意义的(即,当他们专注于另一个领域时)。
通常我会尝试同时捕获空白和无效的电子邮件地址。

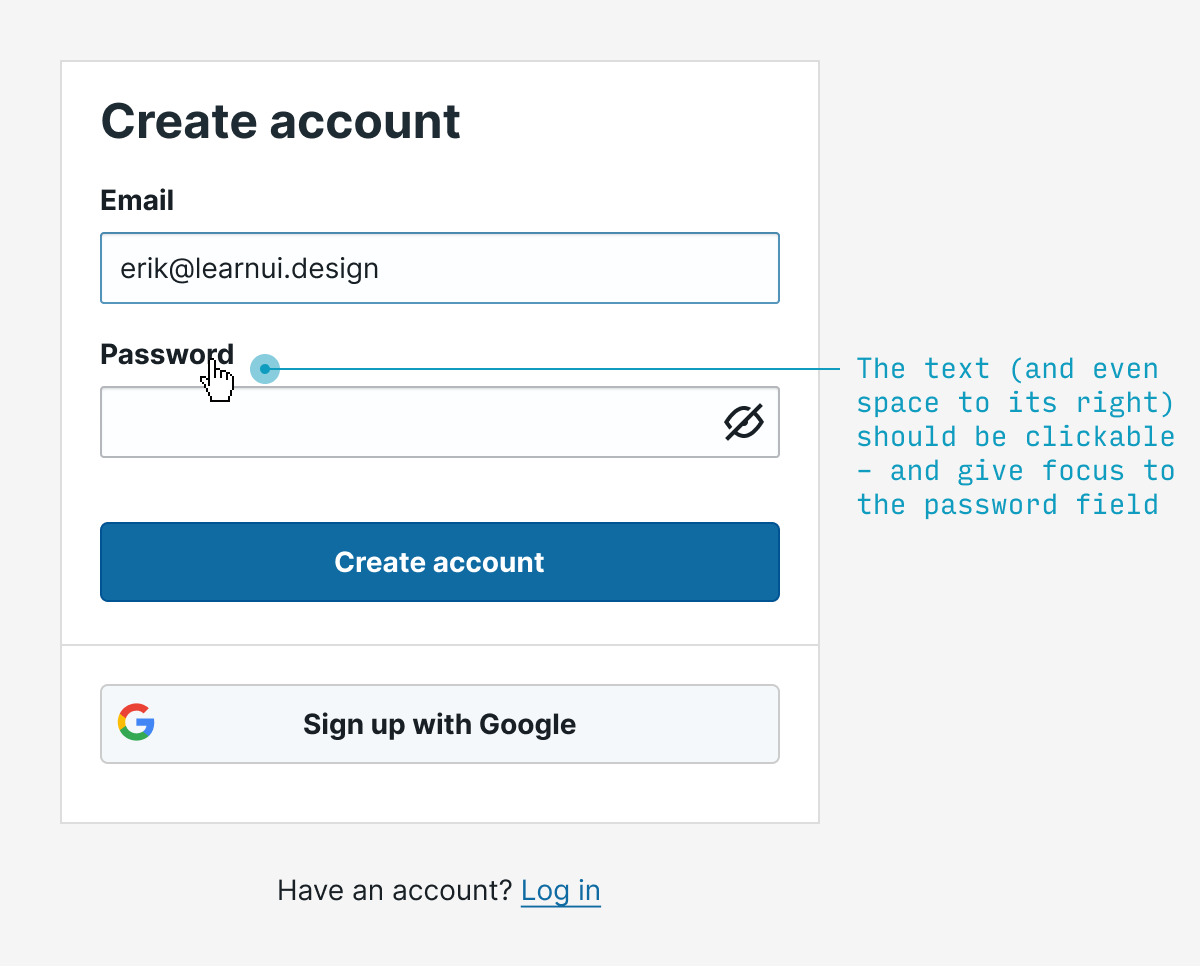
4. 使标签可点击
您创建的每个带标签的文本输入都应该有可点击的标签。奇怪的是,默认情况下这不是由 HTML 完成的,而是简单地将 input 元素添加到其各自的 label 元素中,您就可以开始了。这不仅 (a) 允许我漫不经心地点击标签开始输入,而且 (b) 如果我笨拙的手指不小心错过了文本框,它也会帮助我。

(辅助功能提示☝️ – 屏幕阅读器不能很好地与input内部配合使用label – 因此还要将描述输入的文本单独span用唯一的包装起来id,然后添加aria-labelledby="my-unique-id"到输入中👍)
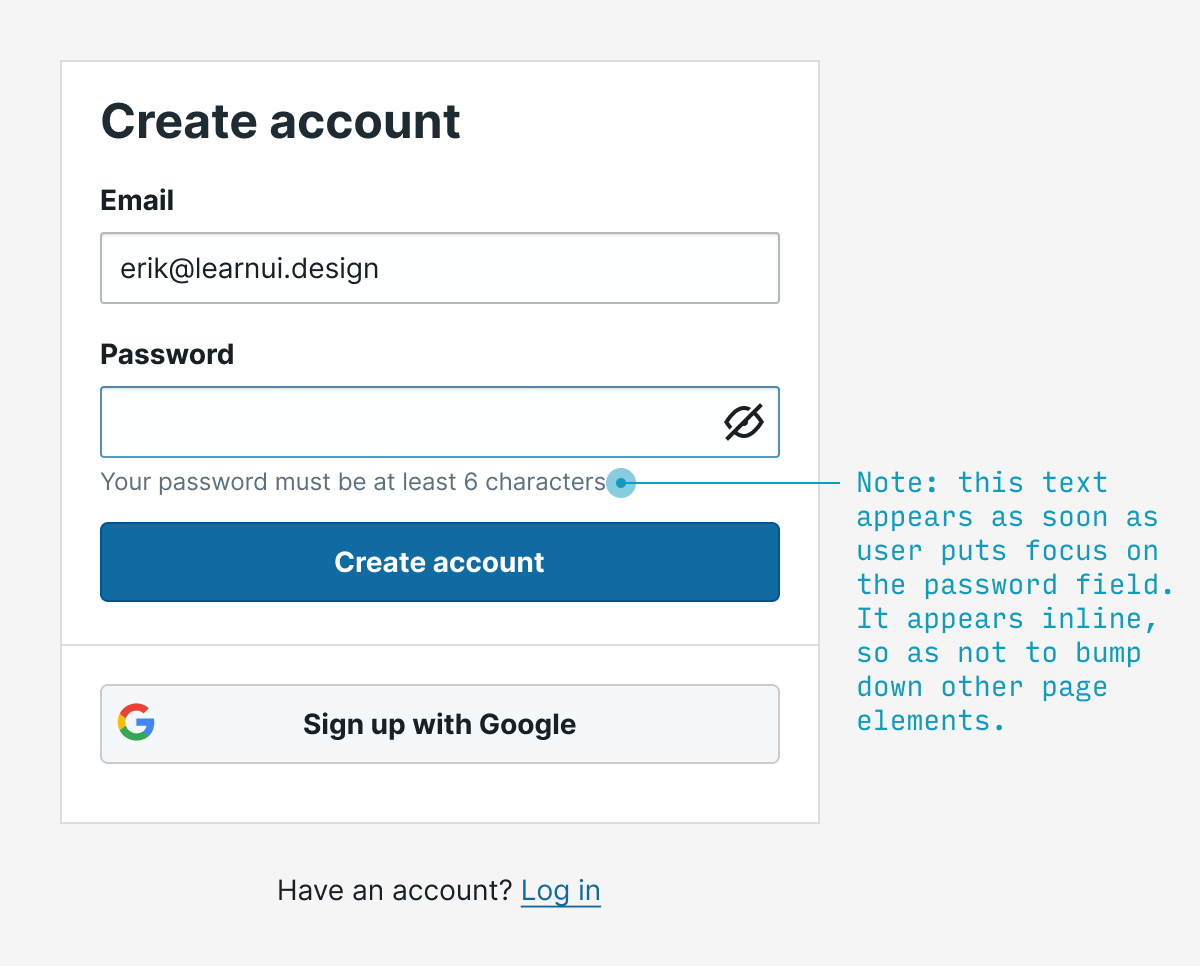
5. 用户选择密码时显示密码要求
没有用户应该猜测密码要求是什么。当它们相关时显示它们(PS,当它们不相关时将它们删除)。

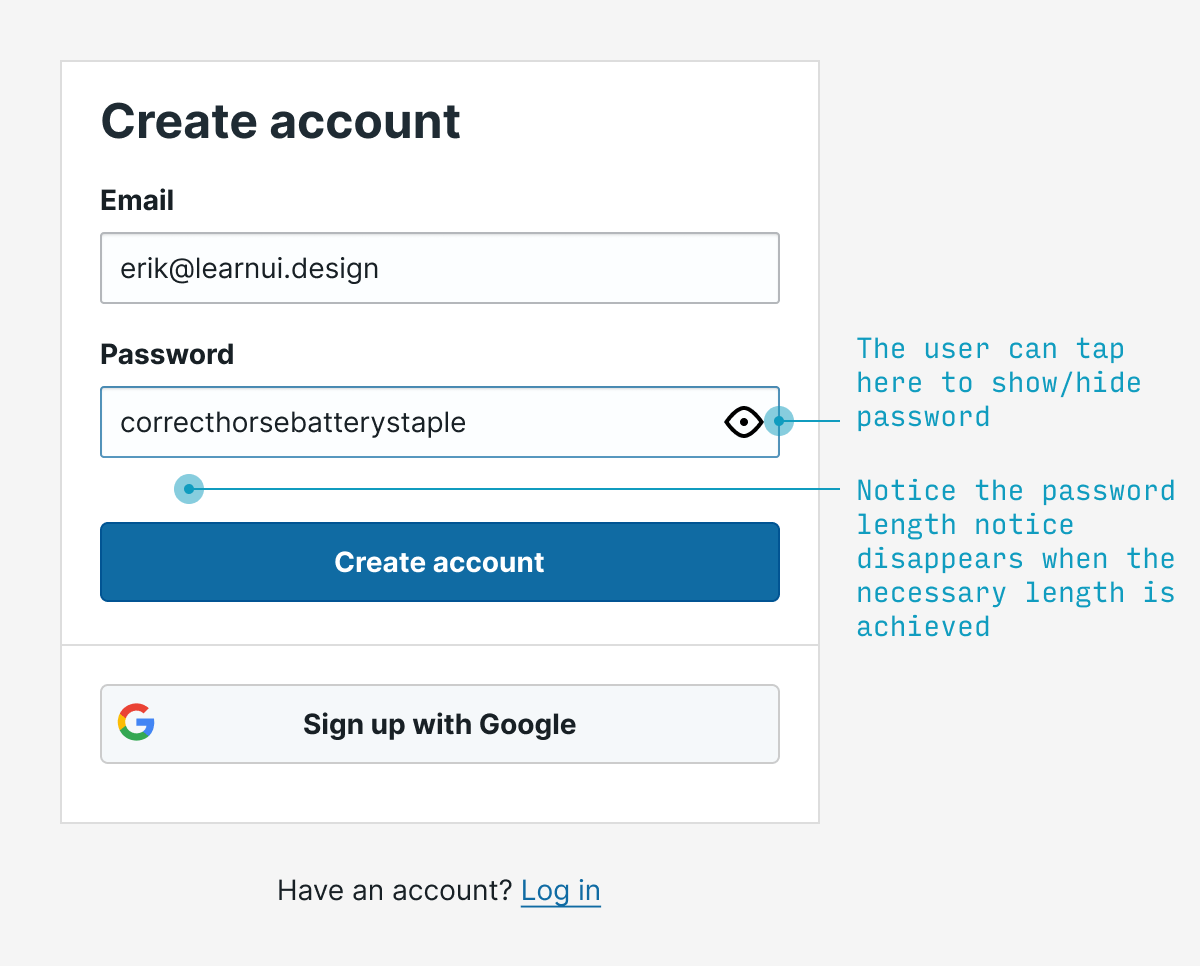
6. 让用户看到他们的密码
允许用户查看他们输入的密码将防止在选择他们不想要的密码时出现棘手的 UX 问题——同时也比要求他们输入两次密码更轻松。
(话虽如此,后一种方法仍然比没有好得多)

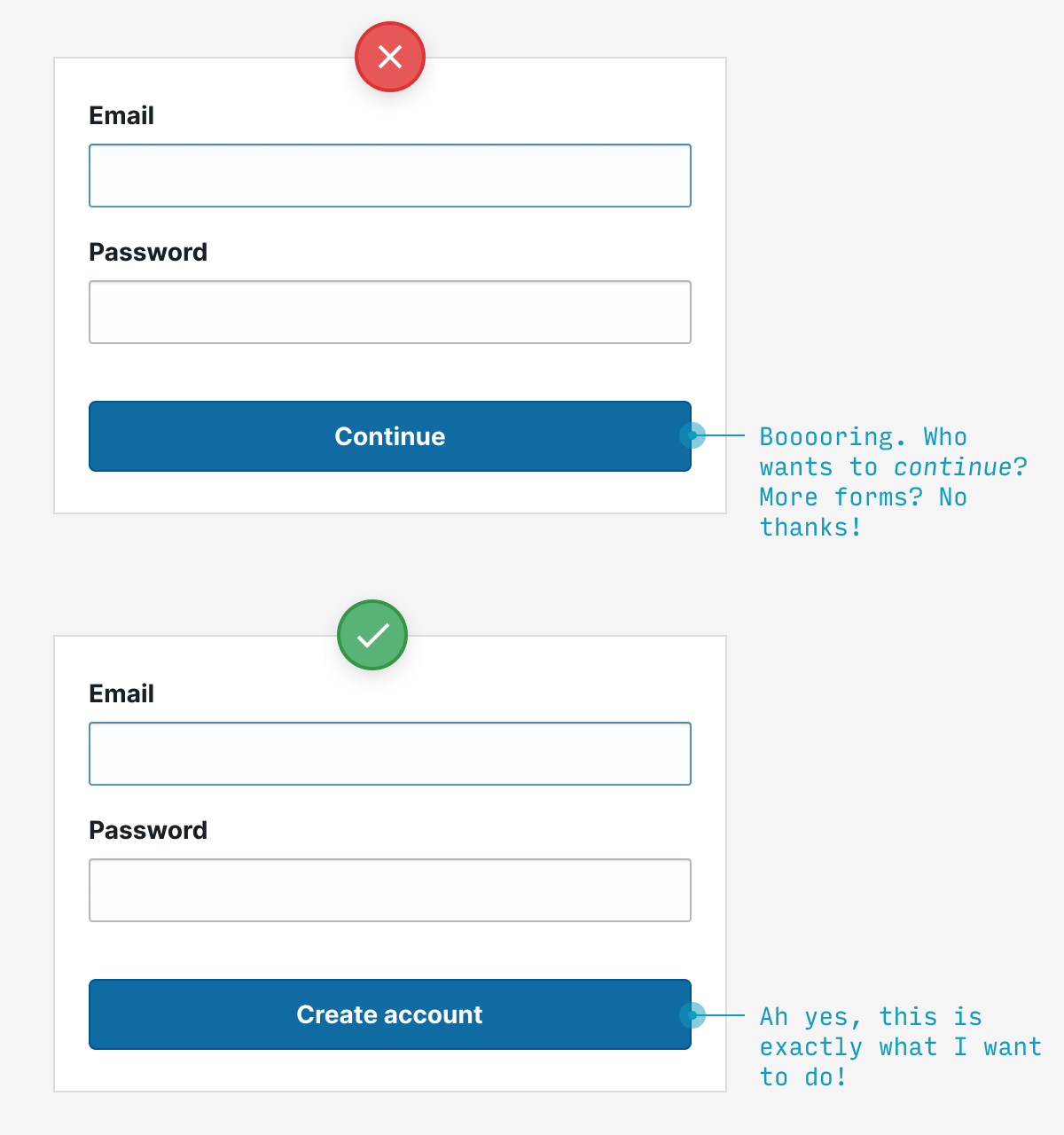
7. 使用按钮文字暴露等待对方用户的值
按钮上的标签是一个机会——当然,可以吸引用户点击。如果你给它们贴上无聊的、非描述性的东西(例如“继续”、“提交”),好吧,yaaaawn。
但问问自己:在另一边等待用户的价值是什么?是不是让我的免费帐户设置了?我距离体验工作的未来还有 30 秒吗!告诉我,该死!

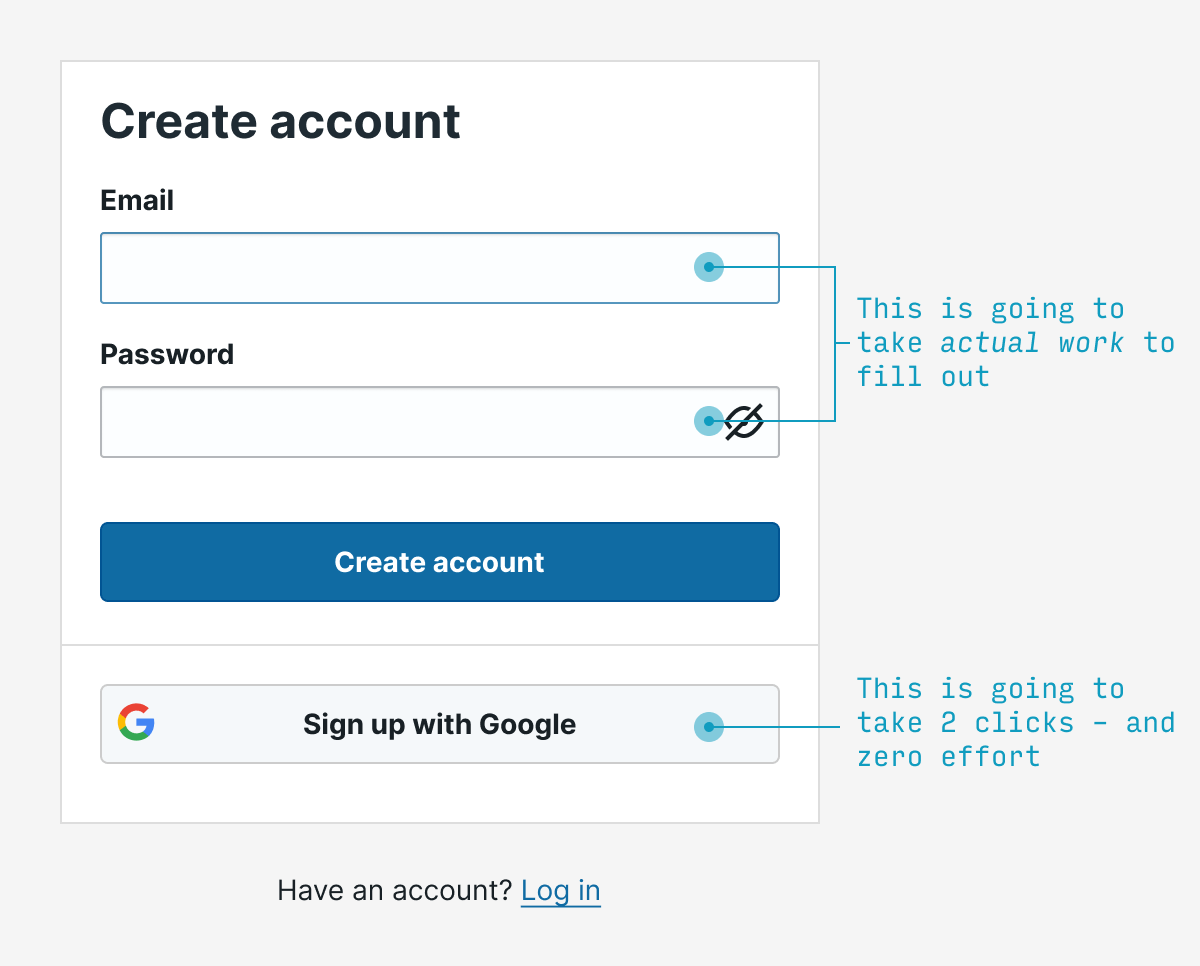
8. 允许单点登录
为什么要强迫用户选择另一个用户名和密码来处理我们的嗡嗡声小服务?如果 - 听我说 - 我们允许他们使用现有的名称和密码怎么办?喜欢他们的 Gmail 帐户或 Twitter 句柄!
疯了吧?
但这正是我们所有人都可以做的。除非您有非常具体的理由不这样做,否则强烈建议您这样做。
(现在网站只需要在用户点击此选项时提醒他们)

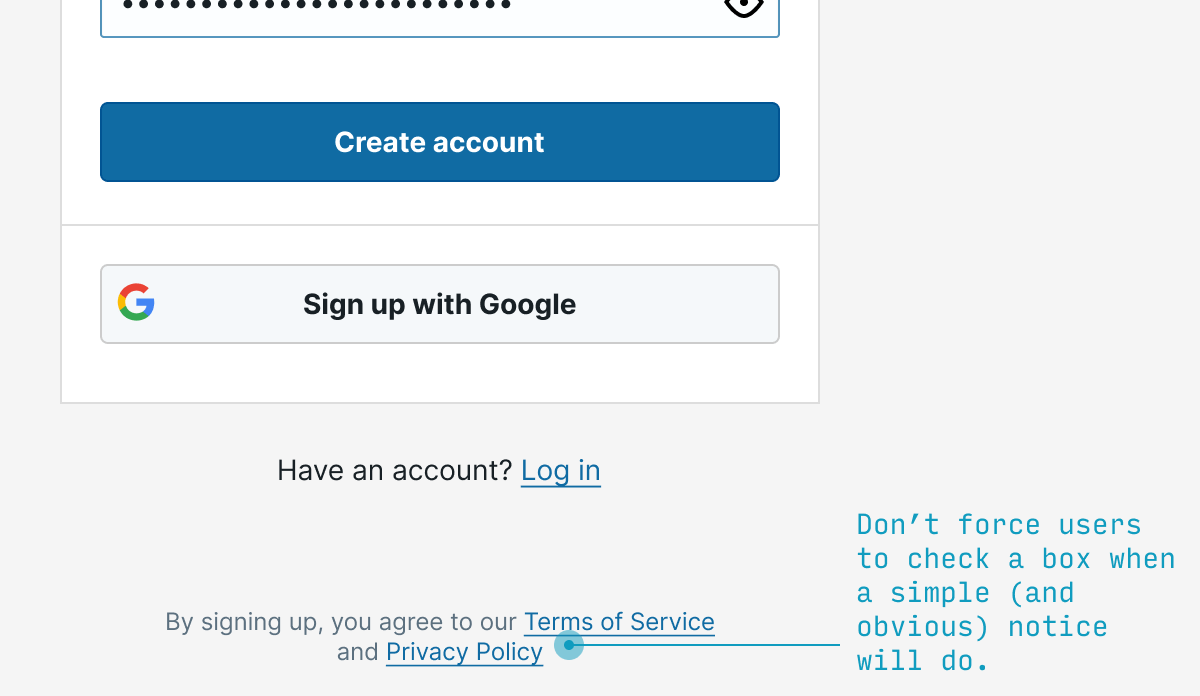
9.通过通知用户他们同意服务条款来保存点击(不需要他们的明确许可)
好的,首先是第一件事:这在任何地方都不合法。例如,欧盟要求网站要求其用户明确勾选表示他们同意网站条款的框。我的意见?隐私剧院,以及糟糕的用户体验。为用户保存一次点击——当你被允许时。

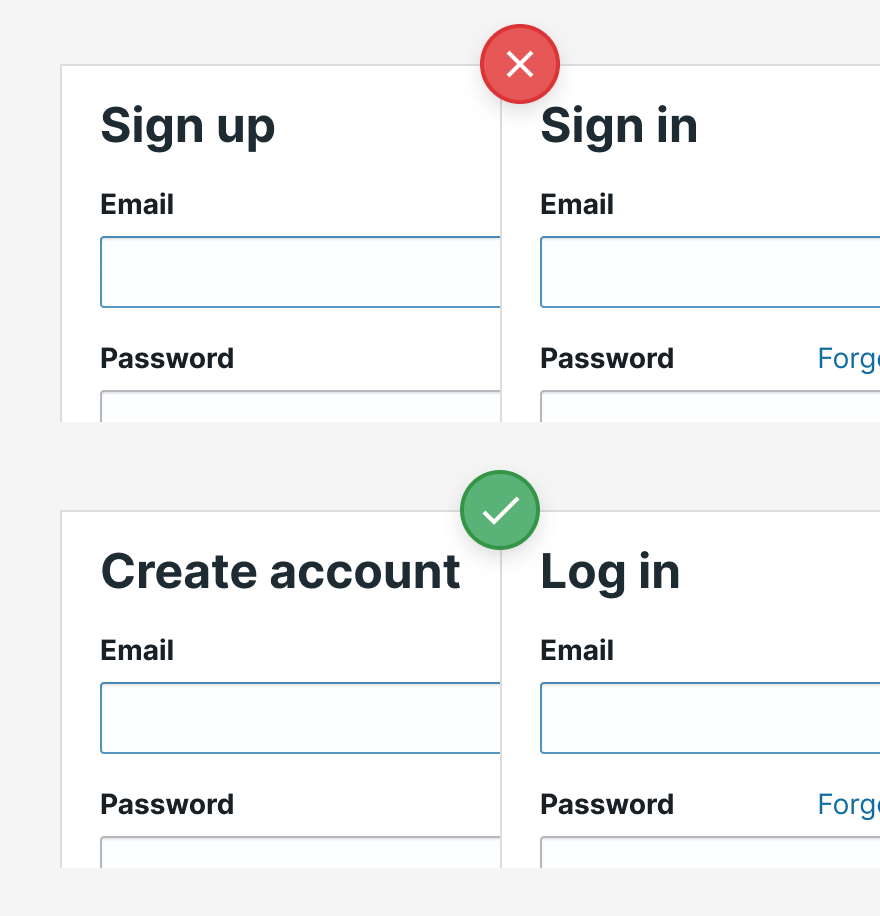
10. 对“登录”和“注册”使用不同的术语
你想让你的签到这么简单,村里的白痴还能不假思索地半睡半醒地完成。
为此,请不要使用“登录”和“注册”之类的词——这需要我思考半秒钟是要“登录”还是“注册”。
相反,请使用“注册”与“登录”等选项,或其他相隔超过 2 个字母的选项。它可能只保存用户半秒,但是如果您不救他们半秒,现在为您的应用程序😬的其余部分,它不是看起来很不错。

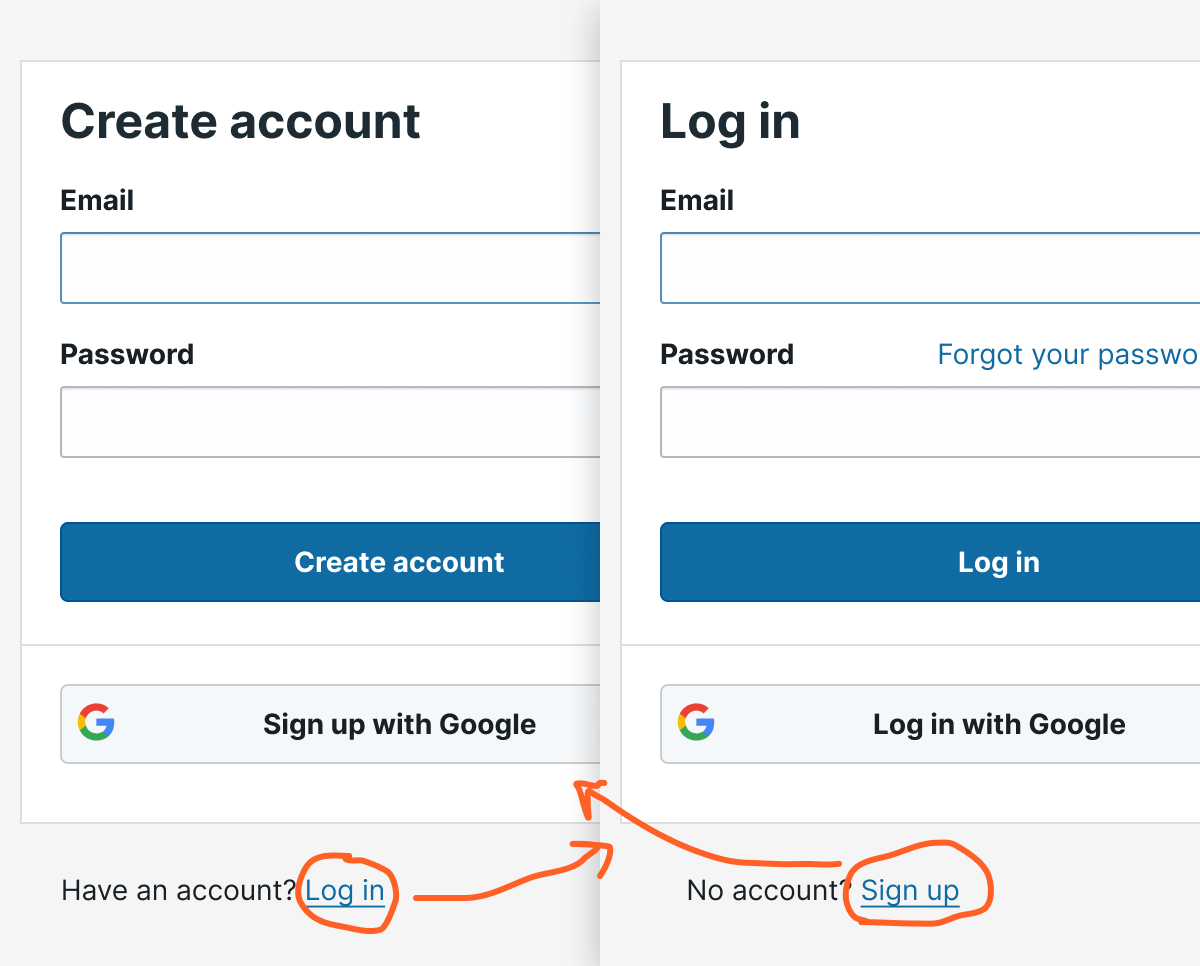
11.允许在“登录”和“注册”之间轻松切换
如果有人确实单击了错误的选项,您希望他们从注册和登录之间切换非常简单 - 反之亦然。
最常见的是,这显示为位于表单底部的链接(而不是按钮 - 初学者经常犯的一个奇怪的错误)。

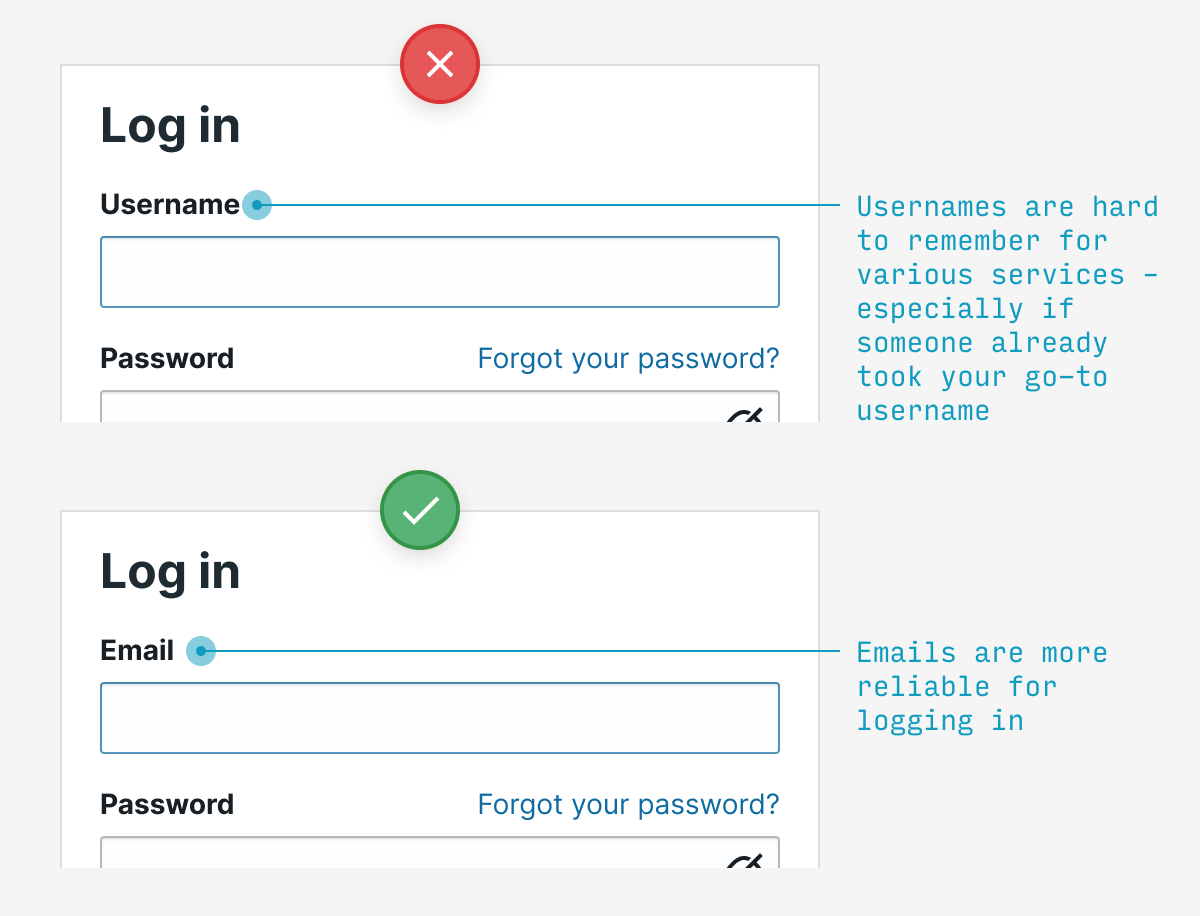
12. 使用电子邮件而不是用户名登录
每个单独的服务都很难记住用户名,而且您可能不得不选择不常用的东西。电子邮件是一种更简单的登录方式。

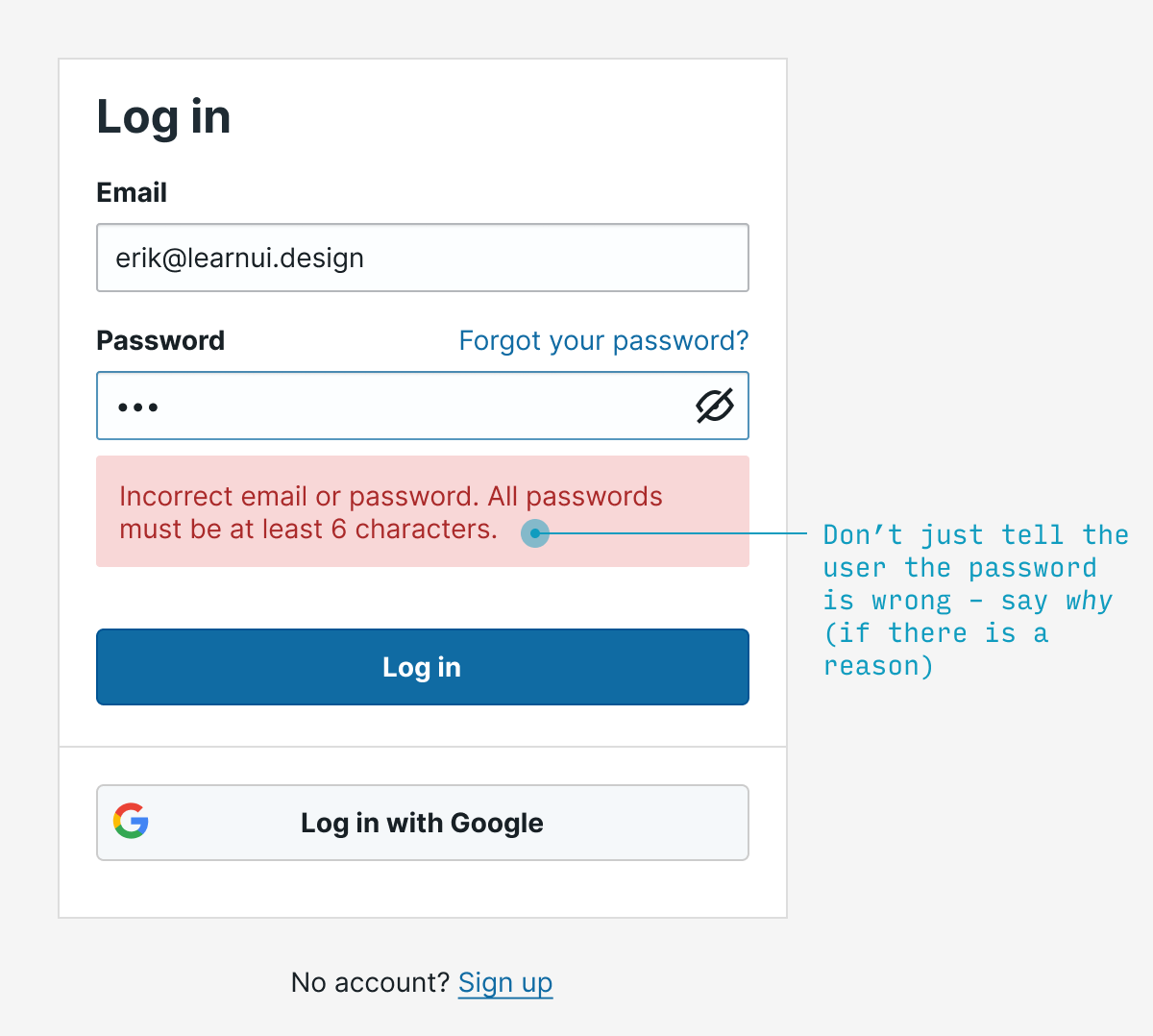
13.如果用户猜到一个无效的密码,说明为什么它是无效的
如果用户猜测的密码 (a) 错误且 (b) 不符合密码要求,请说明密码不符合哪个要求。比说“密码不正确”有用得多,但不会向用户提供有关如何修复它的线索。

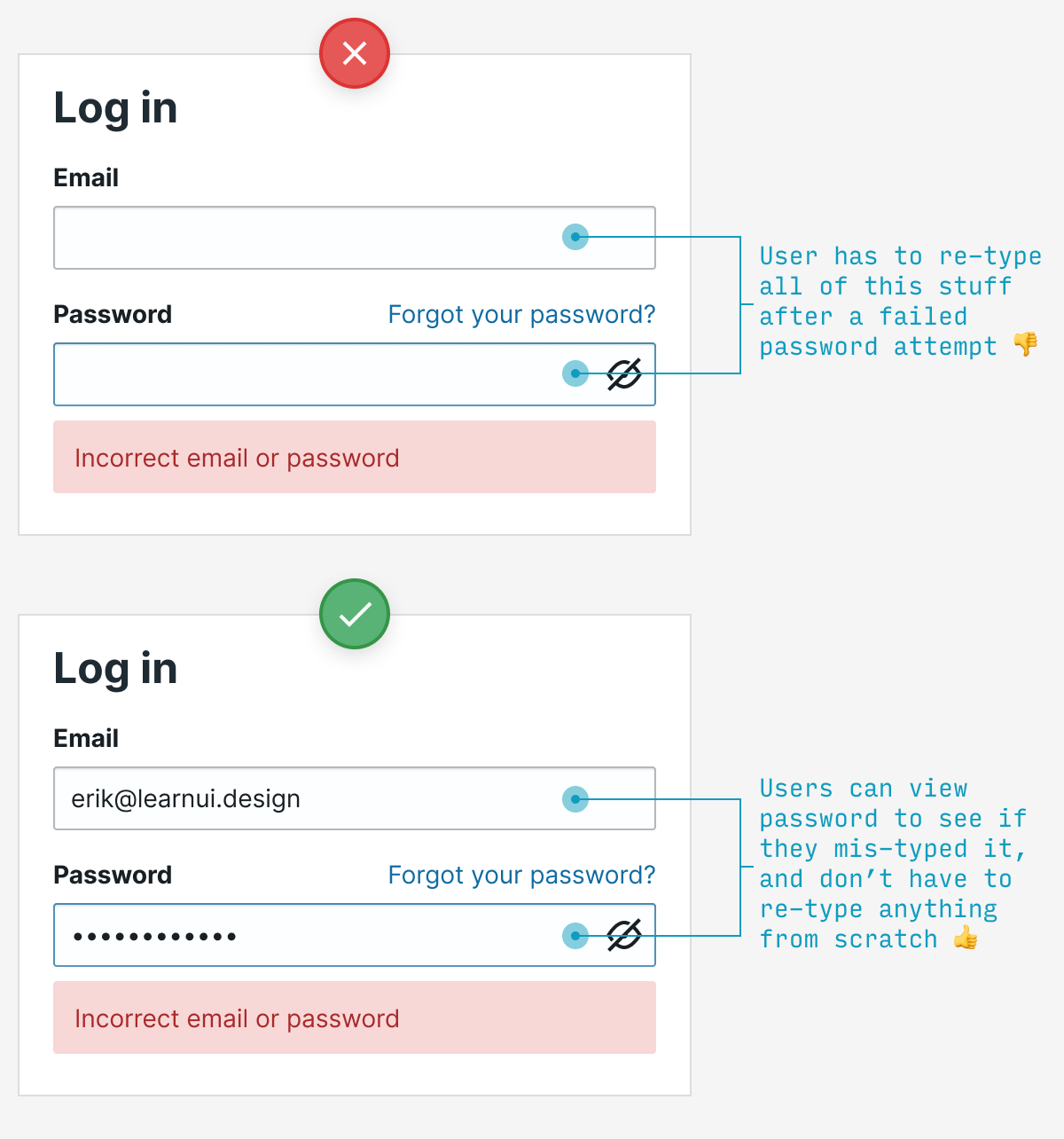
14.记住两次密码尝试之间输入的值
如果用户输入密码失败,他们就不必再次输入他们的电子邮件。事实上,如果您允许他们查看他们的密码,也不要删除它——他们可能想检查一下他们是否打错了。

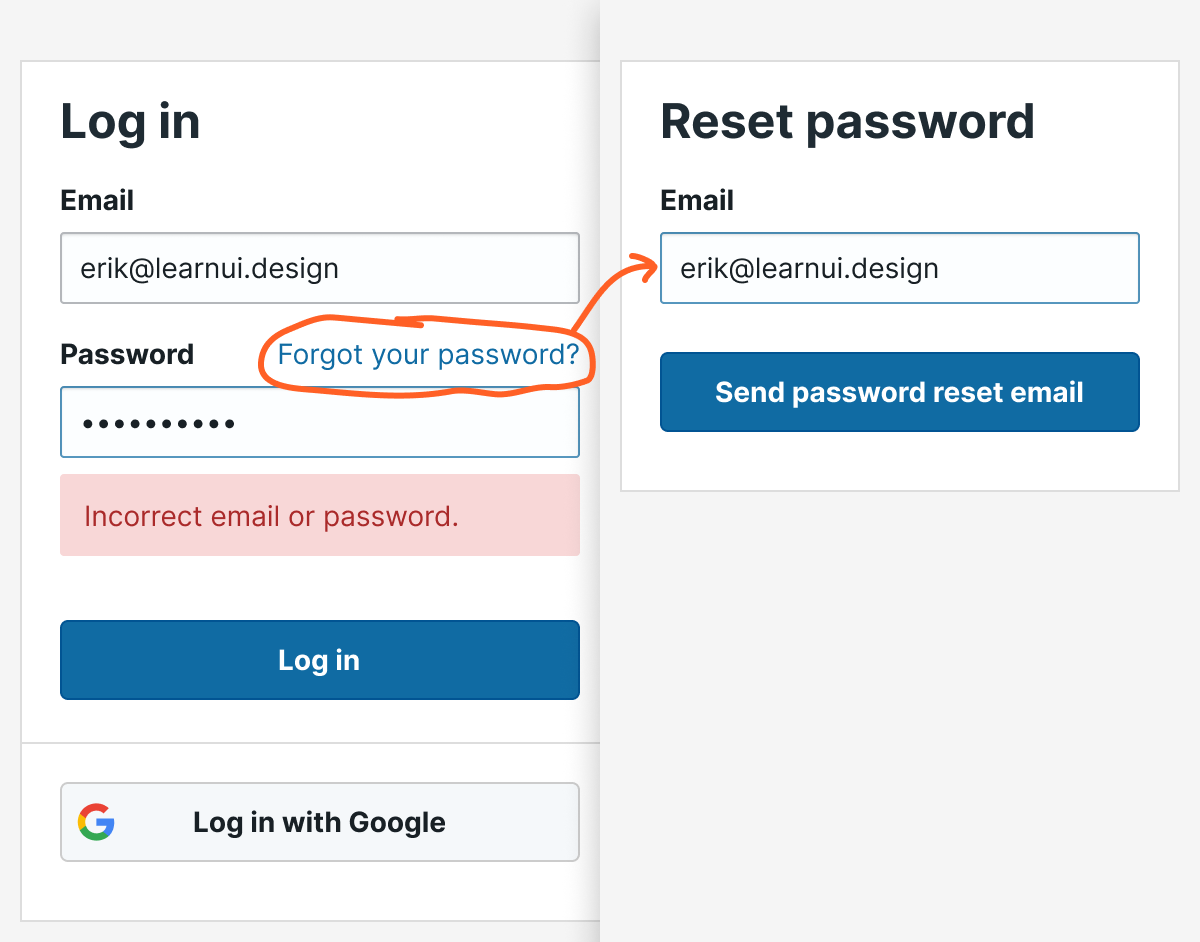
15.“重置密码”屏幕应该记住您已经输入的电子邮件
很多时候,如果您点击“忘记密码”,您将被迫重新输入您在 30 秒前输入的电子邮件。当用户用尽他们对密码的猜测并想要重置时,不要纠缠他们您已经知道的信息。

其他注册用户体验问题?
在查看了来自初级设计师的数百个注册流程后,这些技巧解决了我看到的一些最常见的问题。实施所有这些,您将拥有一个感觉就像空气一样引人注目的登录用户体验。
请记住:没有人来您的应用程序登录。哎呀,他们甚至可能不是为了自己而使用您的应用程序。在所有的可能性,除非你的应用程序是为了娱乐,大多数用户可能想用它来实现特定的目标,尽可能快地,然后得到与他们的生活。
作为优秀的用户体验设计师,让我们尊重用户的不耐烦,让这些东西尽可能简单。
关于注册/登录用户体验的任何其他问题?将它们放在下面的评论中。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2021-07-22/699.html








