如何限制Chrome浏览器上网速度?
![]() 微wx笑
微wx笑 2020-12-16【前端开发】
2020-12-16【前端开发】
 10
10 0关键字:
Chrome 浏览器 上网速度
0关键字:
Chrome 浏览器 上网速度
平时上网的时候,都是网速越快越好;但是有些时候,比如说调试、分析的时候,就可能希望网速慢一些比较好,这样才有反应的时间,不然有些东西一闪而过想看也看不到。那么应该如何操作呢?
平时上网的时候,都是网速越快越好;但是有些时候,比如说调试、分析的时候,就可能希望网速慢一些比较好,这样才有反应的时间,不然有些东西一闪而过想看也看不到。那么应该如何操作呢?
实现方法
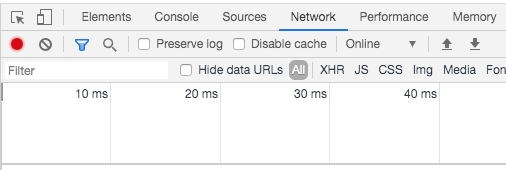
一、打开Chrome的开发者工具,Windows按F12,Mac按Command+option(alt)+i;选择 Network,点击 Online,默认是处在这个状态

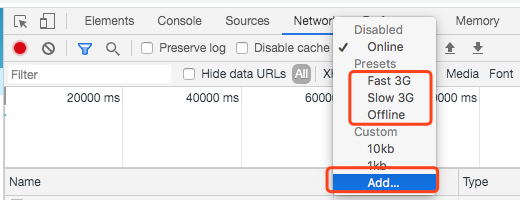
二、你可以选择一些已经有的选项,也可以点击 add 添加

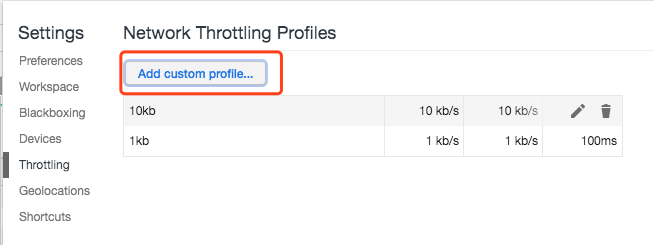
三、点击 add 添加按钮后进入管理界面,你可以管理已经添加的,也可以再加一条

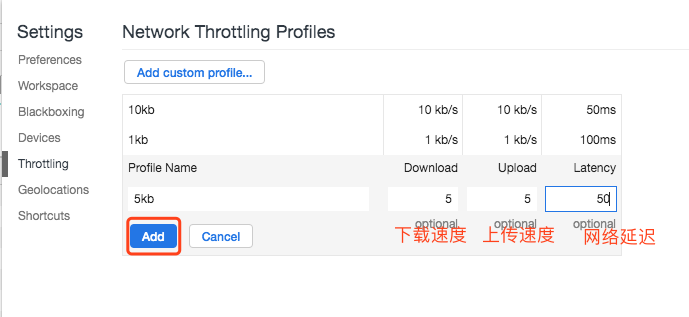
四、输入名称、下载速度、上传速度、网络延迟(数字越大越慢),点击 Add 按钮就可以了

五、点击右上角的小x关闭设置面板,回到 Online 那里选择自己添加的选项就可以了。
起因
想到使用这个功能是因为 腾讯软件中心 一个比较人性(有时又比较恶心人)的功能,就是在 Mac 电脑上访问 腾讯软件中心 时,它会自动跳转到 Mac 相关的页面,又跳不回去。所以就想看看它到底是怎么跳,无耐网速太快了,总是一闪而过,所以就想到限制网速。
我们来看看它是怎么实现的
代码片段
<script type="text/javascript">
function isMacintosh() {
var isMac = navigator.platform.indexOf('Mac') > -1;
if(isMac){
var k = '_fromold';
if(document.cookie.indexOf(k)>-1){
return false;
}
if(location.href.indexOf(k)>-1){
document.cookie = k+'=1';
return false;
}
}
return isMac;
}
var isMac = isMacintosh();
if (isMac) {
location.href = 'http://pc.qq.com/archive/mac.html';
}
</script>其实后来想想,自己傻了,由于和一个朋友讨论,他觉得“腾讯没必要这么做啊?对他有什么好处?明显苹果系统的是做了特别处理的”,所以想跟踪一下看个究竟;其实想查看某个页面的源代码的话,直接在地址栏输入 view-source:https://pc.qq.com/ 就可以了,或者在终端下 wget https://pc.qq.com/ 也可以的。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2020-12-16/576.html








