ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.(图文)
![]() 微wx笑
微wx笑 2020-12-17【前端开发】
2020-12-17【前端开发】
 6
6 0关键字:
VSCode Visual Studio Code ESLint
0关键字:
VSCode Visual Studio Code ESLint
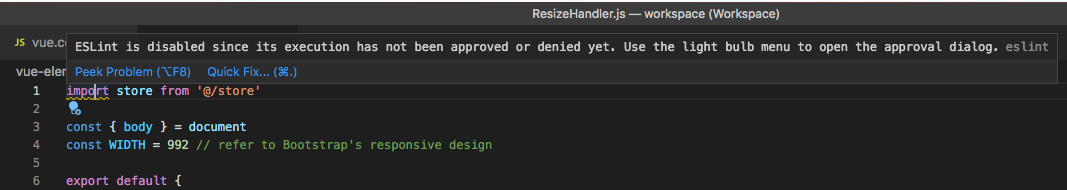
用Visual Studio Code 打开 vue 项目的代码,import 下面显示波浪线,提示有问题,鼠标移动上去提示“ESLint is disabled since its execution has not been approved or denied
用Visual Studio Code 打开 vue 项目的代码,import 下面显示波浪线,提示有问题,鼠标移动上去提示“ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.”
ESLint被禁用,因为它的执行尚未被批准或拒绝。使用灯泡菜单打开“批准”对话框

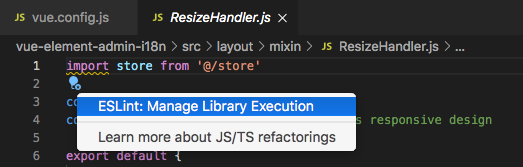
鼠标点击 import ,会显示灯泡,点击灯泡,会显示一个菜单,点击 Manage Library Execution

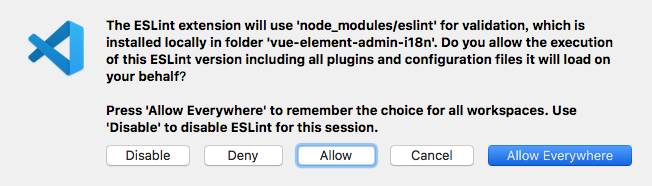
在弹出的对话框点击“Allow”按钮,问题就解决了。

本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2020-12-17/578.html








