微信小程序——this.setData()动态修改数组中的某一值
![]() 微wx笑
微wx笑 2019-10-12【常见问题】
2019-10-12【常见问题】
 9
9 0关键字:
微信小程序
0关键字:
微信小程序
大家是不是都觉得微信小程序的开发方式和 vue react 这种框架的开发方式很像?
当操作一个列表时,有时候只需要修改某一行中某一列的值,这时如果对整个列表进行更新也可以,只是觉得这样太不地道,影响性能,所以就需要只更新数组中的某一值。
微信小程序——this.setData()动态修改数组中的某一值
大家是不是都觉得微信小程序的开发方式和 vue react 这种框架的开发方式很像?
当操作一个列表时,有时候只需要修改某一行中某一列的值,这时如果对整个列表进行更新也可以,只是觉得这样太不地道,影响性能,所以就需要只更新数组中的某一值。

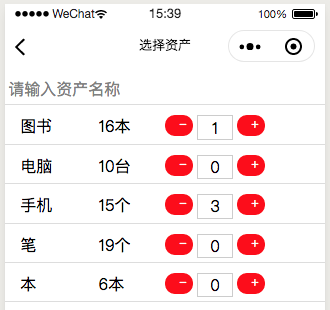
列表数据 assetList
/**
* 页面的初始数据
*/
data: {
assetList: [
{ id: 1, assetName: '图书', num: 16, unit: '本', worth: 1.00, sltNum:0 },
{ id: 2, assetName: '电脑', num: 10, unit: '台', worth: 1.00, sltNum: 0 },
{ id: 3, assetName: '手机', num: 15, unit: '个', worth: 1.00, sltNum: 0 },
{ id: 4, assetName: '笔', num: 19, unit: '个', worth: 1.00, sltNum: 0 },
{ id: 5, assetName: '本', num: 6, unit: '本', worth: 1.00, sltNum: 0 },
],
},wxml代码
<view wx:for="{{assetList}}" wx:key="id" class="section">
<view bindtap="setCount" data-id='{{item.id}}'>
<label class="llabel">{{item.assetName}}</label>
<label class="llabel">{{item.num}}{{item.unit}}</label>
<button class="btnadd" data-id='{{item.id}}' data-idx="{{index}}" catchtap="btnDel">-</button>
<input class="ipt" value="{{item.sltNum}}"></input>
<button class="btnadd" data-id='{{item.id}}' data-idx="{{index}}" catchtap="btnAdd">+</button>
</view>
</view>相关事件处理代码
btnAdd: function (e) {
let itm = this.data.assetList[e.target.dataset.idx];
if (itm) {
itm.sltNum += 1;
if (itm.sltNum > itm.num) {
itm.sltNum = itm.num;
}
let temp = 'assetList[' + e.target.dataset.idx + '].sltNum';
console.log(temp);
this.setData({
[temp]: itm.sltNum, //注意 temp 需要用中括号括起来
})
}
},关键代码:
let temp = 'assetList[' + e.target.dataset.idx + '].sltNum'; [temp]: itm.sltNum, //注意 temp 需要用中括号括起来
temp的值打印出来类似:assetList[0].sltNum,中括号中的数字为具体的索引,通过 e.target.dataset.idx 获得。
注意 temp 需要用中括号括起来,这一点很重要,否则不生效。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/collection/miniprogram/issue/2019-10-12/251.html








