微信小程序如何获取用户信息昵称头像 getUserProfile
![]() 微wx笑
微wx笑 2022-02-18【入门】
2022-02-18【入门】
 4
4 0关键字:
getUserProfile 微信小程序 getUserInfo
0关键字:
getUserProfile 微信小程序 getUserInfo
最近在尝试使用微信小程序实现网页上用户扫码登录的功能,结果在小程序中实现微信登录功能获取用户信息时遇到了各种问题,这里记录一下。
getUserInfo和getUserProfile区别
wx.getUserInfo 不在返回用户授权的头像昵称,只返回匿名信息,但 wx.getUserProfile 会返回用户授权的头像和昵称。
wx.getUserInfo 授权成功后,当下次调用时,不会再次弹窗,可以直接获取授权成功返回数据,但 wx.getUserProfile 每次都会弹窗,用户确认允许后才可以拿到用户信息
wx.getUserProfile 可以获取用户信息和昵称后,可以存在自己服务器,不然弹窗太多影响用户体验
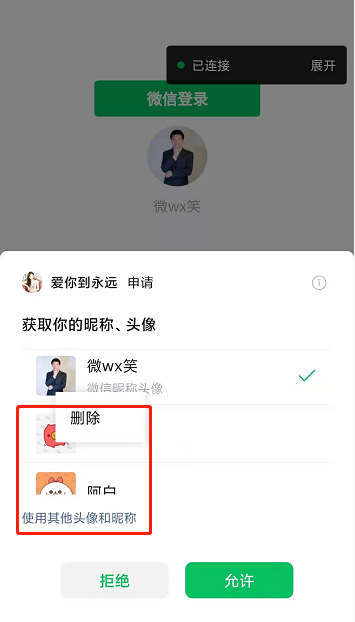
如果你希望弹出申请用户授权获取用户昵称和头像的窗口,就要用 wx.getUserProfile
但是需要注意,即使使用了 wx.getUserProfile,用户仍然可以使用一个新的昵称和头像

为优化用户体验,平台将于2022年2月21日24时起回收通过<open-data>展示个人信息的能力
参见:小程序用户信息相关接口调整公告,下面评论骂声一片,更关键的是,公告的内容并不能让你轻松的解决问题。
官方文档:获取用户信息,已经完全过期了,也没有人更新。
实现方法
按钮
<button bindtap="getUserProfile" type="primary">微信登录</button>
事件响应代码
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},顶替
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/collection/miniprogram/started/2022-02-18/1059.html
下一篇:返回列表








