前端开发
前端开发
vue.js标签属性数据绑定和拼接
在vue官网把文档扫了一遍后,就开始写网站项目了,没有设计,就百度里找了一个h5的网站把他copy下来,想想有点坏了,接着把内容改改吧。首先开始做一个列表展示vue实例好后,给对象添加
阅读全文 微wx笑
微wx笑 2022-02-02【前端开发】
2022-02-02【前端开发】 196
196 12
12 0
0Vue + Element 中 this.$message 失效问题解决方法,undefined 是什么原因?
阅读全文 微wx笑
微wx笑 2022-01-25【前端开发】
2022-01-25【前端开发】 3339
3339 17
17 0
0JS 详解 Cookie、 LocalStorage 与 SessionStorage
基本概念,三者的异同,安全性的考虑,localStorage和sessionStorage操作
阅读全文 微wx笑
微wx笑 2021-10-30【前端开发】
2021-10-30【前端开发】 105
105 7
7 0
0js验证电子邮箱的正则表达式
阅读全文 微wx笑
微wx笑 2021-10-02【前端开发】
2021-10-02【前端开发】 204
204 21
21 0
0js无法获取style样式的问题解析与解决方法
阅读全文 微wx笑
微wx笑 2021-08-16【前端开发】
2021-08-16【前端开发】 199
199 7
7 0
0Safari 是开发者最讨厌的浏览器?
阅读全文 微wx笑
微wx笑 2021-08-15【前端开发】
2021-08-15【前端开发】 203
203 15
15 0
0bootstrap源码之滚动监听组件scrollspy.js详解
javascript文章页面,左侧滚动内容时右侧目录也在跟着变化,怎么实现的?
其实滚动监听使用的情况还是很多的,比如导航居于右侧,当主题内容滚动某一块的时候,右侧导航对应的要高亮。
阅读全文 微wx笑
微wx笑 2021-08-07【前端开发】
2021-08-07【前端开发】 165
165 37
37 0
0JavaScript 新增的运算符
本文介绍 ES6 的后续标准为 JavaScript 新增的七个运算符,其中包括最新的 ES2021 标准增加的三个运算符。
阅读全文 微wx笑
微wx笑 2021-07-31【前端开发】
2021-07-31【前端开发】 248
248 5
5 0
0一行 CSS 代码实现全站中文简繁转换
CSS 命令 font-variant-east-asian: traditional;,只需要一行CSS代码就可以让网站字体从简体变成繁体。你想不想试试?
阅读全文 微wx笑
微wx笑 2021-07-27【前端开发】
2021-07-27【前端开发】 193
193 8
8 0
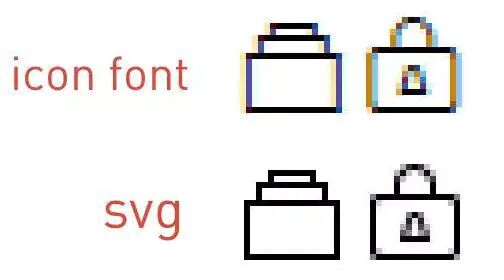
0svg icon vs iconfont,网页中如何使用svg图标?
在考虑兼容性IE8-浏览器器下使⽤用图标字体,否则优先考虑svg字体,svg的优势如下语义好图标字体是⽤用伪元素来标识,⽽而svg表示很形象,同时更更改svg形状很容易加载失败字体图标加载
阅读全文 微wx笑
微wx笑 2021-07-24【前端开发】
2021-07-24【前端开发】 152
152 21
21 0
0为什么要用SVG?svg与iconfont、图片多维度对比

SVG在既能满足现有图片的功能的前提下,又是矢量图,在可访问性上面也非常不错,并且有利于SEO和无障碍,在性能和维护性方面也比icon font要出色许多,总之大家可以根据项目实际情况
阅读全文 微wx笑
微wx笑 2021-07-24【前端开发】
2021-07-24【前端开发】 176
176 18
18 0
0windows下前端开发环境搭建记录

阅读全文 微wx笑
微wx笑 2021-07-07【前端开发】
2021-07-07【前端开发】 213
213 8
8 0
0vue router-view 组件间传值
在vue项目日常开发中,难免要把功能性组件抽离出来,这样结构就会出现父子组件,兄弟组件等,但是这样就会涉及到不同组件之间需要互相使用其中的变量值的问题。
阅读全文 微wx笑
微wx笑 2021-06-10【前端开发】
2021-06-10【前端开发】 600
600 11
11 0
0Vue中一个动态添加background-image
阅读全文 微wx笑
微wx笑 2021-06-10【前端开发】
2021-06-10【前端开发】 281
281 13
13 0
0npm ERR! Invalid name
阅读全文 微wx笑
微wx笑 2021-04-24【前端开发】
2021-04-24【前端开发】 209
209 10
10 0
0Can't find Python executable "python", you can set the PYTHON env variable.
阅读全文 微wx笑
微wx笑 2021-04-24【前端开发】
2021-04-24【前端开发】 193
193 12
12 0
0vue-element-admin关闭当前标签页
阅读全文 微wx笑
微wx笑 2021-03-22【前端开发】
2021-03-22【前端开发】 746
746 15
15 0
0使用elementUI的upload上传文件,用自定义请求(FormData)覆盖默认action
在处理文件上传的时候,我们可能还需要提交额外的参数,这时就需要使用 http-request 覆盖默认的上传行为,可以自定义上传的实现。
阅读全文 微wx笑
微wx笑 2021-02-26【前端开发】
2021-02-26【前端开发】 213
213 34
34 0
0element-ui 表单校验 Rules 配置 常用type类型
阅读全文 微wx笑
微wx笑 2021-02-24【前端开发】
2021-02-24【前端开发】 270
270 13
13 0
0element form表单验证无效
element form表单验证无效,添加了验证规则,但是提交时页面不提示,而且还能提交成功。
阅读全文 微wx笑
微wx笑 2021-02-23【前端开发】
2021-02-23【前端开发】 527
527 28
28 0
0Nuxt TypeError [ERR_INVALID_ARG_TYPE]: The "url" argument must be of type string. Received type undefined
阅读全文 微wx笑
微wx笑 2021-01-23【前端开发】
2021-01-23【前端开发】 245
245 11
11 0
0Vue项目中使用Tinymce,图片上传服务器接口对接方法
阅读全文 微wx笑
微wx笑 2021-01-21【前端开发】
2021-01-21【前端开发】 570
570 8
8 0
0Nuxt Fatal Error SyntaxError: Unexpected token

阅读全文 微wx笑
微wx笑 2021-01-19【前端开发】
2021-01-19【前端开发】 204
204 9
9 0
0Vue路由获取路由参数
阅读全文 微wx笑
微wx笑 2021-01-17【前端开发】
2021-01-17【前端开发】 237
237 7
7 0
0vue获取点击事件源的方法
阅读全文 微wx笑
微wx笑 2021-01-14【前端开发】
2021-01-14【前端开发】 266
266 14
14 0
0
推荐阅读
 几张图让你看懂WebAssembly
几张图让你看懂WebAssembly标签云
PHP 帝国CMS Chrome mysql Java 股票 Python ChatGPT vue UEditor CentOS extensions JS CSS 扩展程序 AI 微信小程序 Nginx Windows 阿里云 批处理 通达信 VSCode Mac bat 用友T3 curl 程序员 imagick MacOS JavaScript 用友通 Deepseek element SVG 微博 centos6 element-ui VMware 编辑器
猜你喜欢
- 缠中说禅的博客被封的原因,缠中说禅博客为何被封
- 帝国cms整合多彩主题评论插件2.0(7.0~7.5)记录
- 关于我们
- 钉钉电脑版视频会议对方听不到声音的解决方法
- 一个通过写代码做公益平台,你值得加入!
- 几张图让你看懂WebAssembly
- 派币(PI Network)π币 安卓Android 苹果 Apple iPhone APP 下载安装教程
- JPEG图片格式详解
- 本站程序功能更新日志
- 帝国CMS广告被ADBlock等过滤的问题解决
- 基于帝国CMS的建站日志
- 向员工计费的公司
- 如何自己写一个静态站点生成器
- 药店的赠品,鼻渊通窍颗粒涨价的原因,有什么替代品吗?
- 赞助本站
- 主机Nginx的错误日志分析整理
- 该账号部分功能由以下服务商提供是什么意思
- 12个令人费解的视觉错觉图片
- 哲学大师康德最精辟的25句话,句句经典说尽现实!
- 用PHP实现反向代理服务器
站点信息
- 建站时间:2018-10-24
- 服务期限:阿里云ECS 2028年到期
- 主题模板:基于《今夕何夕》修改
- 文章统计:1983篇
- 文章评论:200条
- 文章阅读:1401803次
- 文章点赞:28430次
- 微信公众号:扫描二维码,关注我们






