windows下前端开发环境搭建记录
![]() 微wx笑
微wx笑 2021-07-07【前端开发】
2021-07-07【前端开发】
 3
3 0关键字:
windows 前端 开发环境 vscode nodejs git nvm
0关键字:
windows 前端 开发环境 vscode nodejs git nvm
对于前端开发来说,可选择的开发工具挺多的,我的选择是vscode,主要还是它速度还可以,内存占用没有那么高,另外它的扩展是个亮点,由于本身也做后端开发,它只需要安装相关的扩展就可以支持几乎任何一门语言的开发以及调试,这点还是很不错的。
对于前端开发来说,可选择的开发工具挺多的,我的选择是vscode,主要还是它速度还可以,内存占用没有那么高,另外它的扩展是个亮点,由于本身也做后端开发,它只需要安装相关的扩展就可以支持几乎任何一门语言的开发以及调试,这点还是很不错的。
一、安装 vscode
官网:https://code.visualstudio.com/
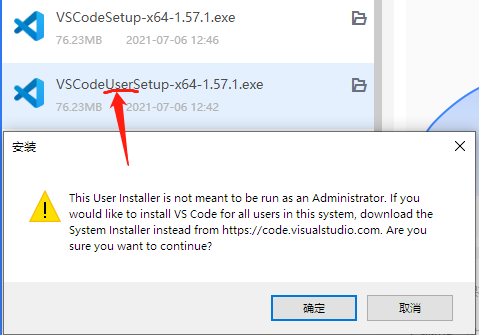
注意:如果你下载的安装包名称中带有User,那么安装的时候可能会看到下面的提示:意思是这个安装包安装的vscode只能由当前用户使用,使用其它用户登录的话就用不了了。

今天突然看到这样一条知乎,值得关注一下,说不定提升效率好几倍:VS Code 有哪些必不可少的设置项?
安装过程 可以参考:Windows下Nodejs安装配置过程记录
二、安装 git
下载地址:https://git-scm.com/download/win

安装的时候 有一些选项要注意选一下,大部分默认就可以了。
三、安装nodejs
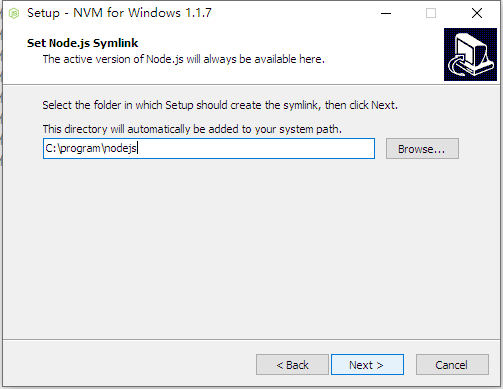
1、首先安装 nvm
项目地址:
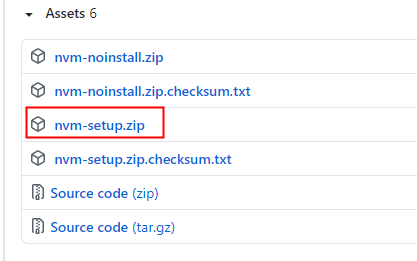
下载地址:https://github.com/coreybutler/nvm-windows/releases
下载第三个“nvm-setup.zip”就好。


2、安装nodejs
nvm安装好之后,就可以使用它来安装nodejs了。
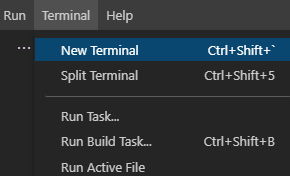
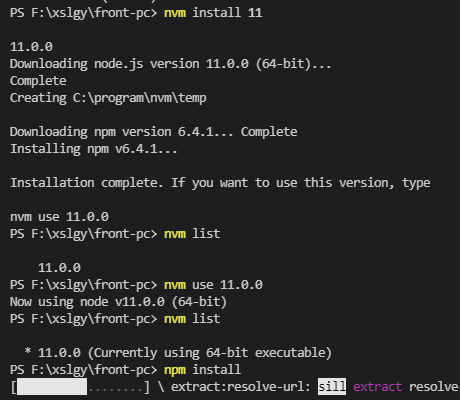
在vscode中打开一个终端

通过以下命令安装就可以了

本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2021-07-07/690.html








