elementUI vue网页中的Select组件filterable在苹果手机微信中打开无法输入内容
关于微信手机端IOS系统中input输入框无法输入的问题
这个问题描述起来比较麻烦。
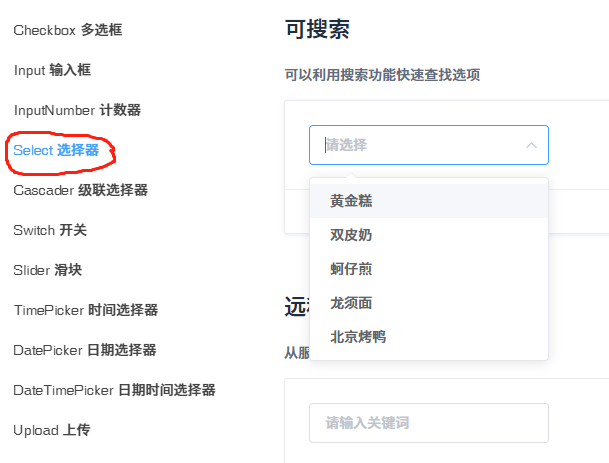
在安卓手机上访问官网示例:https://element.eleme.cn/#/zh-CN/component/select 可搜索的例子也是存在无法输入的问题

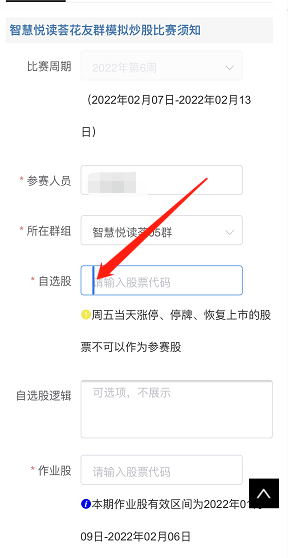
但是我使用的是远程搜索一项
代码如下:
<el-select v-model="form.my_stock" placeholder="请输入股票代码" filterable clearable :filter-method="remoteMethod" :loading="loading"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" :disabled="item.disabled"> </el-option> </el-select>
或者
<el-select v-model="form.my_stock" placeholder="请输入股票代码" :loading="loading" :remote-method="remoteMethod" filterable remote clearable> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" :disabled="item.disabled"> </el-option> </el-select>
不管是:filter-method,还是:remote-method,在苹果手机上都无法输入内容,点击后有光标在闪动,但是输入键盘弹不出来。

找到一种解决方法,添加以下样式:
.el-input__inner {
-webkit-user- select: auto!important;
-khtml-user-select: auto!important;
-moz-user-select: auto!important;
-ms-user-select: auto!important;
-o-user-select: auto!important;
user-select: auto!important;
}由于自己没有苹果手机,让别人帮忙测试,反馈是时好时坏,由于不是自己操作,所以也不知道具体是怎么样的。
参考:https://www.cnblogs.com/mrnut/p/7656019.html
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2022-02-07/1017.html
 2022-02-07
2022-02-07
 4
4 0
0







