element ui table cell-style 动态改变单元格样式
![]() 微wx笑
微wx笑 2022-02-02【前端开发】
2022-02-02【前端开发】
 3
3 0关键字:
element-ui table 单元格 样式 vue
0关键字:
element-ui table 单元格 样式 vue
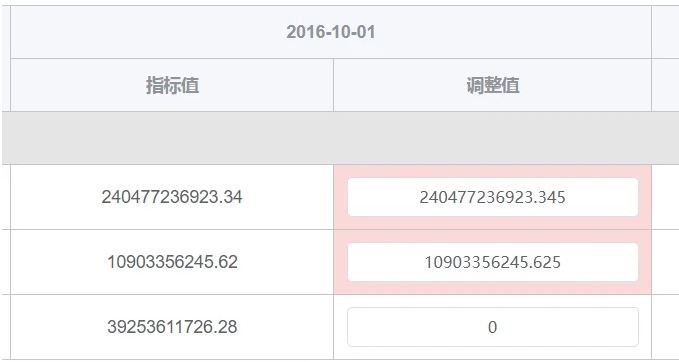
问题描述使用element ui table cell-style 动态变化单元格样式不稳定, 代码如下。input改变,v-model的值随之改变,对应的样式变化,背景色改变。但我的问题是需要打开下f12才能
问题描述
使用element ui table cell-style 动态变化单元格样式不稳定, 代码如下。
input改变,v-model的值随之改变,对应的样式变化,背景色改变。但我的问题是需要打开下f12才能看到变化的结果,然后多试几个单元格,有时会直接变化,有时又不会,又得开下f12。 求解。
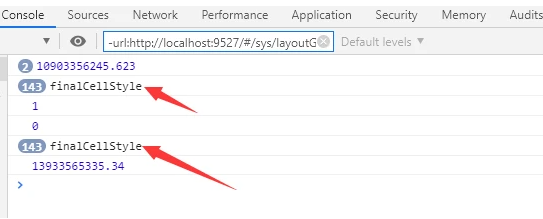
问题主要在于我修改input内值后,有时会触发finalCellStyle:function,有时不会。无语。
同时,我另外一个table却没这个问题,两者不同在于el-input-number => el-select
问题出现的环境背景及自己尝试过哪些方法
单元格内
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<el-table :data="data" :cell-style="finalCellStyle"><el-table-column prop="value" label="调整值" align="center"> <template slot-scope="scope"> <el-input-number v-model="scope.row['value']" ></el-input-number> </template> </el-table-column>
finalCellStyle:function({row, column, rowIndex, columnIndex}){ if (row['value'] != row['valueInit']) { return { background: '#f7b1b180'
}
}else{ return { background: ''
}
}
},你期待的结果是什么?实际看到的错误信息又是什么?


本文为转载文章,版权归原作者所有,不代表本站立场和观点。








