vue项目打包发布后如何调试?
![]() 微wx笑
微wx笑 2020-12-28【前端开发】
2020-12-28【前端开发】
 7
7 0关键字:
vue 调试
0关键字:
vue 调试
类似 vue 的经过 webpack 打包后的项目如何实现线上调试?vue在生产环境如何调试错误,一般都用什么方案?生产环境没有sourcemap最近在基于 vue-element-admin 做一个公益项目,也
类似 vue 的经过 webpack 打包后的项目如何实现线上调试?
vue在生产环境如何调试错误,一般都用什么方案?
生产环境没有sourcemap
最近在基于 vue-element-admin 做一个公益项目,也遇到了同样的问题,经过搜索和自己摸索,有了一些眉目,这里记录一下。
一、生产环境没有sourcemap
构建build包的时候 可以配置生成map,如果没要求map可以一并部署,
如果有要求,可以自动化构建,没有map文件的包作为部署包,同时把map文件打包压缩保存起来。如果需要调试 可以使用fiddler之类的工具把map加载进行
productionSourceMap
Type:
booleanDefault:
true如果你不需要生产环境的 source map,可以将其设置为
false以加速生产环境构建。
#
二、生产环境如何调试
函数名称是不会被压缩的,直接用浏览器,F12 -> source ,找到压缩的js ,搜索你的函数名。。打断点,调试吧
推荐使用 Chrome 的开发者工具,对于压缩的脚本,有格式化的功能,见下图

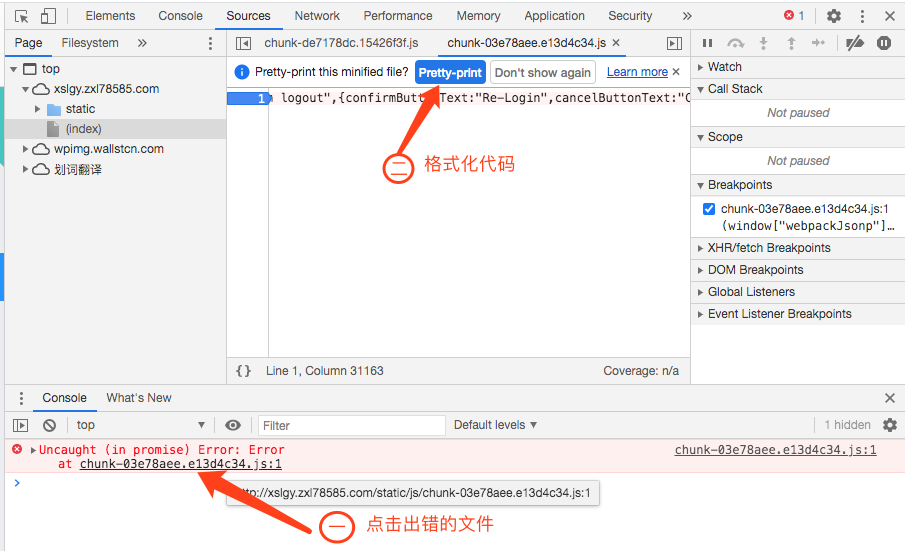
使用方法:
1、点击出错的文件
2、点击 Pretty-print 格式化代码
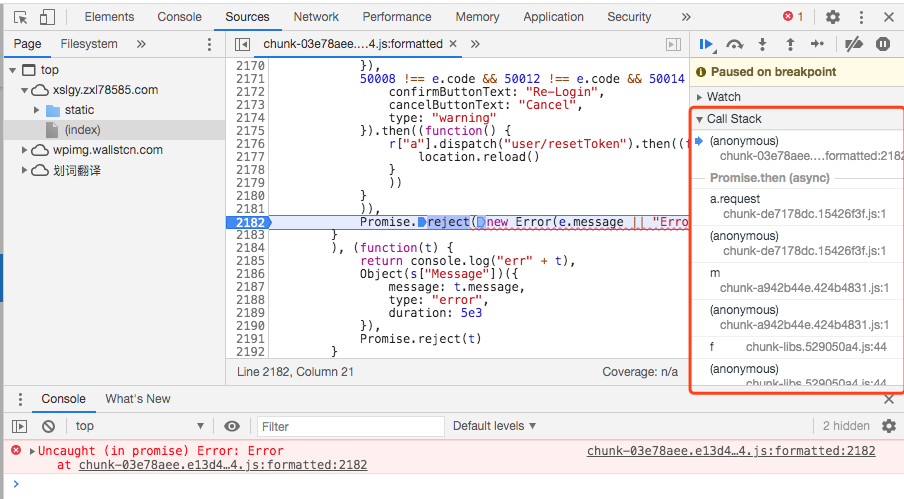
3、打断点调试吧,可以根据右侧的 Call Stack 调用堆栈来找自己写的代码部分

相关参考:
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2020-12-28/592.html








