vue.js项目在VS Code中断点调试查看变量值
代码有Bug是难免的,在解决问题时,如果能够断点调试,查看运行时变量的值,跟踪代码的执行路径,可以大大的简化难度,提高效率。
代码有Bug是难免的,在解决问题时,如果能够断点调试,查看运行时变量的值,跟踪代码的执行路径,可以大大的简化难度,提高效率。
先决条件
你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
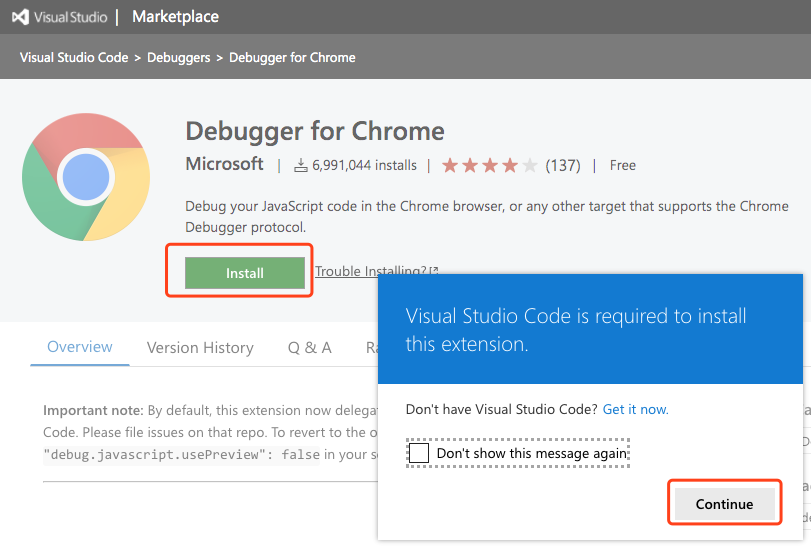
访问链接,从网页安装


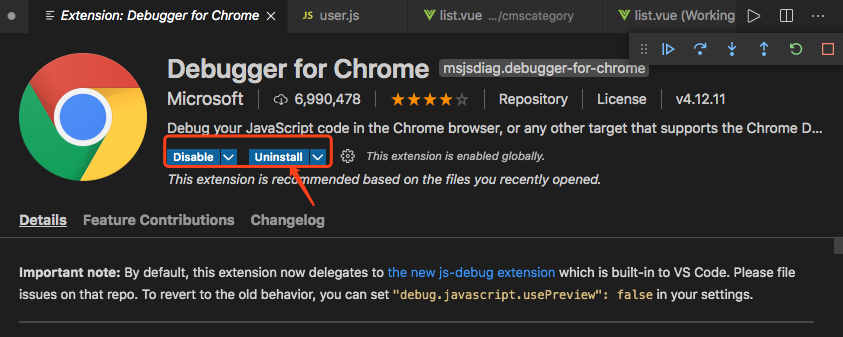
这时会打开VS Code(前提是你已经安装了它),会看到 Debugger for Chrome 的介绍,点击 Install 按钮安装就可以了,我是已经安装了,显示 Uninstall。

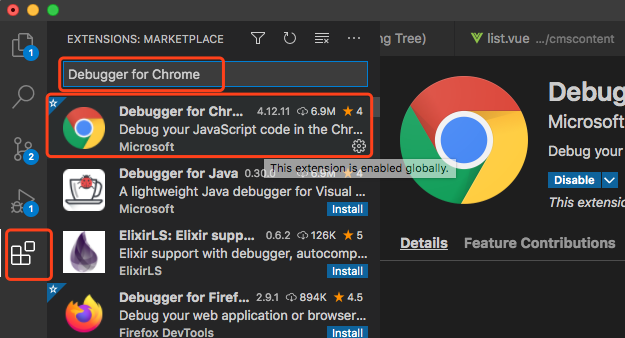
你也可以通过 VS Code 的扩展管理来搜索安装它

请确保你安装了 VS Code 以及适合的浏览器,并且安装激活了最新版的相应的 Debugger 扩展:
请通过 Vue CLI,遵循它的 Vue CLI 教程并创建一个项目。然后进入这个新创建的应用的目录,打开 VS Code。
在浏览器中展示源代码
在可以从 VS Code 调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的调试器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系。
打开 config/index.js 并找到 devtool property。将其更新为:
如果你使用的是 Vue CLI 2,请设置并更新 config/index.js 内的 devtool property:
devtool: 'source-map',
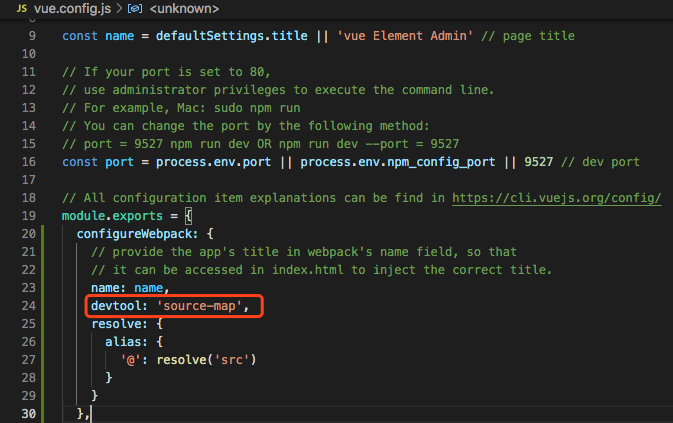
如果你使用的是 Vue CLI 3,请设置并更新 vue.config.js 内的 devtool property:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
从 VS Code 启动应用
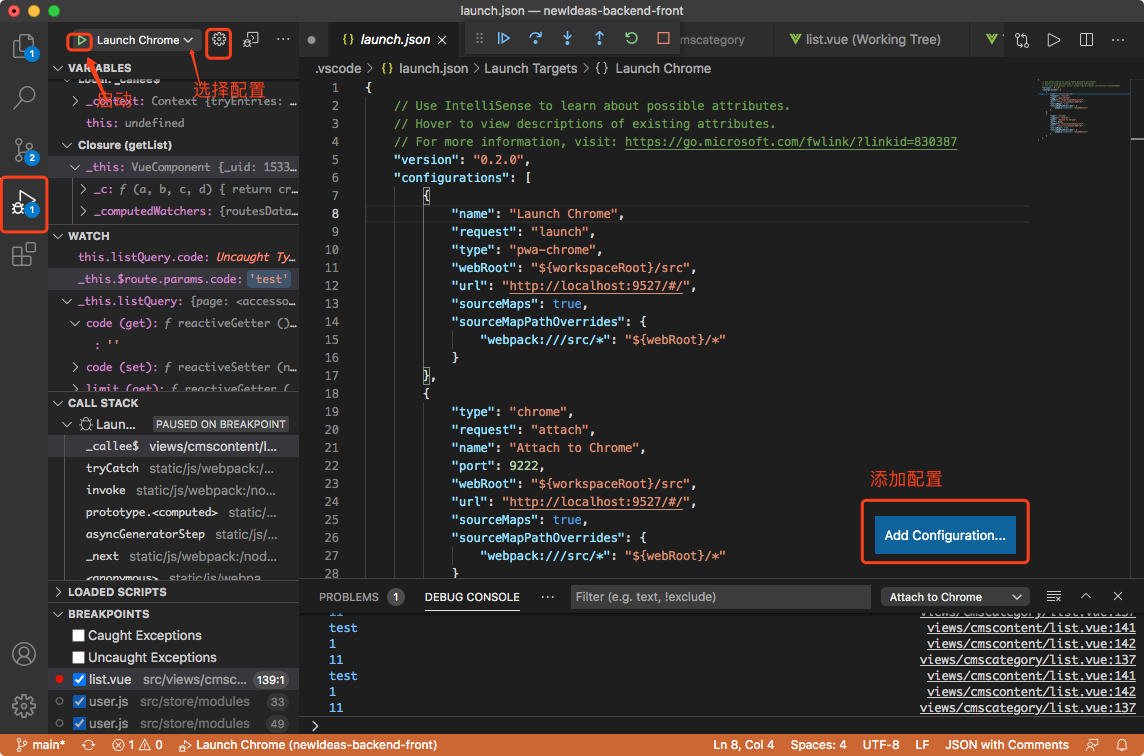
点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图,然后点击那个齿轮图标来配置一个 launch.json 的文件,选择 Chrome/Firefox:Launch 环境。然后将生成的 launch.json 的内容替换成为相应的配置:

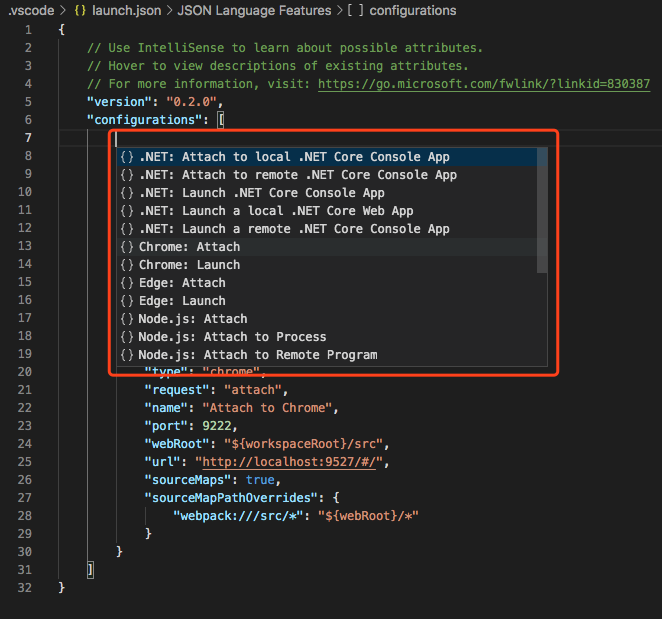
一个 launch.json 文件中可以保存多个配置,根据 request 和 type 区分。点击添加配置按钮,会显示一个 request type 的下拉列表框,选择想要的配置后会生成默认的一些配置。

注意:如果你的浏览器没有安装在默认的路径下,那么会很麻烦,最好重新安装,安装到默认路径下。比如我将 Chrome 安装为
/Applications/Google\ Chrome\ 2.app,
结果导致无法启动浏览器。可以添加一个 runtimeExecutable 配置运行时可执行文件路径,但是我尝试失败了。
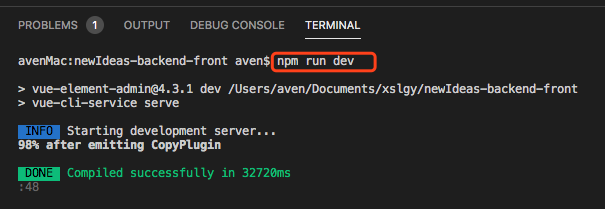
注意:你需要先在终端启动应用,然后再启动调试,否则会失败;

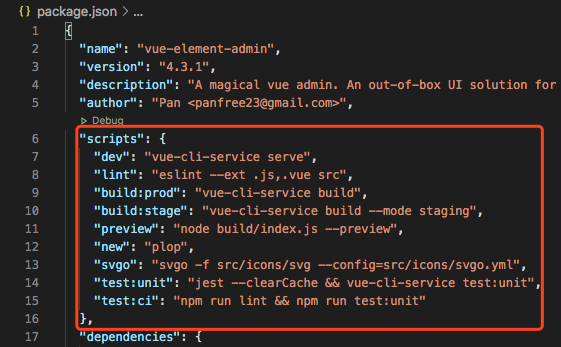
根据你的配置,我使用 npm run dev 是启动开发环境进行测试,具体看你在 package.json 文件中 scripts 节的配置

Attach 方式
request 分为 Launch 启动 和 Attach 连接,如果你选择 Attach 方式,那么你需要设置 Chrome 远程调试端口。
首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS Code 才能 attach 到 Chrome 上:
Windows
右键点击 Chrome 的快捷方式图标,选择属性
在目标一栏,最后加上--remote-debugging-port=9222 注意要用空格隔开
macOS
打开控制台执行:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
打开控制台执行:
google-chrome --remote-debugging-port=9222
替代方案
你还可以使用 Vue Devtools,我还没有尝试,等尝试了再来补充。
小结
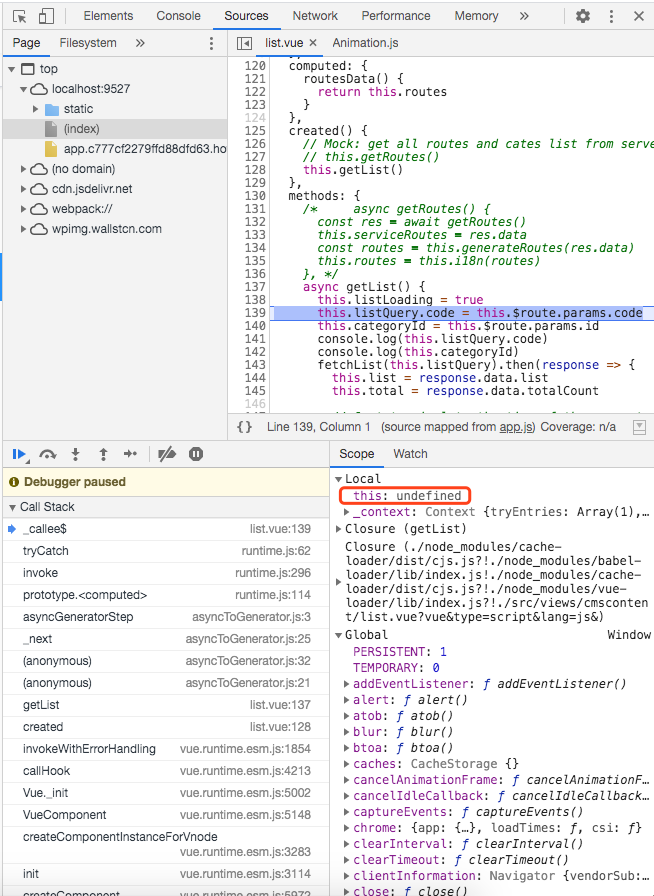
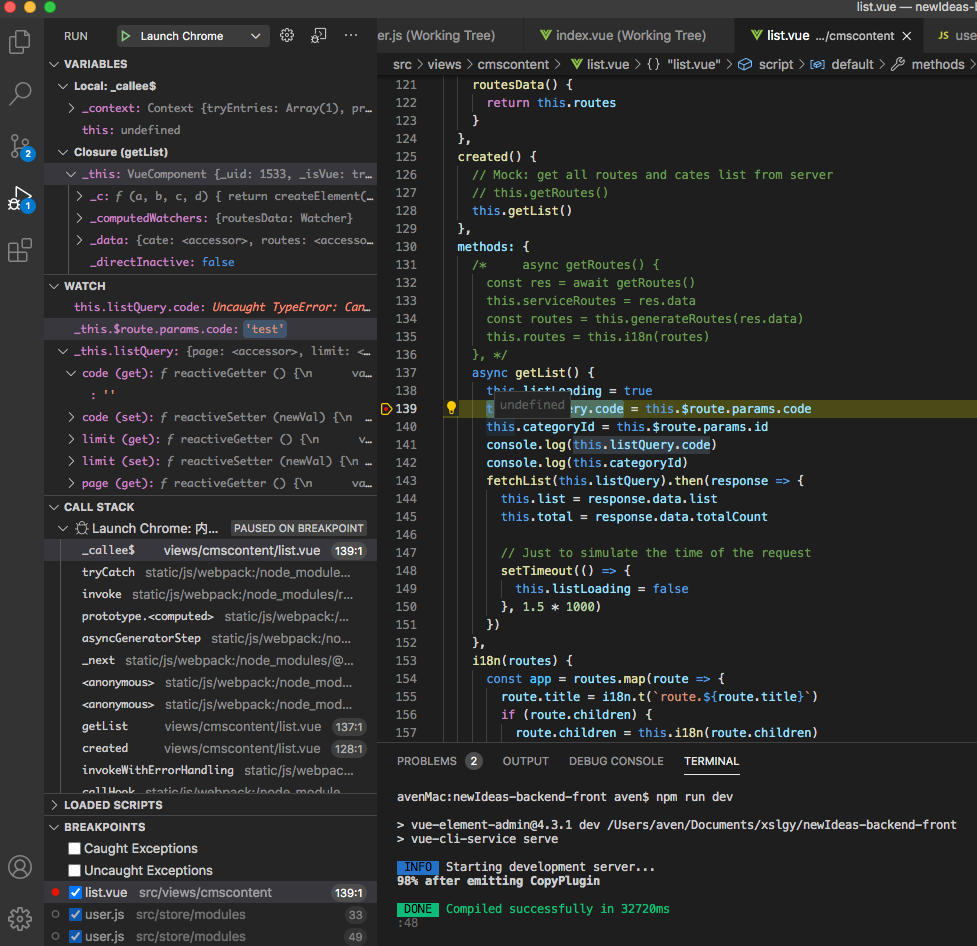
浏览器的开发者工具中和VS Code 的调试是联动的,在开发者工具中设置了断点,如果命中,那么在 VS Code中也会命中这个断点,只是在 VS Code 中没有标记那个位置为断点;在 VS Code 中设置断点并命中,在开发者工具中也进入调试状态。

这里有一个问题,就是 this 的指向,我们可以看到,当断点命中,鼠标移动到 this 上显示的是 undefined 未定义,我查看变量是发现了 _this ,如果你想查看 this 的值的话,就需要通过 _this 来访问。

相关参考:
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2020-12-26/589.html
 2020-12-26
2020-12-26
 7
7 0
0







