帝国CMS使用自定义页面解决自定义JS模板不灵活的问题
![]() 微wx笑
微wx笑 2019-09-02【帝国CMS】
2019-09-02【帝国CMS】
 21
21 0关键字:
帝国cms
0关键字:
帝国cms
帝国CMS使用自定义页面解决自定义JS模板不灵活的问题想要将右侧栏目调用改为JS调用,这样可以统一刷新JS,不必再重新生成每一个文章的页面。但是发现帝国CMS的自定义JS功能只能
帝国CMS使用自定义页面解决自定义JS模板不灵活的问题
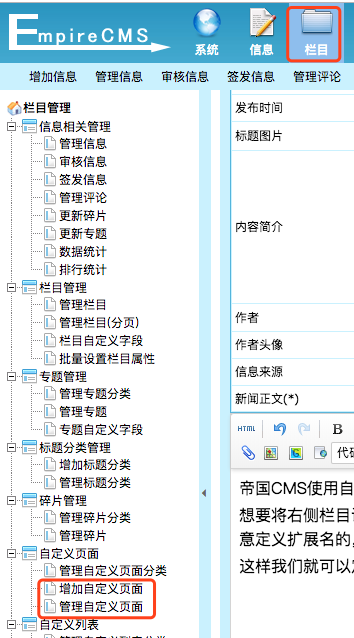
想要将右侧栏目调用改为JS调用,这样可以统一刷新JS,不必再重新生成每一个文章的页面。但是发现帝国CMS的自定义JS功能只能使用模板,不能使用PHP代码,不能使用灵动标签,这时想到了自定义页面,自定义页面是可以随意定义扩展名的,比如:帝国CMS系统自动生成sitemap.xml网站地图的教程
这样我们就可以定义一个扩展名为JS的页面,页面的内容符合JS的语法规则就可以了。

比如点击排行的一个自定义JS

document.write("[e:loop={0,1,4,1}]<section class='topnews imgscale'><i></i><a href='<?=$bqsr['titleurl']?>'><img src='<?=$bqr[titlepic]?>'><span><?=$bqr['title']?></span></a></section>[/e:loop]<ul>[e:loop={0,8,4,0}]<? if($bqno == 1) { ?><? }else{ ?><li><i></i><a href='<?=$bqsr['titleurl']?>' target='_blank'><?=$bqr['title']?></a></li><? } ?>[/e:loop]</ul>");注意:这里有一个问题,灵动标签e:loop中的模板内容不能使用双引号,因为会被添加转义符,导致输出的内容也有转义符。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/EmpireCMS/2019-09-02/175.html








