帝国cms轮播图添加标题
![]() 微wx笑
微wx笑 2019-09-02【帝国CMS】
2019-09-02【帝国CMS】
 20
20 0关键字:
帝国cms
0关键字:
帝国cms
帝国cms轮播图添加标题由于要在图片之上再显示文字链接,所以这里使用绝对定位:相关HTML:<div class="banbox"> <div class="banner"> <div id="banner" class="fader">
帝国cms轮播图添加标题
由于要在图片之上再显示文字链接,所以这里使用绝对定位:
相关HTML:
<div class="banbox"> <div class="banner"> <div id="banner" class="fader"> <div class="slide"><a href="/e/public/ClickAad?adid=3" target="_blank"><img src="/ue-upload/image/20190719/1563512794106141.jpg"></a><span><a href="/e/public/ClickAad?adid=3" target="_blank">向员工计费的公司</a></span></div> <div class="slide"><a href="/e/public/ClickAad?adid=2" target="_blank"><img src="https://www.ivu4e.com/ue-upload/image/20190717/1563348313950303.png"></a><span><a href="/e/public/ClickAad?adid=2" target="_blank">Change your words,change your world</a></span></div> <div class="slide"><a href="/e/public/ClickAad?adid=1" target="_blank"><img src="https://www.ivu4e.com/ue-upload/image/20190717/1563348201548674.png"></a><span><a href="/e/public/ClickAad?adid=1" target="_blank">泰国经典感人广告,一个善良的人会得到什么?</a></span></div> <div class="fader_controls"> <div class="page prev" data-target="prev"></div> <div class="page next" data-target="next"></div> <ul class="pager_list"> </ul> </div> </div> </div> </div>
相关CSS:
/*banner*/
.banbox { width: 68.5%; overflow: hidden; float: left; border-radius: 3px; margin-bottom: 20px }
.banner { width: 100%; overflow: hidden; float: left; }
.fader { position: relative; width: 100%; height: 260px; /*padding-top: 50%;*/ font-family: "futura", arial; overflow: hidden; }
.fader .slide { position: absolute; width: 100%; height: 100%; top: 0; z-index: 1; opacity: 0; background:gray; }
.fader .slide a { width: 100%; height: 100%; }
.fader .slide span { position: absolute; width: 100%; height: 30px; padding: 0; line-height: 30px; bottom: 40px; text-align: center; z-index: 99; font-size: 24px; color: gray; }
.fader .slide img { width: 100%; height: 260px; margin: auto; }
.fader .prev, .fader .next { position: absolute; height: 32px; line-height: 32px; width: 40px; top: 50%; left: 50px; z-index: 4; margin-top: -25px; cursor: pointer; opacity: 0; transition: all 150ms; }
.fader .prev { background: url(../images/left.png) no-repeat }
.fader .next { left: auto; right: 50px; background: url(../images/right.png) no-repeat }
.fader .pager_list { position: absolute; width: 100%; height: 26px; padding: 0; line-height: 40px; bottom: 0; text-align: center; z-index: 4; }
.fader .pager_list li { border-radius: 10px; display: inline-block; width: 10px; height: 10px; margin: 0 7px; background: #fff; opacity: .9; text-indent: -9999px; cursor: pointer; transition: all 150ms; }
.fader .pager_list li:hover, .fader .pager_list li.active { opacity: 1; background: #12b7de; }
.banner:hover .fader_controls .page.prev { opacity: .7; left: 20px }
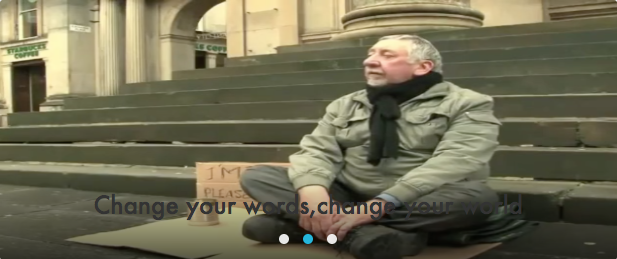
.banner:hover .fader_controls .page.next { opacity: .7; right: 20px }但是由于图片颜色的差异很大,所以显示效果很不理想:

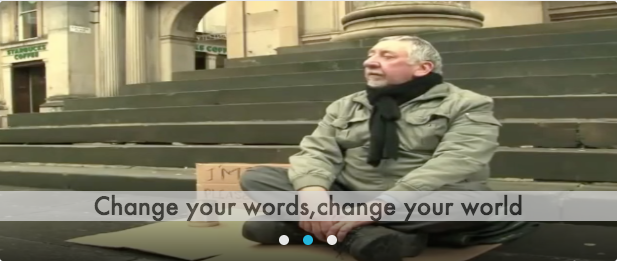
可以加上背景色和透明度,这样效果会好一些。



因此在技术上可以实现,但是为了更好的显示的效果,最好还是对图片进行处理,把文字写在图片上,这样可以根据图片的颜色设置字体的颜色。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/EmpireCMS/2019-09-02/173.html








