帝国cms文章内容页展示评论及优化回复功能
![]() 微wx笑
微wx笑 2019-07-28【帝国CMS】
2019-07-28【帝国CMS】
 21
21 2关键字:
帝国cms
2关键字:
帝国cms
帝国cms网站管理系统是一套很安全、很稳定的开源CMS系统,曾免费服务于众多网站。今天艺灵将完善下该系统的一个小功能:文章内容页展示评论及实现回复功能......
一、题外话(看官可直接跳过题外话,下拉后看正文教程。)QGQ无知
帝国cms是一个很牛b的网站管理系统!曾号称是:最安全、最稳定的开源CMS系统!尽管该系统诞生时间比较早,尽管现在有很多新的系统出现,但该系统仍宝刀不老!真心佩服其团队成员的技术!QGQ无知
帝国cms,曾帮助无数草根站长搭建了自己的网站,包括很多政府机构的网站也是使用其系统。这种乐于助人的行为值得我们学习与尊敬!QGQ无知
然而,艺灵却发现近段时间的帝国cms官网频出问题......QGQ无知
应该是上上周吧,我的qq上有一位新人加我。原来是复制了我网站的一个样式,然后他不会调整,后来我帮他调整好了。他告诉我:今天帝国cms挂掉了......QGQ无知
半信半疑的我打开帝国的官网,看到上面提示着:服务器空间出现问题等字样......QGQ无知
原来这是真的,当时猜测了下估计是服务器被攻击了。然后小感叹了一下:尽管系统很牛b,但服务器,呵呵......QGQ无知
后来又过了几天,再次去帝国官网的时候,发现已经可以正常访问了。QGQ无知
今天(2016-05-05号)上午,再次去帝国官网,官网又不能访问了。上面提示着:官方网站受到DDOS流量持续攻击,导致网站暂时无法正常访问...... 配图: QGQ无知
QGQ无知
国内有很多提供免费资源的网站,如帝国cms、HBuilder官网等等。这些服务型网站却经常受到恶意攻击,国情啊!!!QGQ无知
作为一名“黑客”,不管处于什么目的,做事都应该有自己的原则吧!攻击这类网站有意思吗?......QGQ无知
废话不说了,还是来看看今天的教程吧。QGQ无知
二、让帝国cms文章页展现评论列表QGQ无知
使用过帝国cms的看官都知道,默认的文章页下方不会展现评论列表,如果想看评论列表,需要点击“共有n条评论”后才能看到评论。这对用户来说,显然不合理。很多看官都希望直接看到评论而不是需要再点击一次。QGQ无知
那怎么添加代码呢?我不会代码呀!QGQ无知
别急!我们先来分析下。评论属于公用的,应该在公用里面找。QGQ无知
2.1、调用评论jsQGQ无知
好,带着猜测,我们去后台看看。步骤:点击模板--公共模板--评论JS调用模板--调用地址。配图: QGQ无知
至于这个对不对呢?我们要去实践才知道答案。QGQ无知
我们直接复制这个调用地址:<script src="http://www.yilingsj.com/e/pl/more/?classid=107&id=393"></script>,然后点击公共模板变量--管理模板变量--修改评论表单--粘贴到最下面--提交。配图: QGQ无知
然后我们去前面页面看下效果,此时你会发现并没有生效!配图: QGQ无知
为什么没有生效呢???QGQ无知
没有生效是因为你没有更新数据!QGQ无知
2.2、更新内容信息QGQ无知
我们回到后台,然后依次点击模板--数据更新--勾选全部刷新--点击刷新所有信息内容页面。配图: 然后我们等待着全部更新完成。更新后我们再刷新前台页面可看到评论列表了,配图: QGQ无知
好了,现在文章页已经显示评论列表了,但没有回复功能!默认的列表页是有回复功能的,配图: QGQ无知
三、给帝国cms文章页新增“回复”功能QGQ无知
如何添加这个回复功能呢?这个,我们还得到后台模板中查找代码。QGQ无知
3.1、添加回复功能QGQ无知
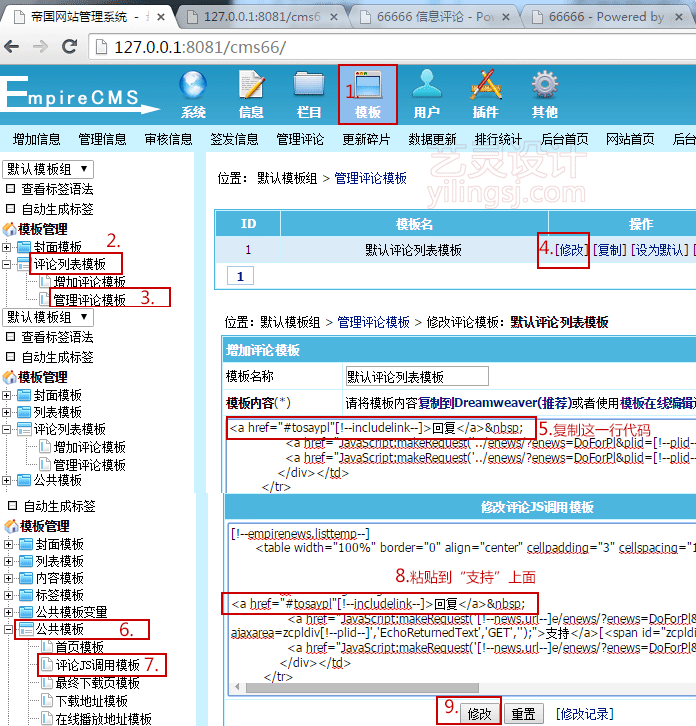
步骤:进后台--模板--评论列表模板--管理评论模板--修改默认评论列表模板--复制回复那一行--公共模板--评论js调用模板--在“支持”上面粘贴刚才复制的代码--点击修改--然后执行刚才的更新数据。配图: 此时我们再刷新前台页面即可看到“回复”了,配图:
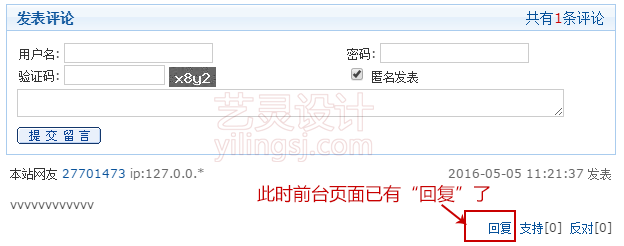
此时我们再刷新前台页面即可看到“回复”了,配图: QGQ无知
QGQ无知
看官以为这样就完了吗?QGQ无知
事情并没有这么简单!查看源码你会发现,这个回复并没有发挥作用,因为标签不识别!配图: QGQ无知
3.2、完善回复功能QGQ无知
这下怎么办呢?眼看着就要成功了,可在关键时刻掉了链子......QGQ无知
看官别急!既然评论列表中的回复功能还存在,那我们何不去看下列表页中的回复代码是什么呢?QGQ无知
完整回复代码QGQ无知
QGQ无知
<a href="#tosaypl" onclick="javascript:document.saypl.saytext.value+='[quote][!--plid--][/quote]';document.saypl.repid.value='[!--plid--]';document.saypl.saytext.focus();">回复</a>
解释一下,上面黄色高亮的[!--plid--]表示:评论ID,类似于楼层的意思。QGQ无知
我们直接复制上面的代码,然后替换我们评论js调用模板中(步骤见3.1)刚粘贴的回复代码,提交后记得更新数据这一步骤哦!QGQ无知
现在我们再来刷新前台页面,此时这个回复才起到了作用。但是,这里有一个小Bug。QGQ无知
3.3、回复功能bugQGQ无知
这个是系统本身自带的。说是bug,可能过于严重了点,准备来说应该是功能缺陷。看官多点击几次回复就会发现上面的文本域中一直在引用评论ID!不仅如此,即使是一次回复多个不同的楼主,也会这样,配图: QGQ无知
想必看官一定在猜想:此时提交后会展示什么?QGQ无知
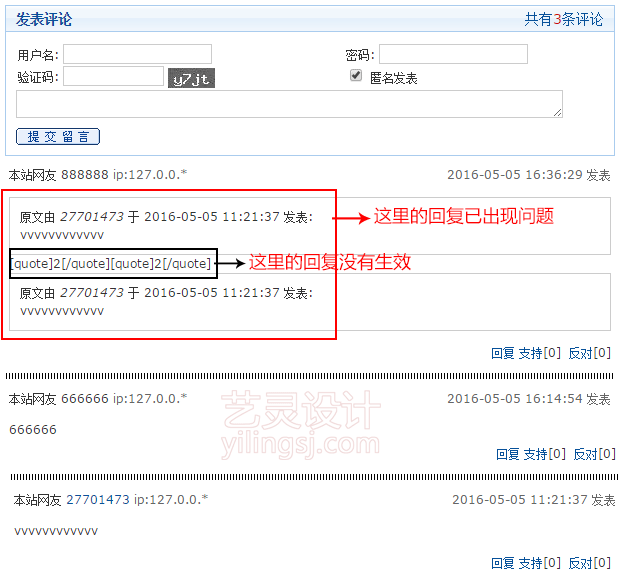
那我们来张截图吧。配图: 看到问题了吧。QGQ无知
看到问题了吧。QGQ无知
怎么解决呢?QGQ无知
四、解决“回复”多人功能时出现的bugQGQ无知
最简单的方案就是:禁止多条回复,一次只能回复一人!QGQ无知
修改上面的回复代码QGQ无知
QGQ无知
<a href="#tosaypl" onclick="javascript:document.saypl.saytext.value='[quote][!--plid--][/quote]';document.saypl.repid.value='[!--plid--]';document.saypl.saytext.focus();">回复</a>
然后看官把上面的代码按照前面的流程粘贴到评论js调用模板中(步骤见3.1),提交后更新数据即可。QGQ无知
当然了,如果看官执意想实现一次回复多人的功能,自己去修改php文件去吧!you can you up !QGQ无知
五、结尾QGQ无知
如果看官想实现这个功能但又不能读懂文章的话,那就多读几遍,并到本地后台实战练习下。QGQ无知
经测试发现,帝国cms7.2版本也没有将文章中的功能添加进去,不知道在以后会不会添加进去。其实,添加进去也非常简单,不明白帝国那边的想法......QGQ无知
至于评论这里,还有一些教程,下次再分享吧。QGQ无知
本文出处:http://www.yilingsj.com/xwzj/2016-05-05/393.htmlQGQ无知
本文为转载文章,版权归原作者所有,不代表本站立场和观点。
上一篇:帝国cms无限极栏目导航函数








