SVG 图标图形如何复用(defs、symbol、use)
![]() 微wx笑
微wx笑 2023-01-06【网页网站】
2023-01-06【网页网站】
 1
1 0关键字:
SVG 复用 defs、symbol、use
0关键字:
SVG 复用 defs、symbol、use
<defs>与<symbol>的相同点<defs>元素用于预定义一个元素使其能够在SVG图像中重复使用。<symbol>元素用于定义可重复使用的符号。嵌入在<defs>或<symbol>元素中的图形是不会
<defs>与<symbol>的相同点
<defs>元素用于预定义一个元素使其能够在SVG图像中重复使用。
<symbol>元素用于定义可重复使用的符号。
嵌入在<defs>或<symbol>元素中的图形是不会被直接显示的,除非你使用<use>元素来引用它。
<defs>与<symbol>的不同点
xlink定义了一套标准的在 XML 文档中创建超级链接的方法,可以用它来引用<symbol>元素或<defs>内定义的元素和组。
一个<symbol>元素可以有preserveAspectRatio和viewBox属性。而<g>元素不能拥有这些属性。
因此相比于在<defs>元素中使用<g>的方式来复用图形,使用<symbol>元素也许是一个更好的选择。
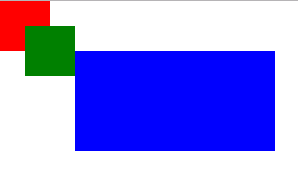
<symbol>的preserveAspectRatio、viewBox属性
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="300"> <symbol id="shape1" preserveAspectRatio="xMinYMin meet" viewBox="0 0 50 100"> <rect x="0" y="0" width="50" height="50" style="fill:green;"/> </symbol> <symbol id="shape2" preserveAspectRatio="xMinYMin slice" viewBox="0 0 50 100" > <rect x="0" y="0" width="50" height="50" style="fill:blue"/> </symbol> <rect x="0" y="0" width="50" height="50" fill="red" /> <use xlink:href="#shape1" x="25" y="25" width="200" height="100"/> <use xlink:href="#shape2" x="75" y="50" width="200" height="100"/> </svg>
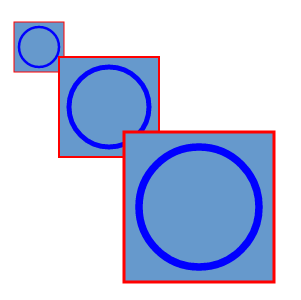
<use>的transform属性
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="400"> <defs> <g id="ShapeGroup"> <rect x="50" y="50" width="100" height="100" fill="#69C" stroke="red" stroke-width="2"/> <circle cx="100" cy="100" r="40" stroke="#00f" fill="none" stroke-width="5"/> </g> </defs> <use xlink:href="#ShapeGroup" transform="translate(-10,0) scale(0.5)"/> <use xlink:href="#ShapeGroup" transform="translate(10,10) scale(1)"/> <use xlink:href="#ShapeGroup" transform="translate(50,60) scale(1.5)"/> </svg>
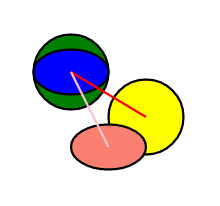
<use>的x、y属性
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="300"> <circle cx = "100" cy = "100" r = "50" fill = "green" stroke = "black" stroke-width = "3"/> <ellipse cx = "100" cy = "100" rx = "50" ry = "30" fill = "blue" stroke = "black" stroke-width = "3"/> <defs> <circle id = "s1" cx = "100" cy = "100" r = "50" fill = "yellow" stroke = "black" stroke-width = "3"/> <ellipse id = "s2" cx = "100" cy = "100" rx = "50" ry = "30" fill = "salmon" stroke = "black" stroke-width = "3"/> </defs> <use x = "100" y = "60" xlink:href = "#s1"/> <use x = "50" y = "100" xlink:href = "#s2"/> <line x1="100" y1="100" x2="200" y2="160" stroke="red" stroke-width = "3"/> <line x1="100" y1="100" x2="150" y2="200" stroke="pink" stroke-width = "3"/> </svg>
如下图可以看出,<use> 中的 x 和 y 相当于 <text> 标签中的 dx 和 dy。但是注意:<use>标签并不支持 dx 和 dy。
本文为转载文章,版权归原作者所有,不代表本站立场和观点。