打造一个舒服的写作环境(Hexo)
![]() 微wx笑
微wx笑 2022-02-23【网页网站】
2022-02-23【网页网站】
 2
2 0关键字:
免费建站 网站建设 Hexo
0关键字:
免费建站 网站建设 Hexo
使用Hexo折腾静态网站并运行已有较长一段时间,一直没有整理关于此方面的搭建经验,最近得空就将本站的搭建过程以及平时的更新文章的方式写一写。嗯, 主要还是记录一下各种资源的白嫖姿势。
建站初衷
建站初衷是将自己学到的技术、知识或踩过的坑记录下来,从而加深印象。
同时,也会将看到的好文章进行转载,避免后面再次使用时到处查找。
内容以技术积累为主,也不排除会写一些生活方面或者其它主题的内容。
概况
本站是使用Hexo搭建的纯静态网站。
需求
免费(即白嫖),目前所有资源如图床、托管服务、
SSL证书等(除了购买域名)都是用的免费的方案。需要满足博客和专栏这两种内容,为满足这个需求,选择了hexo-theme-stellar主题。
需要能够支持发布碎片化的想法(动态)。
自动发布,只需关心文章内容编写与提交,构建与发布的过程GitHub Action去做。
采用双线部署的方案
国外路线使用vercel
免费,可以自定义域名,全球
CDN加速国内访问速度也不错,自动生成SSL证书。现在已经被墙了。
国外线路使用 Netlify
免费,目前还没被墙。
国外线路使用 cloudflare
这个应该是目前最优的方案,由于种种原因本站未使用这个。
国内路线使用云开发CloudBase
每个腾讯云账号可以开通一个按量计费的云开发环境(费用相关FAQ、免费额度),小站完全够用。
最重要的是
CloudBase还支持备案,免费额度用完之后按量收费,小站一天几毛钱足矣。
以上方案在免费的同时也还有保持相当不错的访问速度。不需要购买服务器,减少不必要的运维工作。
白嫖图床
白嫖图床有很多,如:
本站为了能够方便管理图片资源,选用GitHub图床,配合jsdelivr做CDN加速。
具体白嫖姿势:利用GitHub做图床。
添加一个动态页面
微信朋友圈已经被微商、房产中介、猎头顾问等广告信息充斥着,已经逐渐远离了熟人社交这个属性,需要找个清净的地方来发布碎片化想法,于是根据本主题进行进行改造,把动态页面加上,实现通过公众号或者IOS快捷方式发送动态到静态博客。
搭建动态页面的具体姿势可以参考这篇文章:使用个人公众号或IOS快捷指令发「动态」到hexo博客,该方法需要一个云开发环境。
在Stellar主题中添加动态页面
此方法的前提是已经成功在云开发中部署好bber云函数,具体参考使用个人公众号或IOS快捷指令发「动态」到hexo博客。

第一步 添加动态页面的渲染脚本
在themes/stellar/layout文件夹中新建一个talking.ejs文件。
第二步 在主题配置文件中配置云开发参数
第三步 配置菜单
在主题配置文件中将动态页面配置到你喜欢的地方,如:
code2
GitHub仓库管理
如何管理文章源文件、主题文件?
目前使用三个仓库来保存源文件:
文章
markdown源文件,由于不想直接公开,保存到GitHub私有仓库主题,从hexo-theme-stellar
fork到自己仓库Hexo,相关文件,用一个公开仓库保存
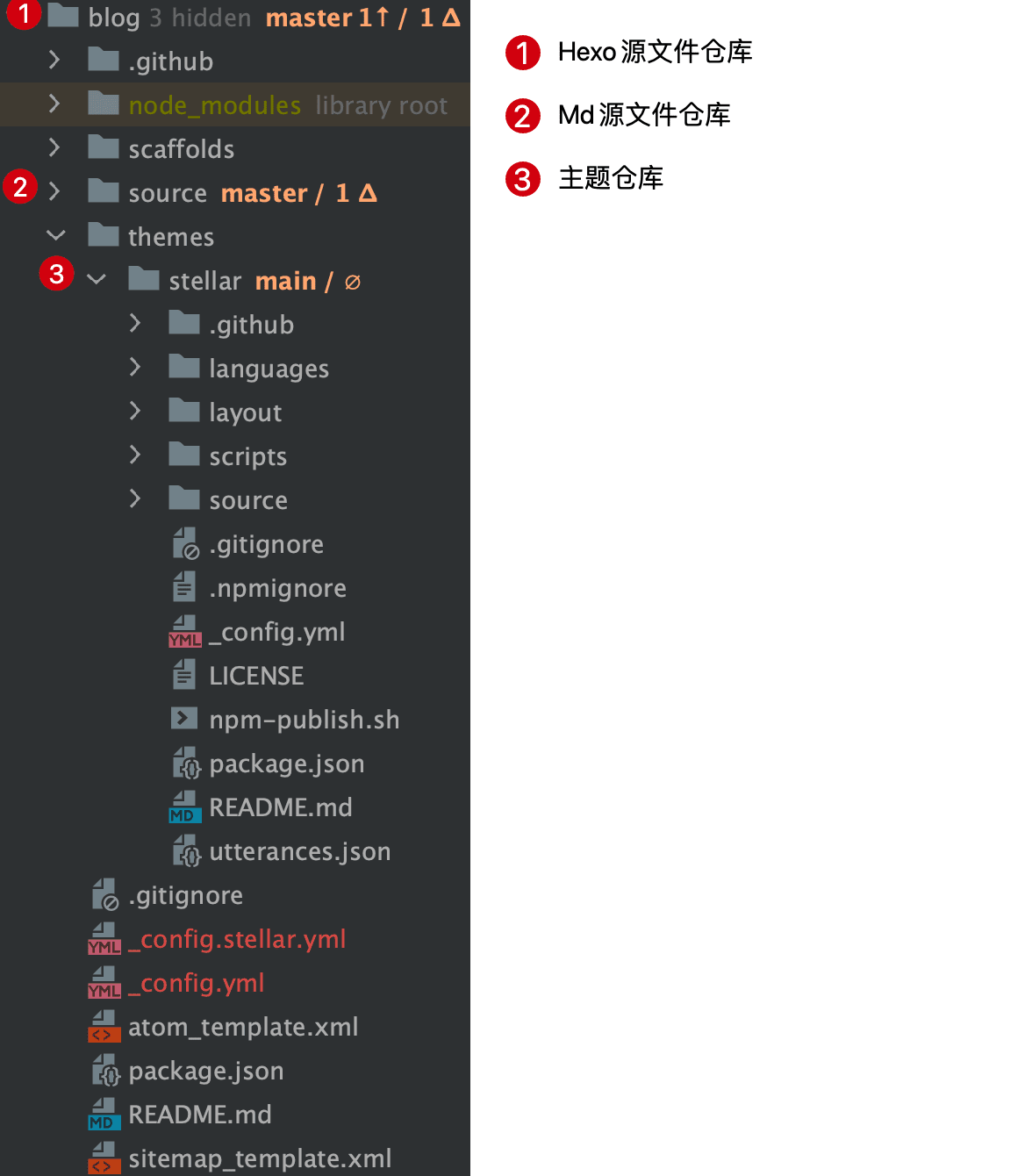
在Idea中的文件管理:

这样做的好处是,markdown源文件存以及一些不宜公开的配置信息放在私有仓库,不会被直接公开,fork一个主题仓库,在二次开发的同时, 也能获得官方的最新特性。当然,图床也用单独的一个仓库保存。
在后续折腾完主题,配合GitHub Action,本地只需要检出markdown仓库,编写&提交即可。
发布到Vercel
使用vercel方案貌似由于不可抗力,会被墙了。
为什么选择Vercel
CloudFlare 加速 Github Page 国内延迟和速度不是最优的,碰巧 Vercel 也能加速 Github Pages。而且CloudFlare需要更改域名的DNS服务商,强迫症接受不了(嗯, 也没仔细去研究过这个)。
相比于 Netlify,Vercel CDN 分布广、免费功能较为齐全(Vercel 免费用户提供每个月 100GB 的流量,跟 Github Pages 是一样的)、在中国大陆访问站点在台湾速度快以及有命令行程序 CLI 等,但缺点也有许多:不能像 Netlify 那样插入代码等。
使用Vercel加速GitHub page
准备
一个
GitHub Pages博客域名
注册一个Vercel账号
这里我直接使用GitHub登录,选择需要授权的仓库,登录后如果需要提供邮箱之类的,最好提供gmail邮箱吧(网上的帖子都这么说)。
将Hexo生成文件Push到一个GitHub仓库
准备好一个仓库专门用来保存静态文件,执行Hexo三连击hexo clean && hexo g && hexo d,将hexo生成的静态站点文件推送到这个仓库。
为什么不直接用github pages对应的分支呢?
一开始也是这样直接使用gh-pages分支,但vercel好像不管每个分支上有新的提交都会重新执行部署(没有深入研究),迫于强迫症直接使用一个单独的仓库。
在Vercel导入静态网站仓库
具体操作不在赘述,网上教程一大堆。
有点不一样的是,由于我这里使用了多个仓库保存源文件,在选择模板的时候选Other。
这样做就能直接将Hexo生成的静态网站直接部署,而不用执行Hexo的相关脚本。
完事之后不出意外就能直接通过类似xxxx.vercel.app的地址访问到网站。
自定义域名
在Project Settings中设置自定义域名:
按照Vercel网站上的提示在域名解析添加相关解析记录,Vercel还会自动生成免费SSL证书。
发布到云开发静态网站托管
通过云开发提供的CLI工具,可以从命令行直接将生成静态网站文件推送至静态网站托管。
首选需要获取API密钥
获取云开发环境ID
推送至静态网站托管
在终端登录
tcbtcb login --apiKeyId ${{secrets.SECRET_ID}} --apiKey ${{secrets.SECRET_KEY}}
一般登录一次之后会登录状态可以保存很久。
在
hexo生成的public文件夹执行推送指令tcb hosting deploy ./public -r gz -e ${{secrets.ENV_ID}}
完成之后即可在静态网站托管处看到生成的
hexo静态网站资源。
将Hexo三连击变成四连击
修改package.json文件,在scripts处添加:
"scripts": { |
这样,Hexo三连部署就可以变成四连部署:
hexo clean && hexo g && hexo d && npm run push |
完事之后会将生成的public文件推送到github仓库和静态网站托管中。
静态网站托管自定义域名
在基础配置里面配置自定义域名,国内托管,前提是域名要备案,云开发支持域名备案服务。
在这个页面还能配置其他内容比如节点缓存配置、浏览器缓存配置、访问配置(防盗链配置、IP黑白名单配置、IP访问限频配置)。
文档参考:
GitHub Actions
对于以上两种部署方案,都需要手动执行Hexo三连和云开发CLI命令,也需要在本地安装nodejs环境以及云开发tcb客户端,写完文章后发布起来比较麻烦。
GitHub Actions很好的解决了这个问题,下面记录下本站的GitHub Actions是怎么配置的。
如何使用GitHub Actions部署hexo博客,网上有一大堆的教程,这里主要记录一下多个文件夹分离的GitHub仓库管理的场景下如何配置GitHub Actions。
目前有三个仓库管理我的站点:
blog-private : 私有仓库,用来保存markdown源文件、配置文件等
blog-framework : 共有仓库,用来保存
hexo init生成的文件hexo-theme-stellar : 主题文件,fork自原主题仓库
如何发布
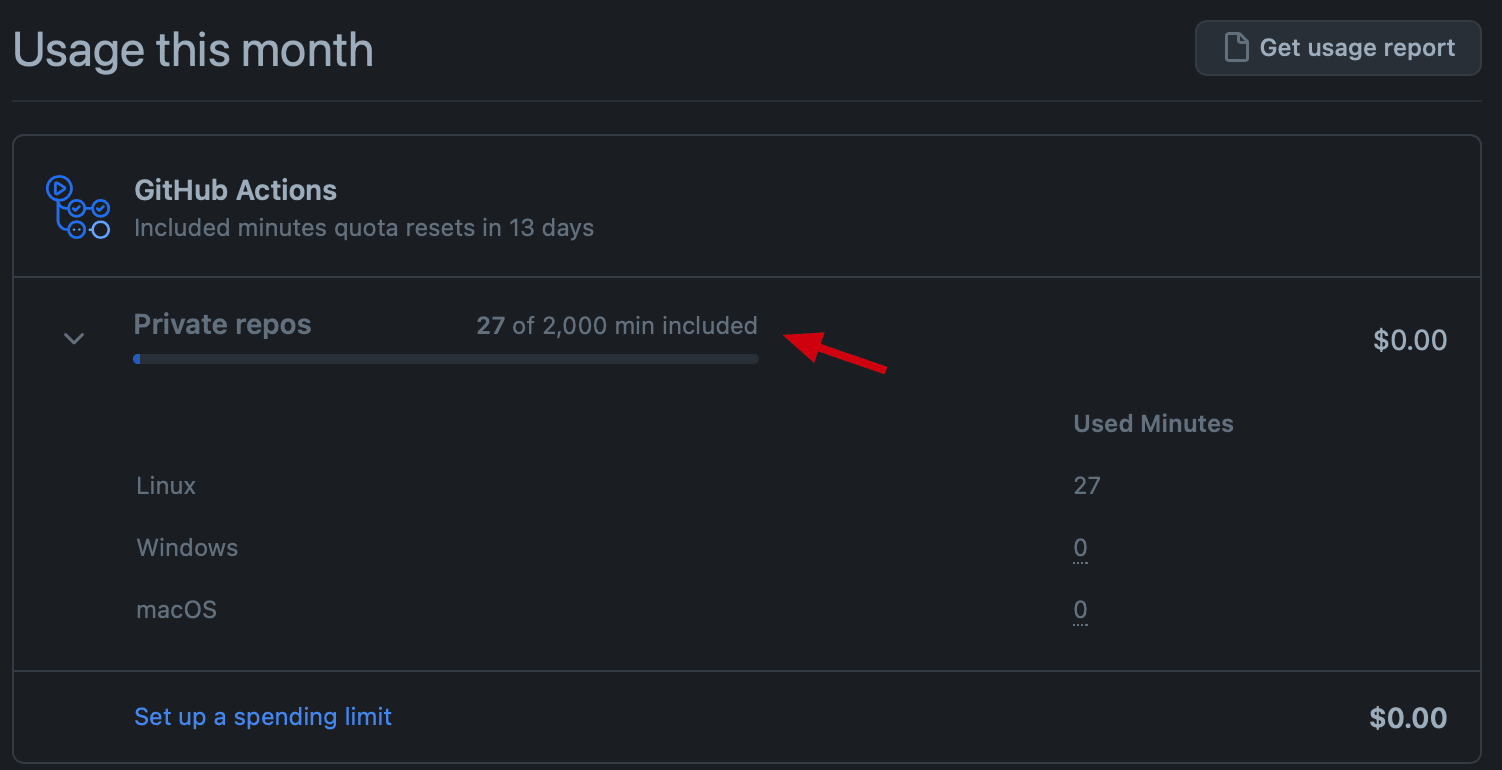
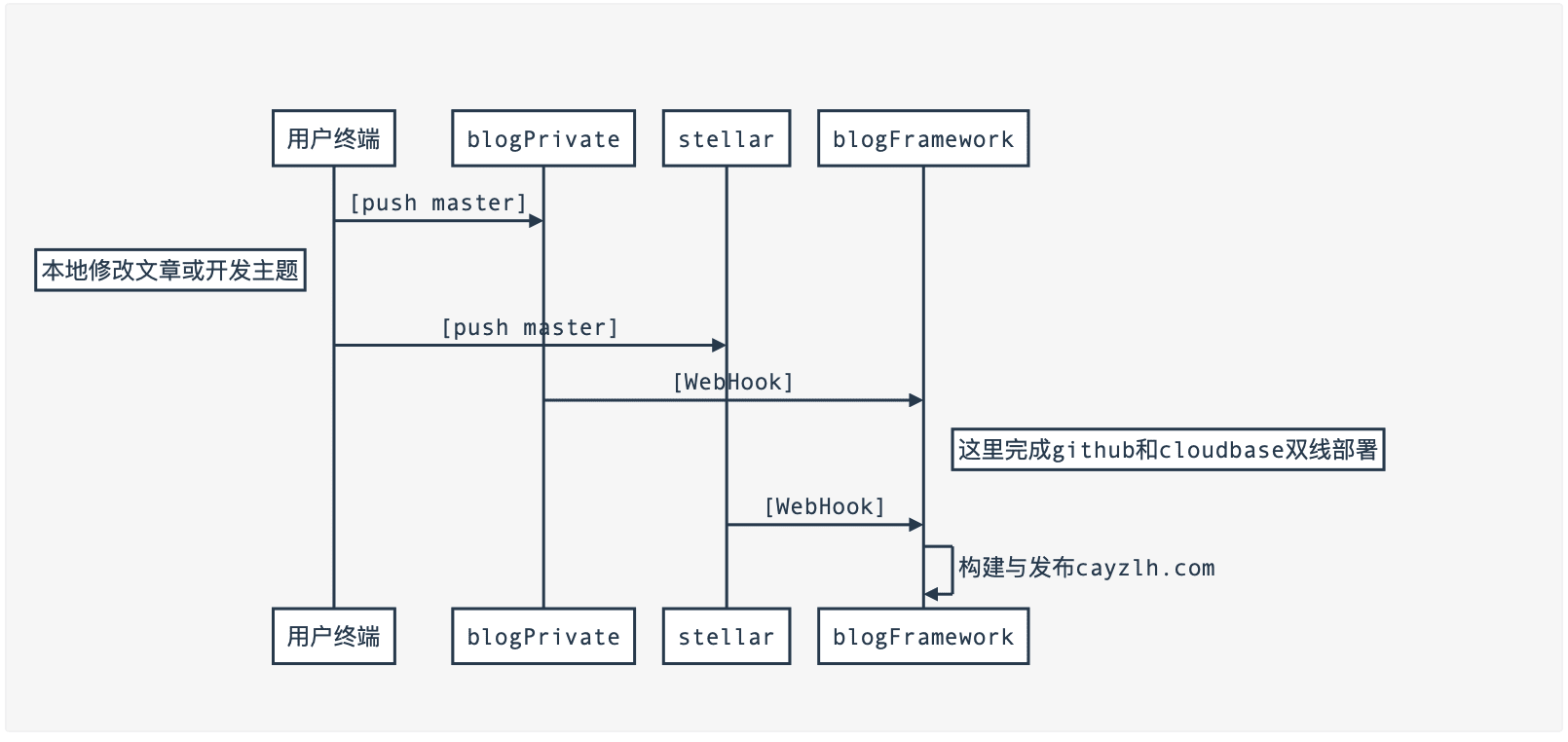
由于GitHub对白嫖用户的私有仓库使用GitHub Actions每个月有时间限制。所以总体思路是当blog-private和hexo-theme-stellar这两个仓库接收到push的时候,通过Webhook通知blog-framework仓库来执行Hexo构建与部署。

流程示意图:

workflows
记录下具体的workflows配置内容。
以上配置内容仅提供一种思路,GitHub Actions还是可以有很多玩法的。
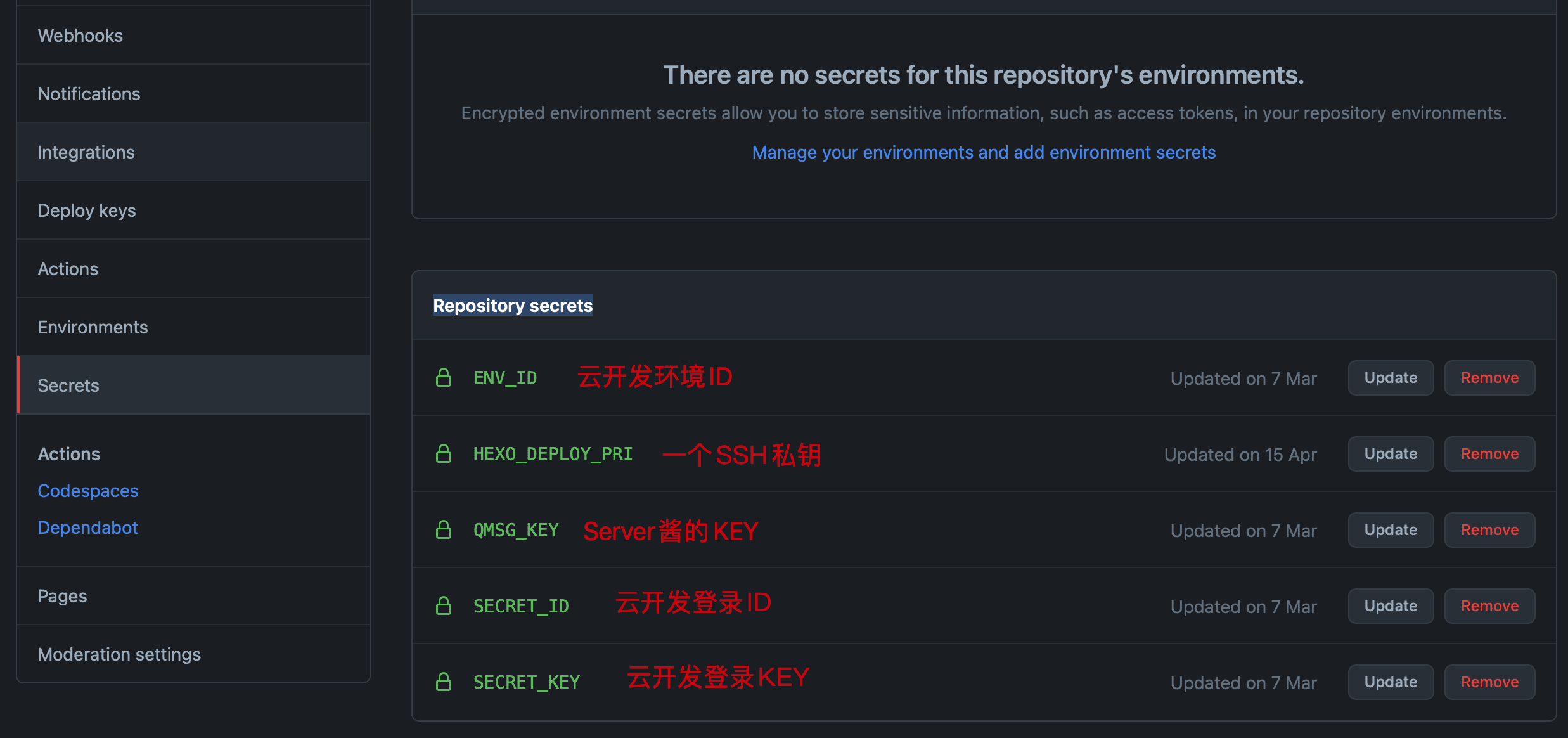
除了以上配置之外,还需要根据实际情况在仓库Settings里面配置相关的Repository secrets:

三个仓库配置下来,私有仓库只负责发送一个请求,耗时极少。耗时较长的操作都放到了可白嫖的public仓库。这样就算网站更新叫频繁,也不会使用多少GitHub actions的免费构建时间。
通知
Server酱
在action里面调api,发送QQ通知,具体体现在脚本里了。

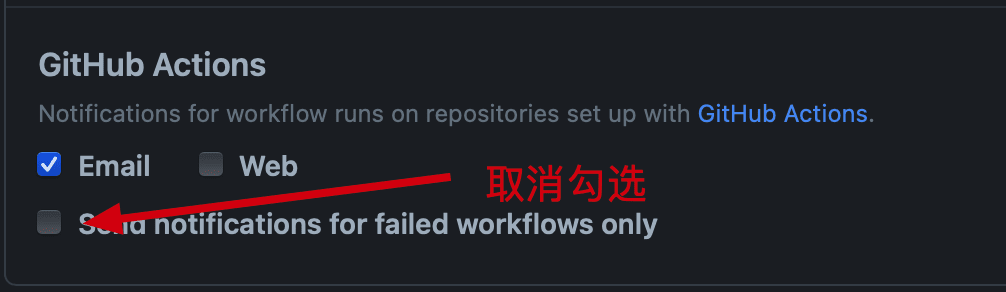
邮件通知
简单粗暴的在个人设置- Notifications里,GitHub Actions栏目里设置邮件通知,取消勾选只失败时通知:

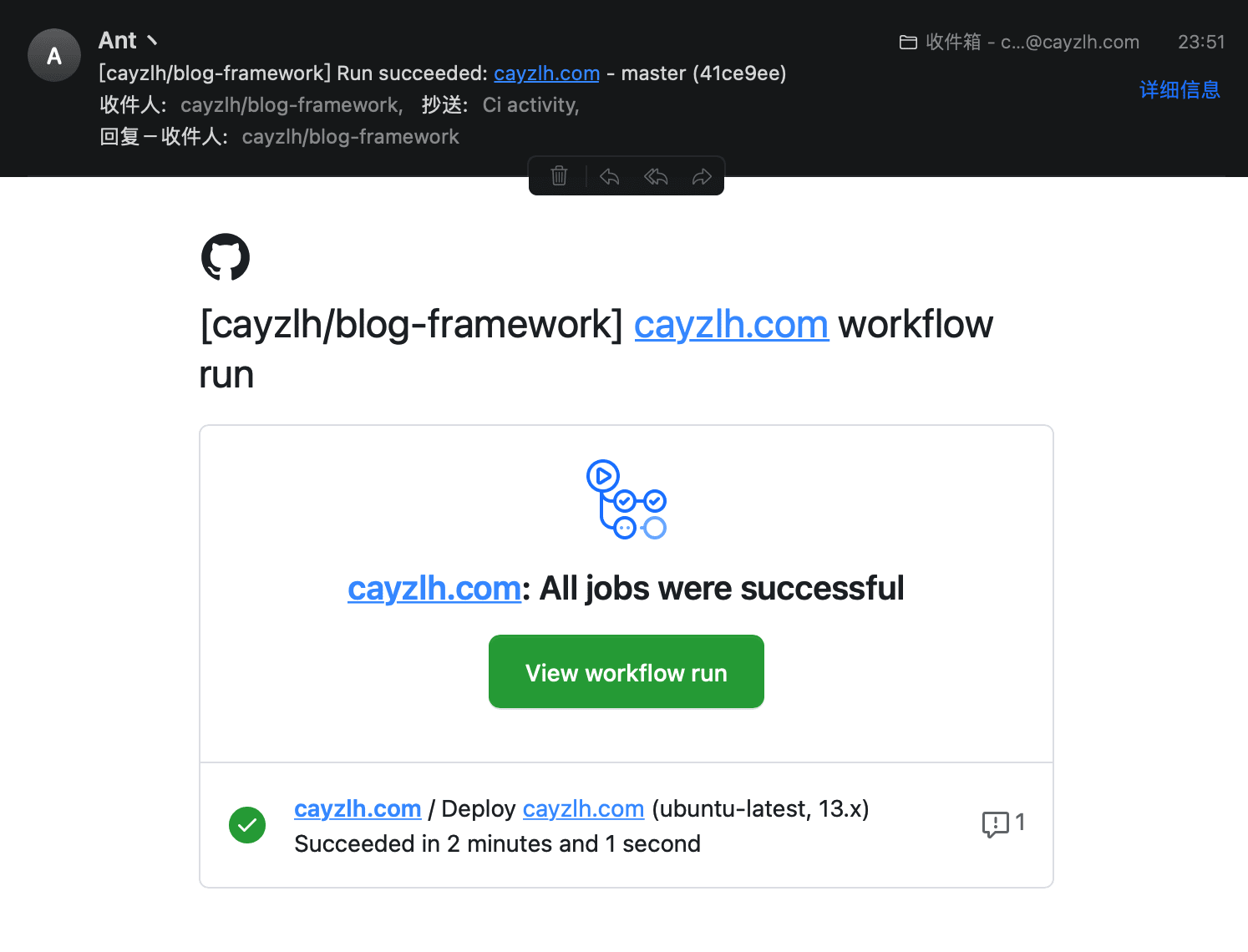
这样,在action执行成功之后就能收到邮件通知:

关于密钥
在整个workflows流程里面,检出仓库、执行hexo d 等,都需要用到ssh密钥,这里也简单记录下配置方式。
思路就是模拟在本地电脑使用ssh-key来使用GitHub的思路:
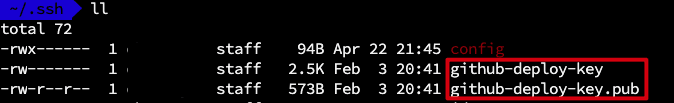
在本地生成密钥
ssh-keygen -f github-deploy-key -C "youremail@xxx.com"

在个GitHub个人设置页 - SSH and GPG keys - SSH Keys栏目
添加hexo部署专属公钥
在对应仓库的设置 - Secrets 栏目添加一个密钥
设置完
ssh-key之后,相关的使用可参考上文的部署脚本。
主题二次开发
虽然Stellar已经提供了强大的Wiki系统等功能,但也难免需要一些定制化的需求。
个人动态页
这部分参考添加一个动态页面
使用”一言”作为欢迎语
使用一言API随机获取一句台词作为欢迎语:

个性化页脚
起初是因为国内备案需要在页脚挂备案号,于是去研究页脚的代码,发现挺简单的,顺便添加了一些别的东西比如网站运行时间等。

比较简单,直接贴代码了。
小结
日常写作流程:
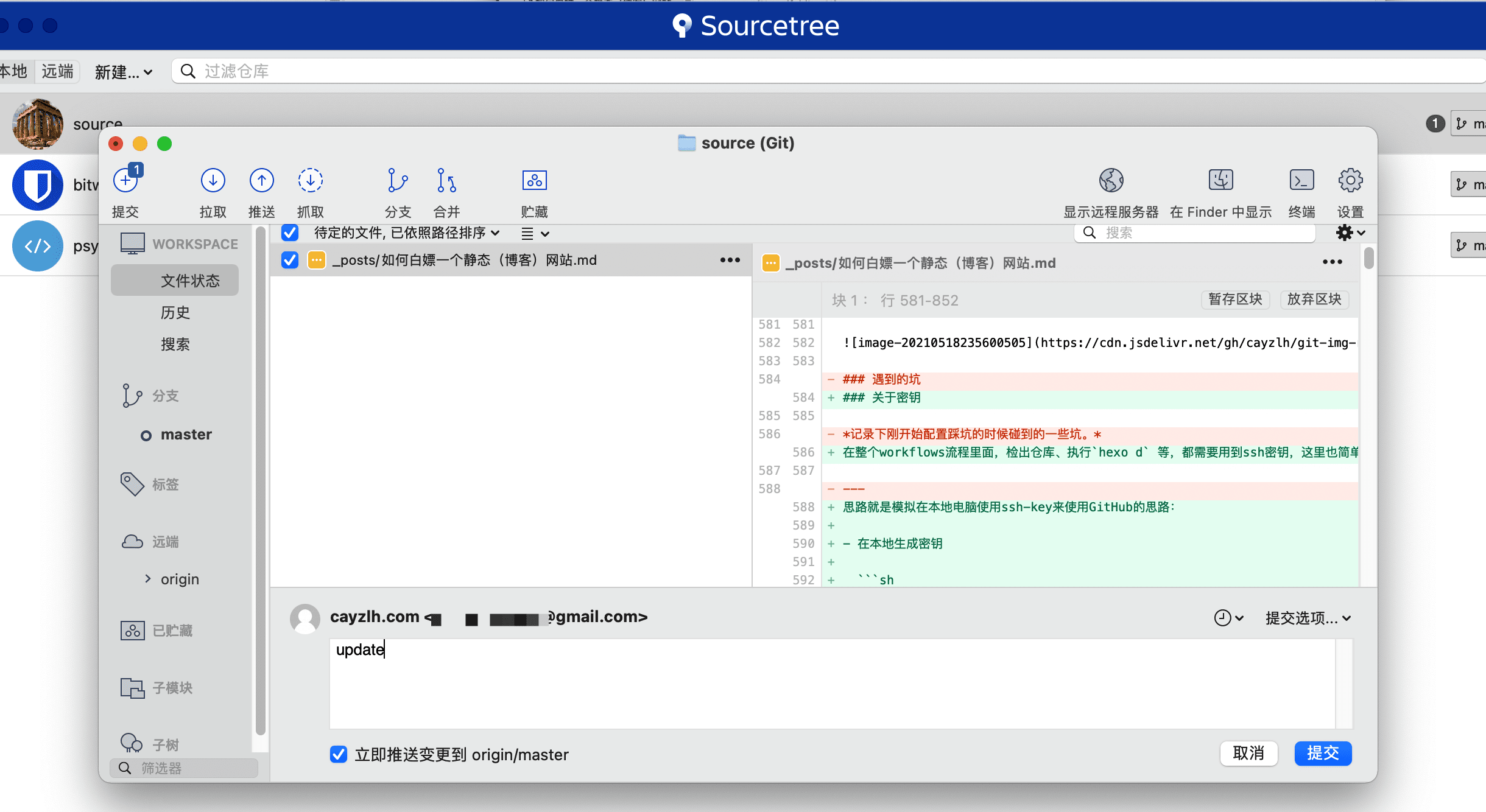
通过typora打开source目录 -> 编写文字 -> 码完字之后用 sourcetree 推送到GitHub -> Github Actions 自动部署
码字
push

通过以上一顿操作下来,除了域名之外其他资源基本白嫖。
PS:
Stellar是个非常适合我的主题,用它来管理技术博客、记录生活琐事。内置的WIKI系统用来管理读书笔记、代码片段、开源文档、技术专栏等。后续还有想要记录下来的内容再继续更新。
转自:https://www.cayzlh.com/post/20210515/
本文为转载文章,版权归原作者所有,不代表本站立场和观点。








