JavaScript 绑定事件时传递参数数据的两种方法
![]() 微wx笑
微wx笑 2020-03-30【网页网站】
2020-03-30【网页网站】
 8
8 0关键字:
JavaScript
0关键字:
JavaScript
JavaScript 绑定事件时传递参数数据方法一:转自:https://segmentfault.com/a/1190000002440325var data = { name: 'Ruchee', email: 'my@ruchee.com'}
JavaScript 绑定事件时传递参数数据
方法一:
转自:https://segmentfault.com/a/1190000002440325
var data = {
name: 'Ruchee',
email: 'my@ruchee.com'
};
data.handleEvent = function (e) {
console.log(this);
};
document.getElementById('test_button').addEventListener('click', data, false);要点:
1. 绑定事件时传递数据本身
2. 传递的数据中需要定义有一个 handleEvent 方法来负责事件响应
方法二:
还有一种方法,就是在标签上绑定要传递的数据,例如:
var image = document.createElement("img");
image.src = ci;//ci为一个URL字符串
image.setAttribute("data-src", ci);
image.addEventListener("click",inputTitlepic);
function inputTitlepic(evt){
var ipt = document.getElementById("titlepic");
if (ipt && evt){
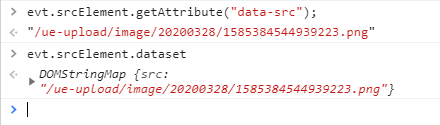
ipt.value = evt.srcElement.getAttribute("data-src");
}
}同样你也可以通过以下方式来读取:
evt.srcElement.dataset.src;
如下图:

本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2020-03-30/357.html








