在2019年学习如何成为现代前端开发人员
![]() 微wx笑
微wx笑 2019-08-19【网页网站】
2019-08-19【网页网站】
 9
9 0关键字:
前端
0关键字:
前端
Web开发是一个不断变化的领域——今天我们建立网站的方式和几年前我们习惯的方式已经完全不同了。过剩的现有工具以及每天都会出现的新工具,大多数时候开发者都受困于应该采用哪种工具去实现目的。
原文链接: medium.com
我已经为新的一年重新编写和替换了这篇文章,使其变得更简洁以及更易于遵循一些推荐的练习,如果你发现和之前读过的版本有一些小小的出入或者一些矛盾的评论请不要苦恼。前几年的版本可以在GitHub archives里找到
Web开发是一个不断变化的领域——今天我们建立网站的方式和几年前我们习惯的方式已经完全不同了。过剩的现有工具以及每天都会出现的新工具,大多数时候开发者都受困于应该采用哪种工具去实现目的。
我是“开发者路线图” 的作者和维护者,其中列出了您希望学习和进入前端、后端和操作系统的路线图、工具和技术。 我在 2017年创建了这个路线图,然后在 2018年做了更新,并且在最近做了2019年修订版。 在写这篇文章的时候,前端开发者路线图已经对最近几年做了更新。我仍然还在写后段和操作系统的路线图希望能在未来的几天里发布。
路线图github地址:kamranahmedse/developer-roadmap Roadmap to frontend, backend or operations in 2019. github.com
在这篇文章中,我将回顾一下,与你分享制作这些路线图背后的动机,如果你决定遵循这些路线图,最后有一些分类和提示,虽不能保证,但也提供了如何在2019年成为紧跟时代的前端开发者的方法。
动机
在开始这篇文章之前先让你对我有个了解为,我在过去的六年里一直在进行着全栈开发目前在 tajawal 担任首席工程师,在这里作为工作的一部分我必须扮演不同角色。 这不仅是我的爱好,也是我的工作职责之一,要密切关注趋势,接受技术决策并保持开发人员的积极性和训练。
Web开发增进了很多,并且进化的很快;前端可供选择的数量足够困扰任何人。我在开源社区非常活跃;如果每次在论坛上被问到或者看到有人提问“接下去我该学什么”这样的问题我都能拿到一便士,那么我早在几年前就可以退休了。 大约2017年,我的一位大学教授正在为她的学生准备一套路径让他们了解市场,并希望我提供一份工具清单和网络开发技术建议。我记下粗略的草图并转发给她,但后来我决定将它删掉并把它放在GitHub上,以便每当我被问到这个问题时我都可以推荐任何人。这就是这些路线图诞生的初衷。
免责声明
在开始跟随路线图之前,请记住这些免责声明。
这份路线图的目的是让你对前端有个整体的概念,并且当你产生困惑时指导你下一步应该学什么,而不是为了追赶潮流去学新的技术。你应该逐渐理解为什么一个工具比另一个工具更适合某些场景,并记住最新的工具并不意味着最适合这个场景
其次,研究下你的就业市场
不要忽视语言和工具可能非常依赖于市场这一事实,因此请对你的目标市场做一些研究。
再者,你没必要去知道文章里列出的所有内容。
你不需要了解这里列出的所有内容即可获得第一份工作。假如你刚进入web开发这个行业不要被这份路线图吓到,即使它看上去巨大无比。因为我试图把你最终会学到乃至用到的所有相关技术都涵盖到这份路线图中。你可以先学习最低限度,并在开始构建东西的时候继续学习其余部分。
第一阶段——准备工作
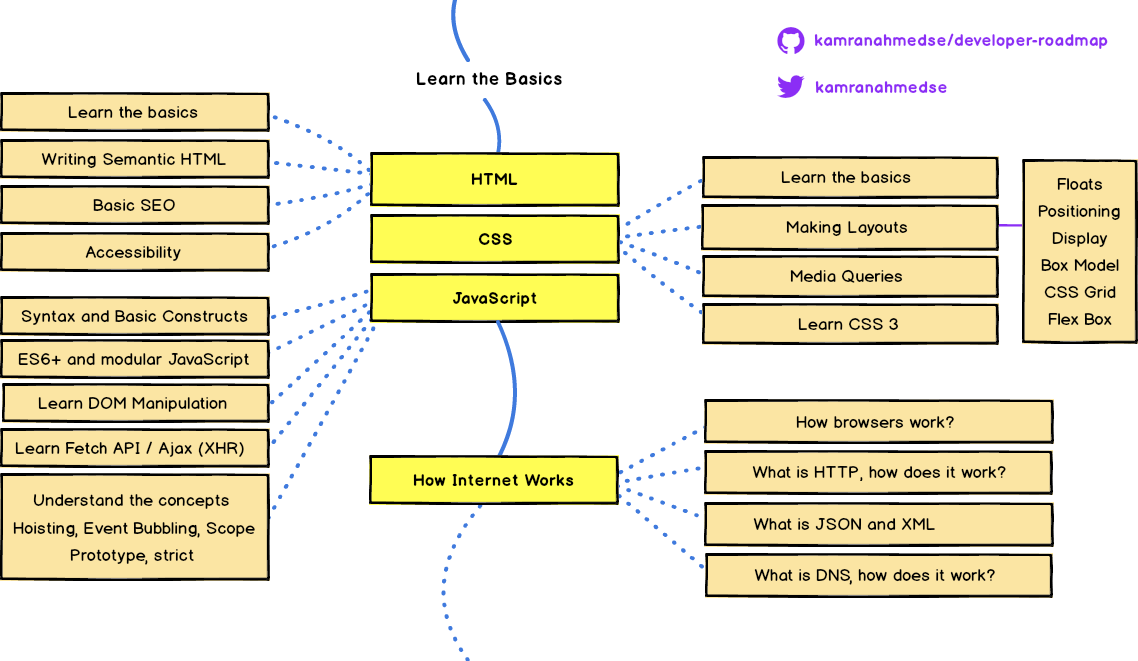
如果你是一个刚步入前端的初学者,这里给你准备了一份不一样的路线图。先不要往下深入,看一下下面的初阶路线图。完成路线图中列出的项目,并在使用它们制作一些项目后再回来继续下面的阶段。

仅仅是学会列出来的项目,你就可以自称是前端开发并且在市场里找到工作。我知道很多人就是靠做这些,并从自由职业者或日常工作中获得可观的收入。花一些时间在路线图中列出的所有项目上,牢牢抓住所有这些内容并多多练习。写大量的项目。 下面列出了一些你可以做的东西。
任务
用良好的响应式布局去创建一个使用GitHub代码仓库接口的网页项目去获取并展示本周前十的代码仓库。
创建一个简单的todo list应用 你可以添加任务,标记他们完成,编辑和删除任务.
创建一个简单的秒表,有开始、暂停、停止和重置四个功能。
一旦你做完了上面的这些任务,去学习下版本控制系统,学习git的基础用法,并且在 GitHub上创建你的账号。

第二阶段——写更好的CSS
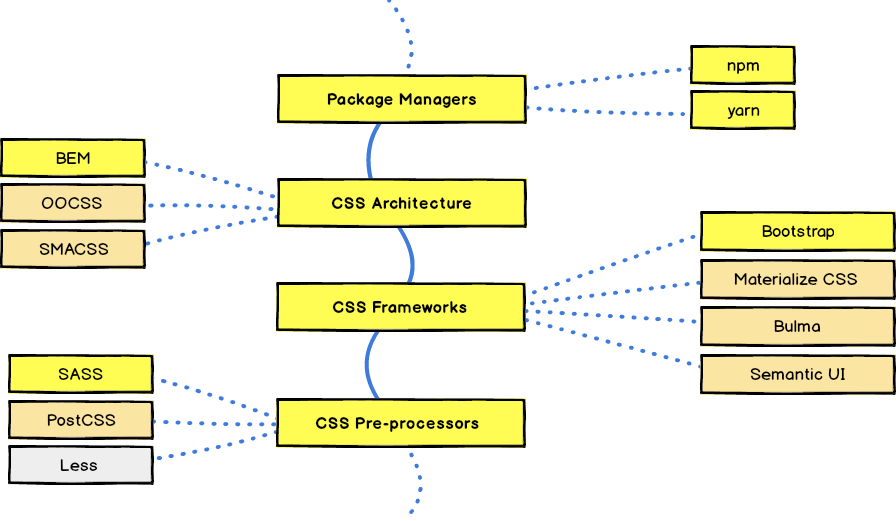
一旦你学会了基础部分,下一步就是学习如何写可维护的CSS和使用CSS框架。这里给出了一份路线图

完成此步骤后,请继续对您在第1阶段中所做的项目执行以下任务
任务
使用npm 或者 yarn.给之前的项目添加bootstrap库
把你第一阶段的项目改写成BEM的规范
用SASS来写CSS
使用NPM的Script把SASS自动转换成CSS
第三阶段——崛起
这一阶段将是你迈向现代前端开发的一段时间。继续去学习更多Javascript相关的内容。了解什么是Webpack,了解不同的概念以及为什么需要它。了解什么是Babel,为什么我们使用它并学习如何集成webpack,最后学习如何使用ESLint来检查代码。这个阶段所列出的所有项目都围绕webpack。

你将从这个周末开始体会现代前端开发。完成这个阶段后,请继续执行一下步骤,以便更好的掌握构建工具。
任务
创建一个
npm包就收一个用户名,返回从社交网络上查到的所有链接(如果存在的话)。它应该与webpack捆绑在一起,使用babel进行转换并使用ESLint进行代码检测。创建一个简单的待办事项应用程序,使用
SASS来写CSS,为样式添加bootstap框架,使用BEM,使用babel转义Javascript,将其与webpack捆绑在一起,创建优化的生产构建并将其部署在github pages上。
第四阶段——现代前端应用
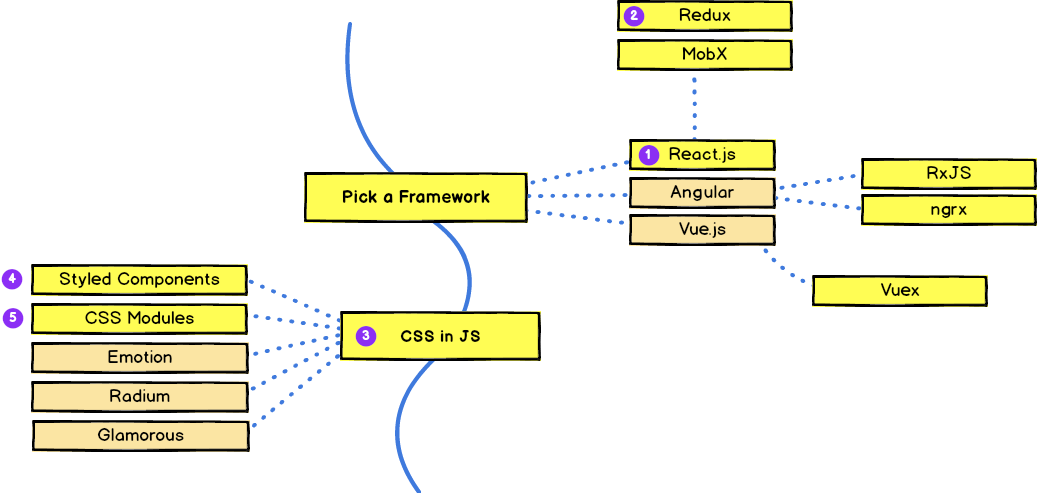
下一步是学习一些前端框架。 有多种选择,但目前最常用的是React,Angular和Vue。 我建议你去React。
首先学习React,然后看一下redux,之后再学习JS中的CSS; 这不是必需的,但如果您愿意,可以查看Styled Components和CSS模块。

一旦你学会了React,请继续阅读有关网站渐进增强体验(PWA)的信息。现在你已经了解了前端框架,这对你来说应该不会那么困难。 查看 PWA checklist,,阅读有关service workers、性能测试、使用lighthouse,查看可以使用的不同浏览器的API来增强你的应用,例如:存储、位置、通知、设备方向和付款。 另外也请阅读RAIL model和 PRPL pattern的信息。
一旦你做完了这些,你就可以称自己是现代前端开发工程师。一定要练习你学到的东西。如果你正在寻找点子,这里是你可以选择的任务列表。
任务
创建一个简单的应用允许你选择一些话题(#话题),并使用 twitter的搜索API 来获取并向你展示像trello一样的栅格布局。尝试固定主题标签,以便在用户刷新页面时,他会记住你选择的主题标签。使用
react router来添加页面。创建一个与此类似的番茄钟允许用户配置工作和休息的持续时间,显示通知并在工作或休息结束/开始的时候播放提示音
使用react重新创建 github趋势页面,并允许使用语言和日期过滤,就像
github一样。你可以添加任何日期库。
第五阶段——自动化测试
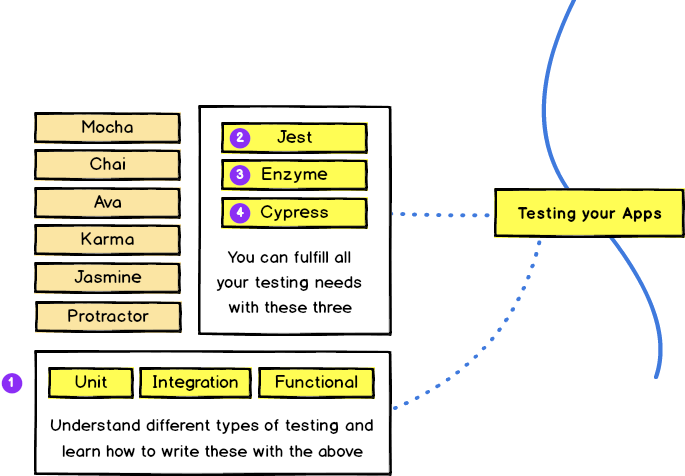
学习给你的应用写自动化测试将在未来为你节省下很多麻烦,并且在寻找工作时会让你处于更有利的位置。首先,学习什么是不同类型的测试,不同的概念,比如模拟,存根等。然后继续以相应的方式学习Jest,Enzyme和Cypress。同时也要学会计算测试覆盖率。

任务
对于任务,请继续为你在之前第四阶段中创建的应用编写单元、集成和功能测试。
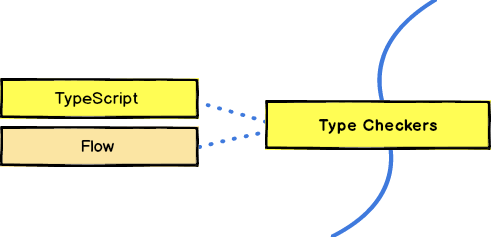
第六阶段——静态类型检查
类型检查器允许你的代码在增长是更易于维护,在进行重构时提高灵活性,这在IDE中提供了更好的支持,并且是你可以拥有的最佳文档形式。这个领域里面主要有Flow和TypeScript,TypeScript有更多的进展,我推荐你使用它。

完成学习TypeScript后,使用TypeScript转换现有的Javascript应用。
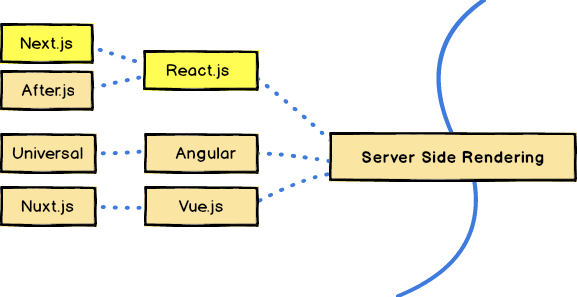
第七阶段——服务端渲染(SSR)
与客户端渲染相比,服务器渲染允许更好的SEO(搜索引擎优化)表现. 虽然不是必须的,但它肯定会帮助你制作更好的前端应用。根据你选择的前端框架,有不同的选项可供选择;如果你选择了React.js那么你应该使用Next.js,这使SSR变得轻而易举。

关于任务,请用Next.js将你之前创建的任何应用转换成服务端渲染
第八阶段——更加深入
这一阶段显示的所有内容都是可选的,而非必须的。如果你想尝试一下,请继续往下看。

请注意,为了简洁起见,我没有深入细节而是试图给你一个更大的视角; 你学习的时候需要自己去弄清楚其中的细节。
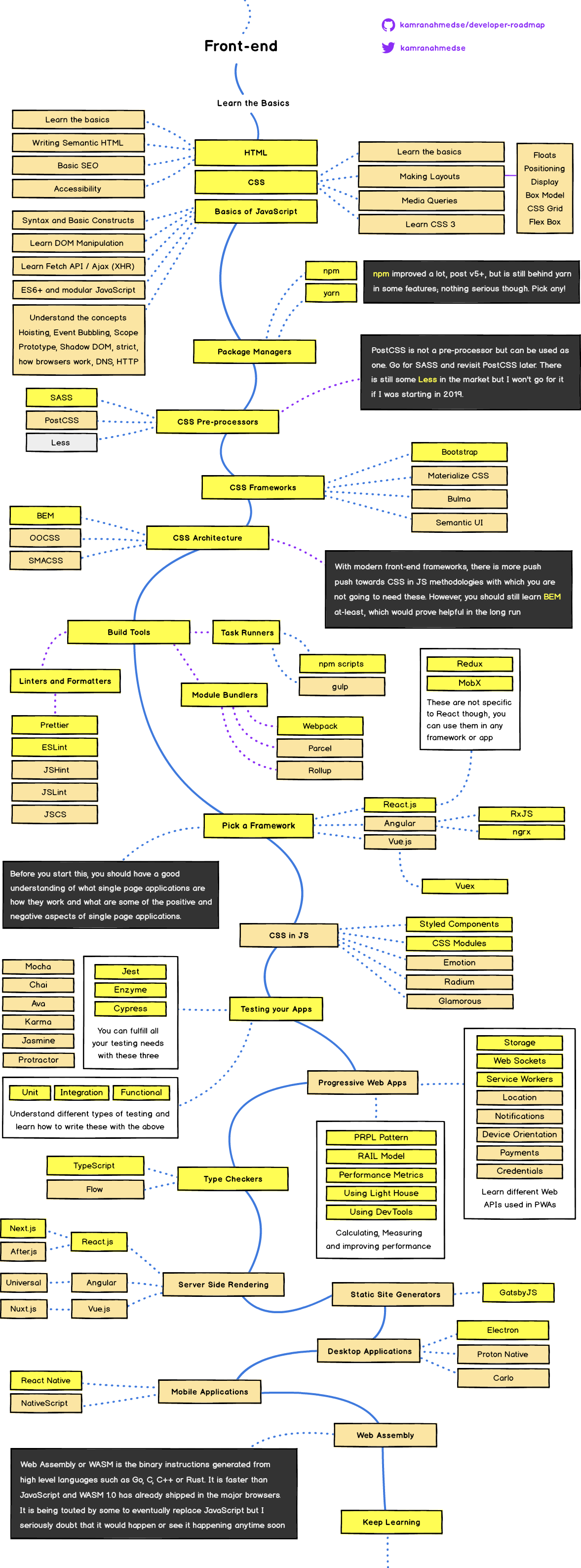
完整的路线图
下面给出了整个路线图的完整图表,其中包含了一些其他详细信息。

路线图中可能仍然缺少一些东西,但这就是你对“前端工程”角色所需要的全部内容。记住关键的要尽可能多的练习。它可能在开始时看起来十分可怕,你会觉得你没有抓住很多要点,但这是正常的,随着时间的推移,你会变得你越来越好。如果你遇到困难,不要忘记寻求帮助,你会惊讶于有多少人愿意提供帮助。
可以通过我的GitHub简介找到此路线图以及后端和操作路线图。 请注意,我仍在努力升级Backend和DevOps,并计划在未来几天内发布它们。
说话间这篇文章就要结束了,欢迎在twitter和我交朋友或者在邮件里和我打招呼。直到下一次敬请期待!
本文转自:https://www.zcfy.cc/article/learn-to-become-a-modern-frontend-developer-in-2019
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2019-08-19/116.html
下一篇:【网站优化】从图片优化说起









