解决document.cookie无法获取到cookie问题
![]() 微wx笑
微wx笑 2023-02-11【前端开发】
2023-02-11【前端开发】
 0
0 0关键字:
cookie
0关键字:
cookie
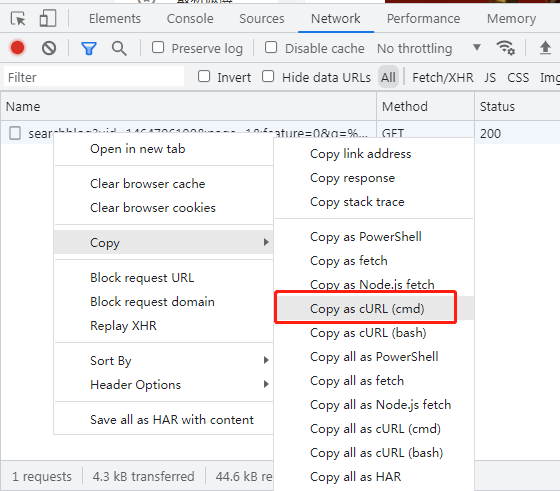
想通过程序抓取微博的热搜内容,但是需要登录,也就是带上 cookie, 遇到的问题是在控制台通过 document.cookie 取到的 cookie 无效,抓取到的内容一直是登录页面;但是通过复制 curl
想通过程序抓取微博的热搜内容,但是需要登录,也就是带上 cookie, 遇到的问题是在控制台通过 document.cookie 取到的 cookie 无效,抓取到的内容一直是登录页面;但是通过复制 curl 命令得到的 cookie 就可以。

经过对比发现,两种方式获取到的 cookie 内容不一致,复制 curl 命令得到的 cookie 多了几项内容
搜索一番得到的答案是:属性HttpOnly是选中状态导致的,这个状态是由于后端设置cookie的时候设置了该属性为true导致
相关代码:
//后端代码public static void addCookie(HttpServletResponse response, String name, String value, String domain, int maxAge) {
try {
Cookie cookie = new Cookie(name, URLEncoder.encode(value, "utf-8"));
cookie.setPath("/");
cookie.setDomain(domain);
cookie.setMaxAge(maxAge);
cookie.setHttpOnly(true); //后端设置httpOnly属性为true
response.addCookie(cookie);
} catch (Exception var6) {
throw new RuntimeException(var6.getMessage());
}}HttpOnly设置false状态后,documen.cookie就能够获取到
HttoOnly属性的作用
HttpOnly是2016年微软为IE6而新增了这一属性
HttpOnly是包含在http返回头Set-Cookie里面的一个附加的flag,所以它是后端服务器对cookie设置的一个附加的属性,在生成cookie时使用HttpOnly标志有助于减轻客户端脚本访问受保护cookie的风险(如果浏览器支持则会显示,若不支持则选择传统方式)
如果是自己的网站,让后端改一下就可以了,但是改了之后就增加了安全问题。
但是别人的网站怎么办?
由于新浪微博需要登录状态才能采集到内容,而且登录的 cookie 只有一天的时效,所以需要每天更新 cookie 才行,
开始的想法是使用 chrome 扩展, 添加一个功能,通过 document.cookie 取到的 cookie 发送到服务器,通过服务器端代码去采集,但是 document.cookie 取到的 cookie 不全,那就只能改变策略了,由于 chrome 扩展可以直拉注入脚本到每个打开的网站页面,这样 ajax 调用会自动带上这个网站的 cookie,所以就可以直接在客户端浏览器执行采集,然后再把采集到的内容提交到服务器就可以了。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2023-02-11/1714.html








