网上最全谷歌浏览器插件manifest.json文件字段解析
![]() 微wx笑
微wx笑 2022-11-01【前端开发】
2022-11-01【前端开发】
 0
0 0关键字:
manifest
0关键字:
manifest
谷歌浏览器插件manifest.json文件现在开发前端项目,文件中都有一个 package.json 文件,里面是这个整个项目的配置、项目的基础信息、项目的依赖等,那插件开发也有这个文件,那就
谷歌浏览器插件manifest.json文件
现在开发前端项目,文件中都有一个 package.json 文件,里面是这个整个项目的配置、项目的基础信息、项目的依赖等,那插件开发也有这个文件,那就是 manifest.json 文件
Every extension has a JSON-formatted manifest file, named manifest.json, that provides important information
(每个扩展都有一个JSON格式的清单文件,名为manifest.json,该清单文件提供重要信息)
文件信息
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | {<!-- --> // 必选项 "manifest_version": 2, "name": "My Extension", "version": "versionString", // 建议项 "default_locale": "en", "description": "A plain text description", "icons": {<!-- -->...}, // 二选一/不选 "browser_action": {<!-- -->...}, "page_action": {<!-- -->...}, // 可选项 "action": ..., "author": ..., "automation": ..., "background": {<!-- --> // 建议 "persistent": false, // 可选 "scripts": [] }, "chrome_settings_overrides": {<!-- -->...}, "chrome_url_overrides": {<!-- -->...}, "commands": {<!-- -->...}, "content_capabilities": ..., "content_scripts": [{<!-- -->...}], "content_security_policy": "policyString", "converted_from_user_script": ..., "current_locale": ..., "declarative_net_request": ..., "devtools_page": "devtools.html", "differential_fingerprint": ..., "event_rules": [{<!-- -->...}], "externally_connectable": {<!-- --> "matches": ["*://*.example.com/*"] }, "file_browser_handlers": [...], "file_system_provider_capabilities": {<!-- --> "configurable": true, "multiple_mounts": true, "source": "network" }, "homepage_url": "http://path/to/homepage", "host_permissions": ..., "import": [{<!-- -->"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "incognito": "spanning, split, or not_allowed", "input_components": ..., "key": "publicKey", "minimum_chrome_version": "versionString", "nacl_modules": [...], "natively_connectable": ..., "oauth2": ..., "offline_enabled": true, "omnibox": {<!-- --> "keyword": "aString" }, "optional_permissions": ["tabs"], "options_page": "options.html", "options_ui": {<!-- --> "chrome_style": true, "page": "options.html" }, "permissions": ["tabs"], "platforms": ..., "replacement_web_app": ..., "requirements": {<!-- -->...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "spellcheck": ..., "storage": {<!-- --> "managed_schema": "schema.json" }, "system_indicator": ..., "tts_engine": {<!-- -->...}, "update_url": "http://path/to/updateInfo.xml", "version_name": "aString", "web_accessible_resources": [...] } |
字段解释
1、manifest_version:number
一个整数,指定软件包所需的清单文件格式的版本。从Chrome 18开始,指定2
2、name|short_name:string
name和short_name属性是扩展插件名。
name 最多45个字符
short_name 最多12个字符,如果没填则使用 name 字段,通常用于没有足够空间展示全名的地方
name 展示在:
下载框
扩展管理界面
谷歌商城
short_name 展示在:
应用启动页面
新tab页面
3、version|version_name:versionString
你插件的版本
使用0-4个点分隔的整数,它们必须介于0和65535之间(包括0和65535),并且非零整数不能以0开头。例如,99999和032均无效
版本示例:
“version”: “1”
“version”: “1.0”
“version”: “2.10.2”
“version”: “3.1.2.4567”
version_name(版本名)
version_name 可以设置为描述性的版本字符串,并将在显示时用于显示目的。如果没有version_name 字段,将显示 version;
“version_name”: “1.0 beta”
“version_name”: “build rc2”
“version_name”: “3.1.2.4567”
4、default_locale
默认的语言环境
当插件有 _locales 文件夹时,这个必填,没有_locales文件夹时这个字段不能填,会报错。
5、description
描述,插件的描述
6、icons
插件的图标,最好都为正方形,宽高都一样
支持 16 * 16、32 * 32(windows下使用)、48 * 48、128 * 128
| 1 2 3 4 5 | "icons": {<!-- --> "16": "icon16.png", "48": "icon48.png", "128": "icon128.png" } |
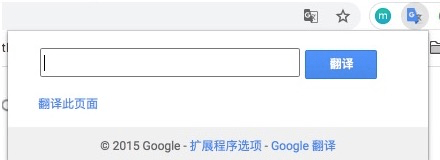
7、browser_action
浏览器操作
点击浏览器右侧插件图标,弹出的页面窗口
谷歌翻译插件示例:

| 1 2 3 4 5 6 7 8 9 10 | "browser_action": {<!-- --> "default_icon": {<!-- --> "16": "images/icon16.png", "24": "images/icon24.png", "32": "images/icon32.png" }, "default_icon": "images/icon32.png" "default_title": "Google Mail", "default_popup": "popup.html" } |
default_icon 两种写法 对象/字符串
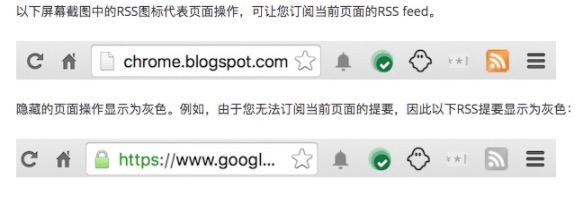
8、page_action
页面操作
统一放在浏览器插件位置,不放在输入框里
在当前页面上执行正常,不再当前页面是显示灰色
示例:

| 1 2 3 4 5 6 7 8 9 10 | "page_action": {<!-- --> "default_icon": {<!-- --> "16": "images/icon16.png", "24": "images/icon24.png", "32": "images/icon32.png" }, "default_icon": "images/icon32.png" "default_title": "Google Mail", "default_popup": "popup.html" } |
default_icon 两种写法 对象/字符串
9、action
action 字段是需要在 canary channel(开发者专用的每日构建版)版本/新版本里面,不能在稳定版本中
‘action’ requires canary channel or newer, but this is the stable channel.
10、author
作者信息
11、automation
自动化
This API is experimental. It is only available to Chrome users on the dev channel.(API是实验性的)
12、background
背景(后台脚本管理)
使chrome提前启动,延迟关闭
加载后后台页面就会保持运行状态。在关闭所有可见视图和所有消息端口之前,后台页面不会卸载。所以的js文件在scripts数组中展示,且persistent(持续活动)字段一般为false
| 1 2 3 4 | "background": {<!-- --> "scripts": ["background1.js", "background2.js", ...], "persistent": false }, |
保持后台脚本持续活动的唯一点是,如果扩展程序使用chrome.webRequest API阻止或修改网络请求。 webRequest API与非持久性后台页面不兼容。
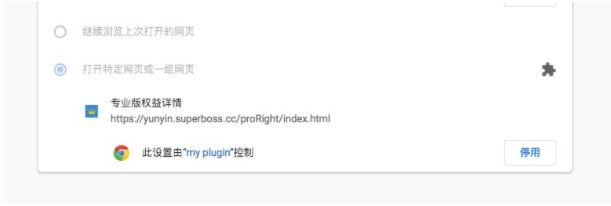
13、chrome_settings_overrides
设置替代功能是扩展程序替代所选Chrome设置的一种方法。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | "chrome_settings_overrides": {<!-- --> "homepage": "http://www.homepage.com", "search_provider": {<!-- --> "name": "name.__MSG_url_domain__", "keyword": "keyword.__MSG_url_domain__", "search_url": "http://www.foo.__MSG_url_domain__/s?q={searchTerms}", "favicon_url": "http://www.foo.__MSG_url_domain__/favicon.ico", "suggest_url": "http://www.foo.__MSG_url_domain__/suggest?q={searchTerms}", "instant_url": "http://www.foo.__MSG_url_domain__/instant?q={searchTerms}", "image_url": "http://www.foo.__MSG_url_domain__/image?q={searchTerms}", "search_url_post_params": "search_lang=__MSG_url_domain__", "suggest_url_post_params": "suggest_lang=__MSG_url_domain__", "instant_url_post_params": "instant_lang=__MSG_url_domain__", "image_url_post_params": "image_lang=__MSG_url_domain__", "alternate_urls": [ "http://www.moo.__MSG_url_domain__/s?q={searchTerms}", "http://www.noo.__MSG_url_domain__/s?q={searchTerms}" ], "encoding": "UTF-8", "is_default": true }, "startup_pages": ["http://www.startup.com"] } |
除search_url之外,还可以使用 alternate_urls,为一个数组
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | "chrome_settings_overrides": {<!-- --> "homepage": "https://home.superboss.cc/index.html#/", "search_provider": {<!-- --> "name": "myName", "keyword": "呵呵", "search_url": "https://img.alicdn.com/imgextra/i4/305442977/O1CN01oadttT1XrVfooSTZ9_!!305442977.png", "favicon_url": "https://staticnew.superboss.cc/qianniu/img/superboss.ico", "suggest_url": "https://f.superboss.cc/ProductUsingServlet?kind=14&ftrace=1228&landingPage=%E4%B8%BB%E5%9B%BE%E6%B0%B4%E5%8D%B0#/multipleFunc/waterList/", "instant_url": "https://developer.chrome.com/extensions/settings_override", "image_url": "https://img.alicdn.com/imgextra/i3/826052692/O1CN01RLLHYU1VkypJ4XsyD_!!826052692.png", "search_url_post_params": "search_url的字符串", "suggest_url_post_params": "suggest_url的字符串", "instant_url_post_params": "instant_url的字符串", "image_url_post_params": "image_url的字符串", "encoding": "UTF-8", "is_default": true }, "startup_pages": ["https://yunyin.superboss.cc/proRight/index.html"] }, |
示例


14、chrome_url_overrides
覆盖谷歌浏览器特定页面
可以替换的页面:
书签页面 chrome://bookmarks
历史记录页面 chrome://history
新页面 chrome://newtab
| 1 2 3 4 5 | "chrome_url_overrides" : {<!-- --> "bookmarks": "bookmarks.html", "history": "history.html", "newtab": "newtab.html" } |
15、commands
使用命令API可以添加键盘快捷键,这些快捷键会触发扩展程序中的操作。
可以从 chrome://extensions/shortcuts 设置插件快捷键
支持的键:A-Z, 0-9, Comma, Period, Home, End, PageUp, PageDown, Space, Insert, Delete, Arrow keys (Up, Down, Left, Right) and the Media Keys (MediaNextTrack, MediaPlayPause, MediaPrevTrack, MediaStop).
所有的键都必须包含 Ctrl* / Alt,但是不允许使用 Ctrl + Alt的组合
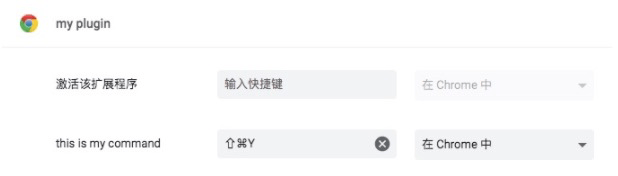
| 1 2 3 4 5 6 7 8 9 10 | "commands": {<!-- --> "my-commands": {<!-- --> "suggested_key": {<!-- --> "default": "Ctrl+Shift+Y", "mac": "Command+Shift+Y" }, "description": "this is my command", "global": true | false } }, |
可以通过 chrome.commands.onCommand.addListener 监听设置的 commands 事件
| 1 2 3 4 | chrome.commands.onCommand.addListener(function(command) {<!-- --> console.log('Command: name', command); // my-commands }); |
在 chrome://extensions/shortcuts 中显示为

global 全局属性,仅限于仅将Ctrl + Shift + [0..9]指定为全局快捷方式。
16、content_capabilities
白名单
与指定URL模式匹配的网站授予指定权限。
stackoverflow
示例
17、content_scripts
内容脚本
内容脚本是在网页上下文中运行的文件。通过使用标准的文档对象模型(DOM),他们能够读取浏览器访问的网页的详细信息,对其进行更改并将信息传递给其父扩展。
| 1 2 3 4 5 6 7 | "content_scripts": [ {<!-- --> "matches": ["http://*.taobao.com/*"], "css": ["myStyles.css"], "js": ["contentScript.js"] } ] |
会在页面 http://*.taobao.com/* 中运行 contentScript.js 和 myStyles.css
| 字段 | 解释 |
|---|---|
| matches | 必选项 指定此内容脚本将被注入到哪些页面 |
| css | 可选项 要插入页面的css,按照数组顺序注入 |
| js | 可选项 插入页面的 js,按照数组顺序注入 |
| match_about_blank | 可选项 stackoverflow |
| exclude_matches | 可选项 排除此脚本注入的URL页面 |
| include_globs | 可选项 包含字段的URL |
| exclude_globs | 可选项 排除包含字段的url |
| run_at | 可选项 文件何时注入页面中 document_idle,document_start, document_end |
| all_frames | 可选项 是否注入当前tab所有的页面中,默认 false,仅注入最顶层。 |
| run_at字段 | 解释 |
|---|---|
| document_idle | 首选 在document_end与window.onload事件触发后立即之间插入脚本。确切的注入时刻取决于文档的复杂程度以及加载所需的时间,并针对页面加载速度进行了优化。可以确保它们在DOM完成之后运行。 |
| document_start | 在css文件之后,但在构造任何其他DOM或运行任何其他脚本之前注入。 |
| document_end | 在DOM完成之后,但在加载子资源(例如图像和框架)之前,注入脚本。 |
17、content_security_policy
内容安全策略
将使扩展默认情况下更加安全。
默认的安全策略:
| 1 | script-src 'self'; object-src 'self' |
18、converted_from_user_script
用户脚本转化(没搞明白)
boolean 型
19、current_locale
当前语言环境
20、declarative_net_request
用于通过指定声明性规则来阻止或修改网络请求(chrome 84以上版本支持)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | "declarative_net_request" : {<!-- --> "rule_resources" : [{<!-- --> "id": "ruleset_1", "enabled": true, "path": "rules_1.json" }, {<!-- --> "id": "ruleset_2", "enabled": false, "path": "rules_2.json" }, {<!-- --> "id" : 1, "priority": 1, "action" : {<!-- --> "type" : "block" }, "condition" : {<!-- --> "urlFilter" : "abc", "domains" : ["foo.com"], "resourceTypes" : ["script"] } }] }, |
21、devtools_page
拓展开发者选项页
前端开发vue、react都会用到插件,能显示对应的组件、数据等。是通过devtools_page来渲染
| 1 | "devtools_page": "devtools.html", |
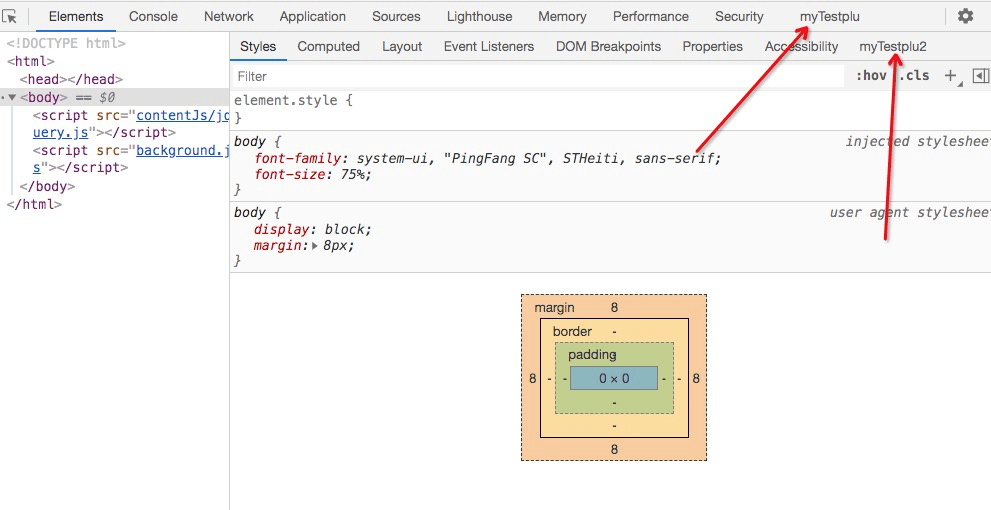
可以通过chrome的devtools的方法创建
| 1 2 3 4 5 6 7 8 9 10 | chrome.devtools.panels.create( 'myTestplu', 'icons/icon128.png', 'devtools.html', function (panel) {<!-- --> } ) chrome.devtools.panels.elements.createSidebarPane("myTestplu2", function(sidebar) {<!-- --> sidebar.setObject({<!-- --> some_data: "Some data to show" }); }); |

22、differential_fingerprint
| 1 2 3 4 | "differential_fingerprint": {<!-- --> "channel": "stable", "extension_types": "all" } |
23、event_rules
事件规则
改规则可以使用 declarativeWebRequest 阻止或者修改web 请求的规则等
| 1 2 3 4 5 6 7 8 9 10 | "event_rules": [{<!-- --> "event": "declarativeContent.onPageChanged", "actions": [{<!-- --> "type": "declarativeContent.ShowPageAction" }], "conditions": [{<!-- --> "type": "declarativeContent.PageStateMatcher", "css": ["video"] }] }], |
等同于使用 declarativeWebRequest
| 1 2 3 4 5 6 7 8 9 10 | chrome.declarativeContent.onPageChanged.addRules([{<!-- --> actions: [ new chrome.declarativeContent.ShowPageAction() ], conditions: [ new chrome.declarativeContent.PageStateMatcher( {<!-- -->css: ["video"]} ) ] }]); |
24、externally_connectable
可进行外部链接的匹配
如果未声明externally_connectable,则所以的扩展程序和应用程序都可以连接。
| 1 2 3 4 5 | "externally_connectable": {<!-- --> "ids": [], "matches": [], "accepts_tls_channel_id": false } |
ids:拓展程序的ID,如果未声明则所以的都不可链接,如果要匹配所有,则’*’
matches:网页的匹配模式。不影响内容脚本。如果未指定此字段,则无法连接任何网页
accepts_tls_channel_id:true | false;表示扩展程序要使用与其连接的网页的TLS通道ID。如果为true,则如果这些方法要求将通过runtime.connect或runtime.sendMessage发送的消息设置为runtime.MessageSender.tlsChannelId。如果为false,则在任何情况下都不会设置runtime.MessageSender.tlsChannelId。
25、file_browser_handlers
扩展Chrome操作系统文件浏览器
仅在chrome操作系统中有效
需要在permissions中声明许可才行
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | "file_browser_handlers": [ {<!-- --> "id": "upload", "default_title": "Save to Gallery", "file_filters": [ "filesystem:*.jpg", "filesystem:*.jpeg", "filesystem:*.png" ] } ], "permissions" : [ "fileBrowserHandler" ] |
在浏览器的 fileBrowserHandler 事件中进行操作
| 1 2 3 4 5 6 7 8 9 10 | chrome.fileBrowserHandler.onExecute.addListener(function(id, details) {<!-- --> if (id == 'upload') {<!-- --> var fileEntries = details.entries; for (var i = 0, entry; entry = fileEntries[i]; ++i) {<!-- --> entry.file(function(file) {<!-- --> }); } } }); |
26、file_system_provider_capabilities
可以创建文件系统
需要在permissions中声明fileSystemProvider
| 1 2 3 4 5 6 7 8 9 | "permissions": [ "fileSystemProvider" ], "file_system_provider_capabilities": {<!-- --> "configurable": true, "watchable": false, "multiple_mounts": true, "source": "network" }, |
configurable:boolean;是否支持通过onConfigureRequested进行配置。默认情况下:false
multiple_mounts:boolean;是否支持多个已安装的文件系统。默认情况下:false。
watchable:boolean;是否支持设置观察者并通知更改。默认情况下:false。
source:必选项:“file”, “device”, "network"三者中的一个;挂载文件系统的数据源。
27、homepage_url
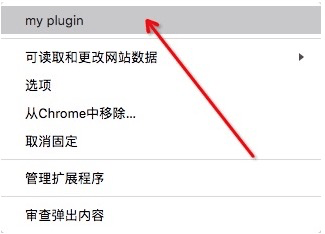
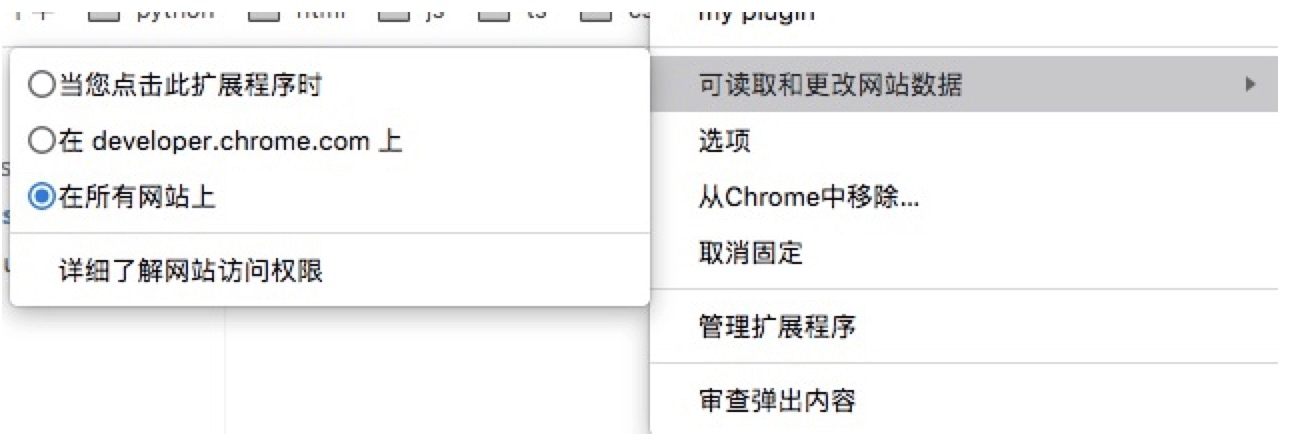
| 1 | "homepage_url": "https://www.baidu.com", |
插件小图标右键之后,点击插件名称的跳转页面

28、host_permissions
主机权限

| 1 2 3 4 5 | "host_permissions": {<!-- --> "channel": "dev", "extension_types": ["extension"], "min_manifest_version": 3 } |
29、import
导入
使用import字段声明它们依赖于特定共享模块的资源
| 1 2 3 4 5 6 | "import": [ {<!-- -->"id": "cccccccccccccccccccccccccccccccc"}, {<!-- -->"id": "dddddddddddddddddddddddddddddddd" "minimum_version": "0.5" // optional }, ] |
30、export
导出
导出字段指示扩展是共享模块,可导出其资源
| 1 2 3 4 5 6 | "export": {<!-- --> "allowlist": [ "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa", "bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb" ] } |
允许导入此共享模块资源的扩展ID的可选列表。 如果未给出允许列表,则所有扩展名都可以导入它。
31、incognito
是否可以在无痕模式下启用
三个值:spanning/ split/ not_allowed
spanning:将在单个共享进程中运行,隐身标签中的所有事件或消息都将发送到共享进程,并带有隐身标志来指示其来源。
split:意味着隐身窗口中的所有应用程序页面都将以自己的隐身进程运行。 如果应用或扩展程序包含背景页面,则该页面也将在隐身过程中运行。 该隐身进程与常规进程同时运行。
not_allowed:无法在隐身模式下启用该扩展名。
32、input_components
自定义 IME
要在 permissions 中添加input权限
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | "permissions": [ "input" ], "input_components": [ {<!-- --> "name": "Test IME", "type": "ime", "id": "test", "description": "Test IME", // 用户可见的描述 "language": "en-US", // 语言 "layouts": ["us::eng"] // 支持的语言 } ] |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | var ime_api = chrome.input.ime; var context_id = -1; console.log("Initializing IME"); ime_api.onFocus.addListener(function(context) {<!-- --> console.log('onFocus:' + context.contextID); context_id = context.contextID; }); ime_api.onBlur.addListener(function(contextID) {<!-- --> console.log('onBlur:' + contextID); context_id = -1; }); ime_api.onActivate.addListener(function(engineID) {<!-- --> console.log('onActivate:' + engineID); }); ime_api.onDeactivated.addListener(function(engineID) {<!-- --> console.log('onDeactivated:' + engineID); }); ime_api.onKeyEvent.addListener( function(engineID, keyData) {<!-- --> console.log('onKeyEvent:' + keyData.key + " context: " + context_id); if (keyData.type == "keydown" && keyData.key.match(/^[a-z]$/)) {<!-- --> chrome.input.ime.commitText({<!-- -->"contextID": context_id, "text": keyData.key.toUpperCase()}); return true; } return false }); |
33、key
扩展程序的key
通常不需要使用此值。当打包.crx的时候会自动设置的。
34、minimum_chrome_version
支持的最低的chrome版本
35、nacl_modules
Nacl 模块(Native Client模块)
| 1 2 3 4 5 6 7 8 9 10 11 12 | "nacl_modules": [{<!-- --> "path": "OpenOfficeViewer.nmf", "mime_type": "application/vnd.oasis.opendocument.spreadsheet" }, {<!-- --> "path": "OpenOfficeViewer.nmf", "mime_type": "application/vnd.oasis.opendocument.spreadsheet-template" }, {<!-- --> "path": "ExcelViewer.nmf", "mime_type": "application/excel" }] |
path:.nmf文件的位置
mime_type:类型
36、natively_connectable
本地链接
| 1 2 3 4 | "natively_connectable": {<!-- --> "channel": "dev", "extension_types": ["extension"] } |
37、oauth2
验证用户身份
OAuth2是用于授权的行业标准协议。它提供了一种机制,使用户可以在不共享用户名,密码和其他私有凭据的情况下,向Web和桌面应用程序授予对私有信息的访问权限。
| 1 2 3 4 | "oauth2": {<!-- --> "client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com", "scopes":[""] } |
38、offline_enabled
是否可以离线使用
39、omnibox
允许您在Google Chrome浏览器的地址栏中注册关键字
| 1 | "omnibox": {<!-- --> "keyword" : "omnix" }, |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | chrome.omnibox.onInputChanged.addListener( function(text, suggest) {<!-- --> console.log('inputChanged: ' + text); suggest([ {<!-- -->content: text + " one", description: "the first one"}, {<!-- -->content: text + " number two", description: "the second entry"} ]); }); // This event is fired with the user accepts the input in the omnibox. chrome.omnibox.onInputEntered.addListener( function(text) {<!-- --> console.log('inputEntered: ' + text); alert('You just typed "' + text + '"'); }); |
40、optional_permissions
可选权限
在运行时而非安装时请求声明的可选权限,因此用户可以理解为什么需要这些权限,并仅授予必要的权限。
不能设置为可选权限的权限:
debugger
declarativeNetRequest
devtools
experimental
geolocation
mdns
proxy
tts
ttsEngine
wallpaper
41、permissions
声明权限
如果需要使用chrome的API,则需要权限声明才可以。
| 权限 | 描述 |
|---|---|
| activeTab | 请求根据activeTab规范授予扩展名权限。 |
| alarms | 扩展程序访问chrome.alarms API。 |
| background | 具有后台权限,可以在后台运行,直到退出chrome;通常,“背景”权限与背景页面,事件页面或背景窗口一起使用。 |
| bookmarks | 扩展程序访问chrome.bookmarks API的权限。 |
| browsingData | 扩展程序可以访问chrome.browsingData API。 |
| certificateProvider | 扩展程序授予chrome.certificateProvider API的访问权限。 |
| clipboardRead | 如果扩展程序或应用程序使用,则为必填document.execCommand(‘paste’)。 |
| clipboardWrite | 表示扩展程序或应用程序使用document.execCommand(‘copy’)或document.execCommand(‘cut’)。 |
| contentSettings | 扩展程序访问chrome.contentSettings API。 |
| contextMenus | 扩展程序访问chrome.contextMenus API。 |
| cookies | 扩展程序访问chrome.cookies API。 |
| debugger | 扩展程序访问chrome.debugger API。 |
| declarativeContent | 扩展程序访问chrome.declarativeContent API的权限。 |
| declarativeNetRequest | 扩展程序访问chrome.declarativeNetRequest API的权限。 |
| declarativeNetRequestFeedback | 授予扩展程序对chrome.declarativeNetRequest API中的事件和方法的访问权限。 |
| declarativeWebRequest | 扩展程序对chrome.declarativeWebRequest API的访问权限。 |
| desktopCapture | 扩展程序可以访问chrome.desktopCapture API。 |
| displaySource | 扩展程序授予chrome.displaySource API的访问权限。 |
| dns | 扩展程序访问chrome.dns API。 |
| documentScan | 扩展程序访问chrome.documentScan API的权限。 |
| downloads | 扩展程序访问chrome.downloads API。 |
| enterprise.deviceAttributes | 扩展程序访问chrome.enterprise.deviceAttributes API。 |
| enterprise.hardwarePlatform | 扩展程序访问chrome.enterprise.hardwarePlatform API。 |
| enterprise.networkingAttributes | 扩展程序访问chrome.enterprise.networkingAttributes API。 |
| enterprise.platformKeys | 扩展程序访问chrome.enterprise.platformKeys API。 |
| experimental | 扩展程序或应用程序使用任何chrome.experimental.* API,则为必填项。 |
| fileBrowserHandler | 扩展程序授予chrome.fileBrowserHandler API的访问权限。 |
| fileSystemProvider | 扩展程序访问chrome.fileSystemProvider API的权限。 |
| fontSettings | 扩展程序访问chrome.fontSettings API。 |
| gcm | 扩展程序访问chrome.gcm API。 |
| geolocation | 扩展程序或应用程序使用建议的HTML5地理位置API,而无需提示用户进行许可。 |
| history | 扩展程序访问chrome.history API。 |
| identity | 扩展程序访问chrome.identity API。 |
| idle | 扩展程序可以访问chrome.idle API。 |
| idltest | 扩展程序可以访问chrome.idltest API。 |
| login | 扩展程序可以访问chrome.login API。 |
| loginScreenStorage | 扩展程序访问chrome.loginScreenStorage API的权限。 |
| loginState | 扩展程序对chrome.loginState API的访问权限。 |
| management | 扩展程序访问chrome.management API。 |
| nativeMessaging | 扩展程序可以访问本机消息传递API。 |
| notifications | 扩展程序访问chrome.notifications API。 |
| pageCapture | 扩展程序可以访问chrome.pageCapture API。 |
| platformKeys | 扩展程序可以访问chrome.platformKeys API。 |
| power | 扩展程序访问chrome.power API。 |
| printerProvider | 扩展程序访问chrome.printerProvider API的权限。 |
| printing | 扩展程序访问chrome.printing API。 |
| printingMetrics | 扩展程序可以访问chrome.printingMetrics API。 |
| privacy | 扩展程序访问chrome.privacy API。 |
| processes | 扩展程序可以访问chrome.processes API。 |
| proxy | 扩展程序可以访问chrome.proxy API。 |
| scripting | 扩展程序可以访问chrome.scripting API。 |
| search | 扩展程序可以访问chrome.search API。 |
| sessions | 扩展程序访问chrome.sessions API。 |
| signedInDevices | 扩展程序可以访问chrome.signedInDevices API。 |
| storage | 扩展程序可以访问chrome.storage API。 |
| system.cpu | 扩展程序访问chrome.system.cpu API。 |
| system.display | 扩展程序访问chrome.system.display API。 |
| system.memory | 扩展程序访问chrome.system.memory API。 |
| system.storage | 扩展程序访问chrome.system.storage API。 |
| tabCapture | 扩展程序访问chrome.tabCapture API。 |
| tabGroups | 扩展程序访问chrome.tabGroups API的权限。 |
| tabs | 扩展程序可以访问Tab包括chrome.tabs和chrome.windows在内的多个API使用的对象的特权字段。在许多情况下,您的扩展程序无需声明"tabs"使用这些API的权限。 |
| topSites | 扩展程序访问chrome.topSites API。 |
| tts | 扩展程序可以访问chrome.tts API。 |
| ttsEngine | 扩展程序访问chrome.ttsEngine API的权限。 |
| unlimitedStorage | 提供无限的配额来存储HTML5客户端数据,例如数据库和本地存储文件。没有此许可,扩展程序或应用程序仅限于5 MB本地存储。 |
| vpnProvider | 扩展程序访问chrome.vpnProvider API的权限。 |
| wallpaper | 扩展程序访问chrome.wallpaper API。 |
| webNavigation | 扩展程序访问chrome.webNavigation API的权限。 |
| webRequest | 扩展程序可以访问chrome.webRequest API |
| webRequestBlocking | 扩展程序以阻止方式使用chrome.webRequest API,则为必填。 |
42、platforms
平台
43、replacement_web_app
| 1 2 3 4 5 | "replacement_web_app": {<!-- --> "channel": "stable", "extension_types": ["extension", "platform_app"], "min_manifest_version": 2 } |
44、requirements
应用或扩展程序所需的技术。
| 1 2 3 4 5 6 7 8 | "requirements": {<!-- --> "3D": {<!-- --> "features": ["webgl"] }, "plugins": {<!-- --> "npapi": true } } |
45、sandbox
从chrome 57开始,Chrome将不再允许沙盒页面内包含外部Web内容(包括嵌入式框架和脚本)。使用 webview 代替
46、webview
可通过网络主动从网络上加载实时内容,并将其嵌入到您的Chrome应用中。
| 1 2 3 4 5 6 7 8 9 | "permissions": ["webview"], "webview": {<!-- --> "partitions": [ {<!-- --> "name": "partition", "accessible_resources": [""] } ] } |
47、signature
签名
48、storage
存储
与本地和同步存储区不同,托管存储区要求将其结构声明为JSON结构。
| 1 2 3 | "storage": {<!-- --> "managed_schema": "schema.json" } |
49、system_indicator
参考 stackoverflow
50、tts_engine
tts 引擎
使用chrome.ttsEngine API通过扩展来实现文本语音转换(TTS)引擎。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | "permissions": ["ttsEngine"], "tts_engine": {<!-- --> "voices": [ {<!-- --> "voice_name": "Alice", "lang": "en-US", "event_types": ["start", "marker", "end"] }, {<!-- --> "voice_name": "Pat", "lang": "en-US", "event_types": ["end"] } ] }, |
event_types:
start:引擎已开始发出声音。
word:达到单词边界。 使用event.charIndex确定当前语音位置。
sentence:到达句子边界。 使用event.charIndex确定当前语音位置。
marker:已达到SSML标记。 使用event.charIndex确定当前语音位置。
end:引擎已经说完了话。
error:发生了特定于引擎的错误,并且无法说出这种话语。 在event.errorMessage中获取信息。
51、update_url
更新的 URL , 参考自动更新
52、web_accessible_resources
能够在网页页面中注入的资源路径
| 1 2 3 4 5 6 7 | "web_accessible_resources": [ "images/*.png", "style/double-rainbow.css", "script/double-rainbow.js", "script/main.js", "templates/*" ], |
参考链接
https://developer.chrome.com/extensions
本文为转载文章,版权归原作者所有,不代表本站立场和观点。








