前端如何在JavaScript中计算页面加载时间?监控网页与程序性能
![]() 微wx笑
微wx笑 2022-08-01【前端开发】
2022-08-01【前端开发】
 2
2 0关键字:
监控 性能
0关键字:
监控 性能
想知道网页在用户端表现怎么样,想统计网页的性能,通常是使用JavaScript来计算,这里介绍几种方法及利弊。
个人比较推荐的是window.performance,但是它在一些浏览器上可能不受支持。
方法一:
在网页的头部定义一个变量记录当前时间,当页面加载完成后计算两个时间之差
<doctype html>
<html>
<head>
<script type="text/javascript">
var timerStart = Date.now();
</script>
<!-- do all the stuff you need to do -->
</head>
<body>
<!-- put everything you need in here -->
<script type="text/javascript">
$(document).ready(function() {
console.log("Time until DOMready: ", Date.now()-timerStart);
});
$(window).load(function() {
console.log("Time until everything loaded: ", Date.now()-timerStart);
});
</script>
</body>
</html>这种方法的准确性比较低,并没有考虑到请求发送到服务器到返回所需要的时间,它只计算了浏览器从服务器得到了网页的代码 到 页面渲染完成 的时间。
方法二:
当用户点击一个链接的时候 ,通过脚本重定向,并且向url中添加时间戳
例如:https://www.ivu4e.com/?ts=1659309116434
然后再向方法一中的,当页面加载完成后,计算加载完成时间与url中的时间戳之差;
看似很完美,
然而它有几个问题:
1、用户首次进入网站的没办法统计
2、url中添加参数会导致服务器(如:Nginx)的缓存失效
方法三:
使用 window.performance
window.performance.timing.domContentLoadedEventEnd- window.performance.timing.navigationStart;
Performance是一个前端性能监控的API,用来检测页面的性能。
performance = {
// memory 是非标准属性,只在 Chrome 有
memory: {
usedJSHeapSize: 16100000, // JS 对象(包括V8引擎内部对象)占用的内存,一定小于 totalJSHeapSize
totalJSHeapSize: 35100000, // 可使用的内存
jsHeapSizeLimit: 793000000 // 内存大小限制
},
navigation: {
redirectCount: 0, // 如果有重定向的话,页面通过几次重定向跳转而来
type: 0 // 0 即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
// 1 即 TYPE_RELOAD 通过 window.location.reload() 刷新的页面
// 2 即 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 即 TYPE_UNDEFINED 非以上方式进入的页面
},
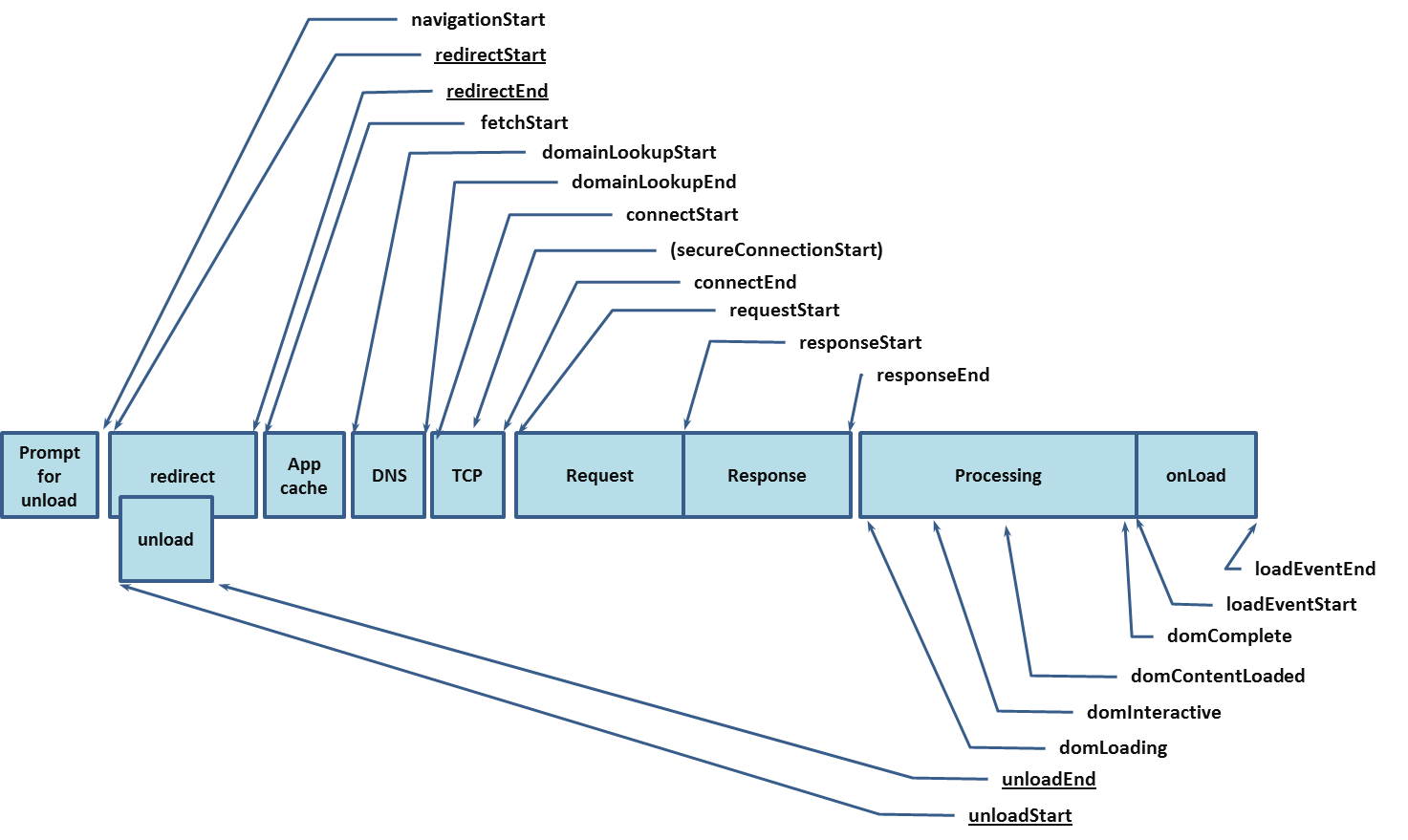
timing: {
// 在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等
navigationStart: 1441112691935,
// 前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
unloadEventStart: 0,
// 和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
unloadEventEnd: 0,
// 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0
redirectStart: 0,
// 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为 0
redirectEnd: 0,
// 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
fetchStart: 1441112692155,
// DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupStart: 1441112692155,
// DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupEnd: 1441112692155,
// HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
connectStart: 1441112692155,
// HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
// 注意这里握手结束,包括安全连接建立完成、SOCKS 授权通过
connectEnd: 1441112692155,
// HTTPS 连接开始的时间,如果不是安全连接,则值为 0
secureConnectionStart: 0,
// HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存
// 连接错误重连时,这里显示的也是新建立连接的时间
requestStart: 1441112692158,
// HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
responseStart: 1441112692686,
// HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
responseEnd: 1441112692687,
// 开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件
domLoading: 1441112692690,
// 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件
// 注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domInteractive: 1441112693093,
// DOM 解析完成后,网页内资源加载开始的时间
// 在 DOMContentLoaded 事件抛出前发生
domContentLoadedEventStart: 1441112693093,
// DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)
domContentLoadedEventEnd: 1441112693101,
// DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
domComplete: 1441112693214,
// load 事件发送给文档,也即 load 回调函数开始执行的时间
// 注意如果没有绑定 load 事件,值为 0
loadEventStart: 1441112693214,
// load 事件的回调函数执行完毕的时间
loadEventEnd: 1441112693215
}
};
可以看见的是整个流程
上一个文档卸载
重定向
浏览器准备好使用http抓取文档
检查本地缓存
查询DNS域名
TCP建立连接
HTTP请求、响应
渲染DOM树并解析
网页开始加载资源
准备就绪触发load事件执行回调函数
性能指标
在前端标准中,有很多指标来定义页面性能
首次渲染时长
First Contentful Paint - 首次内容渲染时长
First Meaningful Paint - 首次有效渲染时长
首页加载时长
页面加载时长
最熟悉的页面加载时长,是指DOM load事件被触发完成。
作为一个原生api它具有接受度高、感知明显的优点;但是同样使用它无法准确反映页面加载的性能,容易受到特殊情况的影响。
后来W3C引入了首次渲染 / 首次内容渲染,首次渲染是指第?个非网页背景像素渲染,?次内容渲染是指第一个?本、图像、背景图片或非白色 canvas/SVG 渲染。
在目前大多数网站里面这两个指标是没有明显差异的,因为目前网站架构倾向于单页应用,它的html结构是非常小的。
相关参考:
https://www.codenong.com/j5e69f939e51d4526c55/
https://www.cnblogs.com/canulook/p/9996347.html
https://www.cnblogs.com/libin-1/p/6501951.html
https://blog.csdn.net/u014481405/article/details/107406761
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/front/2022-08-01/1339.html








