新浪微博pc电脑端新版功能
![]() 微wx笑
微wx笑 2023-02-18【随笔】
2023-02-18【随笔】
 0
0 0关键字:
新浪微博
0关键字:
新浪微博
还是比较喜欢旧版的,基于旧版的还开发了相关的Chrome插件,这下好了,回不去旧版了,插件功能都不能用了。新浪微博pc电脑端新版功能上有哪些变化呢?目前发现的1、布局上右侧改成了
还是比较喜欢旧版的,基于旧版的还开发了相关的Chrome插件,这下好了,回不去旧版了,插件功能都不能用了。
新浪微博pc电脑端新版功能上有哪些变化呢?
目前发现的
1、布局上右侧改成了微博热搜和用户推荐
2、微博内容列表使用了vue,内容序号是打乱了的,加载更多的时候也只是显示一部分,增加了脚本采集的难度;
3、对鼠标点击事件的跟踪
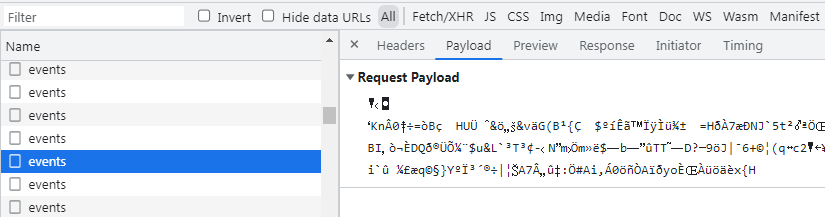
只对微博内容列表部分进行了左键的跟踪,发送数据内容加密了
33XHR finished loading: POST "<URL>". vendors.d028bc6b.js:40 XHR finished loading: POST "https://rum.h5.weibo.cn/intake/v2/rum/events". (anonymous) @ vendors.d028bc6b.js:40 r.<computed> @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e._makeHttpRequest @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 Promise.then (async) e._postJson @ vendors.d028bc6b.js:40 e.sendEvents @ vendors.d028bc6b.js:40 i @ vendors.d028bc6b.js:40 e.flush @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 setTimeout (async) e._setTimer @ vendors.d028bc6b.js:40 e.add @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.addTransaction @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.sendOnly @ vendors.d028bc6b.js:40 e.send @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 Promise.then (async) e.handleTransactionEnd @ vendors.d028bc6b.js:40 r.onEnd @ vendors.d028bc6b.js:40 e.callOnEnd @ vendors.d028bc6b.js:40 n.end @ vendors.d028bc6b.js:40 e.startManagedTransaction @ vendors.d028bc6b.js:40 e.startTransaction @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.sendOnly @ vendors.d028bc6b.js:40 e.send @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 f @ vendors.d028bc6b.js:40 vendors.d028bc6b.js:40 XHR finished loading: POST "https://rum.h5.weibo.cn/intake/v2/rum/events". (anonymous) @ vendors.d028bc6b.js:40 r.<computed> @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e._makeHttpRequest @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 Promise.then (async) e._postJson @ vendors.d028bc6b.js:40 e.sendEvents @ vendors.d028bc6b.js:40 i @ vendors.d028bc6b.js:40 e.flush @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 setTimeout (async) e._setTimer @ vendors.d028bc6b.js:40 e.add @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.addTransaction @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.sendOnly @ vendors.d028bc6b.js:40 e.send @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 Promise.then (async) e.handleTransactionEnd @ vendors.d028bc6b.js:40 r.onEnd @ vendors.d028bc6b.js:40 e.callOnEnd @ vendors.d028bc6b.js:40 n.end @ vendors.d028bc6b.js:40 e.startManagedTransaction @ vendors.d028bc6b.js:40 e.startTransaction @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.sendOnly @ vendors.d028bc6b.js:40 e.send @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 f @ vendors.d028bc6b.js:40 vendors.d028bc6b.js:40 XHR finished loading: POST "https://rum.h5.weibo.cn/intake/v2/rum/events". (anonymous) @ vendors.d028bc6b.js:40 r.<computed> @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e._makeHttpRequest @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 Promise.then (async) e._postJson @ vendors.d028bc6b.js:40 e.sendEvents @ vendors.d028bc6b.js:40 i @ vendors.d028bc6b.js:40 e.flush @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 setTimeout (async) e._setTimer @ vendors.d028bc6b.js:40 e.add @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.addTransaction @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.sendOnly @ vendors.d028bc6b.js:40 e.send @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 Promise.then (async) e.handleTransactionEnd @ vendors.d028bc6b.js:40 r.onEnd @ vendors.d028bc6b.js:40 e.callOnEnd @ vendors.d028bc6b.js:40 n.end @ vendors.d028bc6b.js:40 e.startManagedTransaction @ vendors.d028bc6b.js:40 e.startTransaction @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 e.sendOnly @ vendors.d028bc6b.js:40 e.send @ vendors.d028bc6b.js:40 (anonymous) @ vendors.d028bc6b.js:40 f @ vendors.d028bc6b.js:40 vendors.d028bc6b.js:40 XHR finished loading: POST "https://rum.h5.weibo.cn/intake/v2/rum/events".

本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/essay/2023-02-18/1725.html
下一篇:北京一证通 正在读取证书请稍候








