SVG您现在的位置是:首页 > 高级搜索
svg复用方式<g>, <defs>, <symbol>, <use>
阅读更多 微wx笑2023-01-06【网页网站】阅读数 83评论数 0
微wx笑2023-01-06【网页网站】阅读数 83评论数 0SVG 图标图形如何复用(defs、symbol、use)
阅读更多 微wx笑2023-01-06【网页网站】阅读数 89评论数 0
微wx笑2023-01-06【网页网站】阅读数 89评论数 0SVG 教程
阅读更多 微wx笑2023-01-04【网页网站】阅读数 77评论数 0
微wx笑2023-01-04【网页网站】阅读数 77评论数 0SVG 元素参考
阅读更多 微wx笑2023-01-04【网页网站】阅读数 72评论数 0
微wx笑2023-01-04【网页网站】阅读数 72评论数 0如何让百度 ueditor 支持 svg 图形的编辑显示?
阅读更多 微wx笑2023-01-04【网页网站】阅读数 196评论数 0
微wx笑2023-01-04【网页网站】阅读数 196评论数 0SVG 属性参考
SVG 元素可以通过属性来修改,这些属性指定有关如何处理或呈现元素的详细信息。下面列出了 SVG 中所有的可用属性以及参考文档的链接,以帮助您了解哪些元素支持它们,以及它们如
阅读更多 微wx笑2023-01-03【网页网站】阅读数 92评论数 0
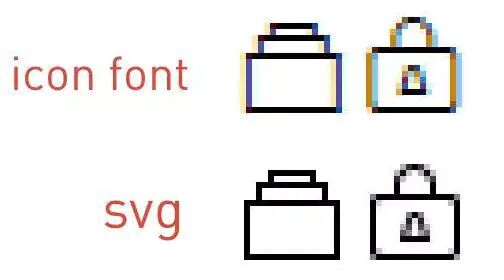
微wx笑2023-01-03【网页网站】阅读数 92评论数 0svg icon vs iconfont,网页中如何使用svg图标?
在考虑兼容性IE8-浏览器器下使⽤用图标字体,否则优先考虑svg字体,svg的优势如下语义好图标字体是⽤用伪元素来标识,⽽而svg表示很形象,同时更更改svg形状很容易加载失败字体图标加载
阅读更多 微wx笑2021-07-24【前端开发】阅读数 146评论数 0
微wx笑2021-07-24【前端开发】阅读数 146评论数 0为什么要用SVG?svg与iconfont、图片多维度对比

SVG在既能满足现有图片的功能的前提下,又是矢量图,在可访问性上面也非常不错,并且有利于SEO和无障碍,在性能和维护性方面也比icon font要出色许多,总之大家可以根据项目实际情况
阅读更多 微wx笑2021-07-24【前端开发】阅读数 165评论数 0
微wx笑2021-07-24【前端开发】阅读数 165评论数 0CSS中内联SVG图片有比Base64更好的形式

一、之前SVG背景图的做法在写这篇文章之前,对于SVG图标或图形,如果作为CSS背景使用,只要尺寸不超过2K,很多时候我都是直接内联在CSS代码中的,采用的形式是base64格式。例如下面这
阅读更多 微wx笑2019-08-29【网页网站】阅读数 541评论数 0
微wx笑2019-08-29【网页网站】阅读数 541评论数 0
猜你喜欢
站点信息
- 建站时间:2018-10-24
- 服务期限:阿里云ECS 2028年到期
- 主题模板:基于《今夕何夕》修改
- 文章统计:1925篇
- 文章评论:200条
- 文章阅读:1382708次
- 文章点赞:26253次
- 微信公众号:扫描二维码,关注我们

